css属性补充与JS数据类型
溢出属性(overflow)
溢出属性overflow用于规定标签内容溢出标签时发生的事情。

| 值 | 描述 |
|---|---|
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
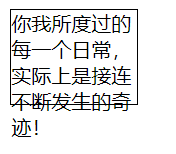
hidden
div {
overflow:hidden;
}
效果:

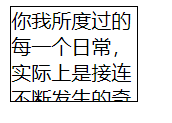
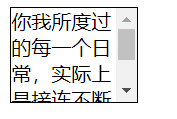
scroll与auto
scroll与auto效果基本一样。
div {
overflow:auto;
}
效果:

其他溢出属性
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
定位(position)
position属性规定了标签的定位类型。
| 值 | 描述 |
|---|---|
| static | 默认值,静态定位,不能通过定位操作改名位置 |
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位 |
规定了定位类型后就可以使用left / right / top / bottom属性对元素进行改变位置的操作。
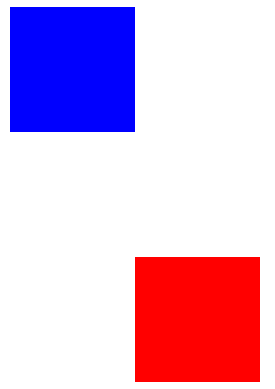
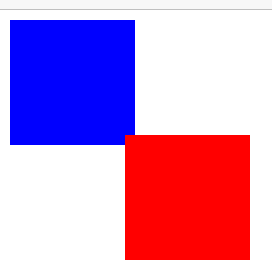
relative
相对定位,相对于原来的位置进行定位。
<div style="width: 100px;
height: 100px;
background-color: blue">
</div>
<div style="width: 100px;
height: 100px;
background-color: red;
position: relative;
left: 100px;
top: 100px;">
</div>
效果:

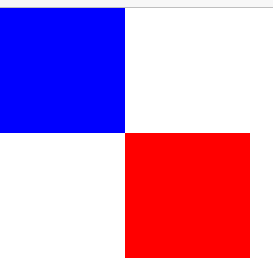
absolute
绝对定位,如果没有父标签或者父标签没有定位,则以body为准。
<div style="
width: 100px;
height: 100px;
background-color: blue">
</div>
<div style="
width: 100px;
height: 100px;
background-color: red;
position: absolute;
left: 100px;
top: 100px;">
</div>
效果:

这里2个没有div没有吻合是因为标签与body之间有个默认的边距,可以把body标签的margin属性设为0。
body {
margin:0;
}

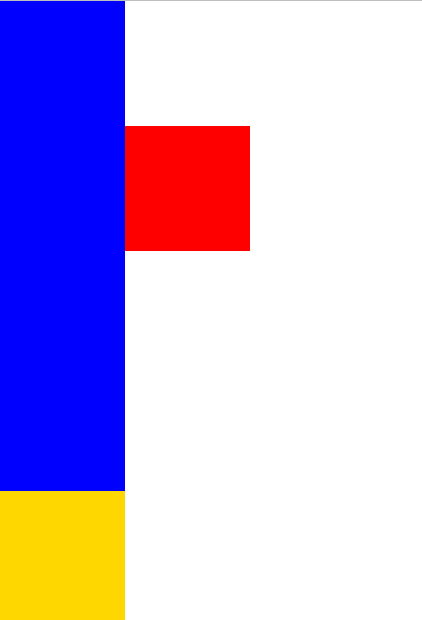
fixed
绝对定位(固定定位),相对于浏览器窗口,可以让元素固定在页面的某个位置,无论你的内容有多少,不会随着滚动条滚动。
<div style="
width: 100px;
height: 500px;
background-color: blue">
</div>
<div style="
width: 100px;
height: 500px;
background-color: gold">
</div>
<div style="
width: 100px;
height: 100px;
background-color: red;
position: fixed;
left: 100px;
top: 100px;">
</div>
效果:不会随滚动条滚动

z-index属性
z-index属性用于表示元素的层级,数值越大,层级越高,层级高的会盖住层级低的。
注意点:
- 只有定位了的元素,才能设置z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0
- 从父现象:父元素的z-index比别的元素低,那么子元素z-index再高也没用
opacity不透明度
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
/*元素半透明*/
p {
opacity:0.5;
}
JavaScript简介
JavaScript简称JS,也是一门前端的编程语言。
引入方式
1.在script标签直接书写
<script>
// 在这里写你的JS代码
</script>
2.外部引入js文件
<script src="myscript.js"></script>
变量与注释
注释
// 单行注释
/*
多行
注释
*/
结束符
在 JavaScript 中 ; 代表一段代码的结束,多数情况下可以省略,使用回车替代。
变量声明
在js中定义变量需要使用关键字声明,并且JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头
1.var关键字:声明的都是全局变量
var name = 'tom'
2.let关键字:可以声明局部变量
let name = 'tom'
常量声明
const关键字声明常量,常量是无法更改的变量。
const pi = 3.14
打印数据
console.log()在控制台输出
console.log('abc')

数据类型
typeof可以查看数据的数据类型。
数值(Number)
整数或浮点数
var a = 1
var b = 1.1
var c = 1e5 // 1 * (10 ^5)
typeof a // 'number'
typeof b // 'number'
typeof c // 'number
常用方法
parseInt("123") // 123 返回整数
parseInt("123.9") // 123 返回整数部分
parseInt("ABC") // NaN 字符串不是数值返回NaN
parseFloat("123.456") // 123.456 返回浮点数
NaN也属于数值类型,意思是'不是一个数字'(Not A Number)
var d = NaN
typeof d // 'number'
字符串(String)
使用单引号或双引号定义单行,使用`` `定义多行
var a = 'abc'
var b = "abc"
var c = `abc
def` // 'abc\ndef'
typeof a // 'string'
typeof b // 'string'
typeof c // 'string'
常用方法
拼接字符串
var a = 'abc'
var b = 'def'
var a + b // 'abcdef'
| 方法 | 说明 |
|---|---|
| .length | 返回字符串长度 |
| .trim() | 移除首尾空格 |
| .trimLeft() | 移除左边的空格 |
| .trimRight() | 移除右边的空格 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取,不会取到to位置的值 |
| .slice(start, end) | 切片,不会取到end位置的值 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
效果演示:
var a = 'abcd'
a.length // 4
var a = ' abc '
a.trim() // 'abc'
a.trimLeft() // 'abc '
a.trimRight() // ' abc'
var a = 'abcd'
a.charAt(0) // 'a'
a.charAt(1) // 'b'
var a = 'abc'
a.concat(13.1,'def') // 'abc13.1def'
var a = 'abcd'
a.indexOf('c', 0) // 2 找到返回位置
a.indexOf('b', 2) // -1 找不到返回-1
var a = 'abcd'
a.substring(1, 2) // 'b' 不会取到结尾位置的值
var a = 'abcd'
a.slice(1, 3) // 'bc' 不会取到结尾位置的值
var a = 'aBcD'
a.toLowerCase() // 'abcd'
var a = 'aBcD'
a.toUpperCase() // 'ABCD'
var a = 'ab|b|c'
a.split('|', 1) // ['ab']
a.split('|', 2) // ['ab', 'b']
补充
.substring与.slice区别:
/*不同点:前者不支持负数索引,后者支持*/
var a = 'abcde'
a.slice(-3, -1) // 'cd'
a.substring(-3, -1) // '' 取不到值
/*相同点:
如果start等于end,返回空字符串
如果stop参数省略,则取到字符串末
如果某个参数超过string的长度,这个参数会被替换为string的长度
*/
字符串的格式化(使用`` `符号)
var name = 'tom'
var age = 18
console.log(`my name is ${name} my age is ${age}`)
// my name is jason my age is 18
布尔类型(Boolean)
布尔类型只有2个值:true和false;
null、undefined、0、NaN、空字符串的布尔值都为false。
null与undefined
null的意思是空,undefined的意思是没有定义。
var a = null
console.log(a) // null
var b
console.log(b) // undefined
对象(Object)
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。对象只是带有属性和方法的特殊数据类型。
数组
数组可以用单独的变量名来存储一系列的值。
var a = [123, 'a', 'bc']
console.log(a[1]) // 'a'
常用方法
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 在尾部追加元素 |
| .pop() | 获取尾部的元素,并移除尾部元素 |
| .unshift(ele) | 在头部插入元素 |
| .shift() | 从头部移除元素 |
| .slice(start, end) | 切片,不会取到end位置的值 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串,默认是使用','隔开元素;比如.join('|'),使用'|'隔开每个元素并连成字符串。 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice(start,count,item) | 删除元素,并向数组添加新元素。如:splice(0,2,'abc'),删除从0开始的2个元素,并添加'abc' |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
forEach()演示
function()用于定义函数,括号内的参数为形参。
函数只有一个形参:取数组的值
var a = ['a', 'b', 'c', 'd', 'e']
a.forEach(function(arg1){console.log(arg1)})
/*
控制台打印结果:
a
b
c
d
e
*/
函数有两个形参:取:值、索引
var a = ['a', 'b', 'c', 'd', 'e']
a.forEach(function(arg1, arg2){console.log(arg1, arg2)})
/*
控制台打印结果:
a 0
b 1
c 2
d 3
e 4
*/
函数有三个形参:取:值、索引、数组
var a = ['a', 'b', 'c', 'd', 'e']
a.forEach(function(arg1, arg2, arg3){console.log(arg1, arg2, arg3)})
/*
控制台打印结果:
a 0 ['a', 'b', 'c', 'd', 'e']
b 1 ['a', 'b', 'c', 'd', 'e']
c 2 ['a', 'b', 'c', 'd', 'e']
d 3 ['a', 'b', 'c', 'd', 'e']
e 4 ['a', 'b', 'c', 'd', 'e']
*/
map()演示
map()与forEach()用法相似,只不过map()里的函数需要一个返回值来用于获取新的数组。
var a = ['a', 'b', 'c', 'd', 'e']
a.map(function(arg1){return arg1+'a'})
// 得到新数组:['aa', 'ba', 'ca', 'da', 'ea']

最新文章
- Python入门练习
- 无法在Web服务器上启动调试,已附加了一个调试器
- composer更新不成功,启用国内镜像网站的配置更改办法
- js获取html5 audio 音频时长方法
- 送给和我一样曾经浮躁过的PHP程序猿
- tomcat 源码解析
- [windows phone开发]新生助手的开发过程与体会三
- Java基础笔记-多线程
- OCP prepare 20140628
- tomcat的webapps文件夹下放更新后的项目就訪问不了
- Java源程序结构
- Linux shell编程 -test
- C#利用Vini.cs操作INI文件
- spring boot 整合quartz ,job不能注入的问题
- Ubuntu 清除缓存 apt-get命令参数
- Java二维码的制作
- SpringMVC的概念和图解
- caffe关闭建立网络的log输出
- (leetcode162)find peak element
- [转帖] 大神 Linus Torvalds 语录