浅谈Webpack模块打包工具二
Webpack插件机制介绍
Loader专注实现资源模块加载,plugin解决其他自动化工作,比如清除dist目录,拷贝静态文件值输出目录,压缩输出代码等,下面列举几个plugin
的例子。
Webpack自动清除目录插件
Webpack常用插件clean-webpack-plugin 自动清除目录插件
yarn add clean-webpack-plugin --dev
在webpack.config.js中引入模块 const { CleanWebpackPlugin } =require('clean-webpack-plugin'),添加配置plugins:[new CleanWebpackPlugin()]
Webpack自动生成HTML插件
yarn add html-webpack-plugin --dev webpack打包之后自动生成html文件
webpack拷贝目录插件
yarn add copy-webpack-plugin --dev webpack打包之后把未被打包的静态资源打包到指定目录

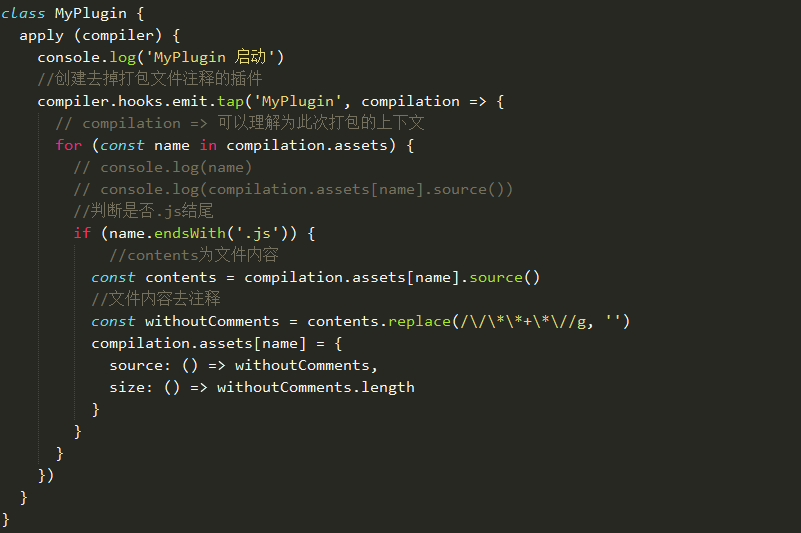
下面用Webpack开发一个插件
官方规定是一个函数或者是一个包含apply方法的对象,相比较于Loader,Plugin拥有更宽的能力范围plugin通过钩子机制实现,钩子机制
相当于事件,webpack给每一个环节都埋下了一个钩子,开发插件的时候挂载不同的任务,插件的机制是通过在生命周期的钩子中挂载函
数实现拓展,下面用代码尝试去开发下去掉打包文件中js无用注释的插件(webpack.config.js)。

webpack-dev-server
Webpack 集成自动编译,自动刷新浏览器及创建服务等功能,为了提高开发效率并没有将打包结果存入磁盘中,打包结果暂时存放在内
存中,就可以达到一边编码一边预览的功能。
yarn add webpack-dev-server --dev --open
Dev Server默认只会serve打包输出文件,只要是Webpack输出的文件都可以正常被访问到其他静态资源文件也需要被访问的话需要
额外的告诉webpack dev server,需要添加额外的设置contentBase属性。(如下图所示)
Webpack解决跨域问题(代理API)
我们可以使用跨域资源共享(CORS) 使用CORS的前提是API必须支持,并不是任何情况下API都支持CORS如果同源部署(也就是域名
和端口一致)的话就没必要开启CORS。
webpack dev server支持配置代理服务,也就是说在开发服务器中去配置代理服务,把我们的接口服务代理到接口服务地址,比如说
我们把github api 代理到开发服务器。

最新文章
- SEO:避免关键词内部竞争带来的无法收录问题,
- Android6.0动态申请权限
- PowerShell脚本自动设置安卓手机wifi代理
- JDK6环境下升级项目到springframework4.x和tomcat7.x
- 檢查RAC狀態
- java io流 运行错误时,保存异常到文件里面
- Android.mk 文件语法详解 转:http://blog.sina.com.cn/s/blog_602f8770010148ce.html
- Spring的java.lang.IndexOutOfBoundsException: Remember that ordinal parameters are 1-based!异常处理方法
- BZOJ2463: [中山市选2009]谁能赢呢?
- .net 安装remoting服务
- HTML语言简单回顾
- Java基础语法(下篇)
- Quartz + Tablesaw 报表统计
- Nginx+Tomcat搭建集群,Spring Session+Redis实现Session共享
- [转]How to Add Bootstrap to an Angular CLI project
- 设计模式---数据结构模式之职责链模式(Chain of Responsibility)
- jvm-class文件简介
- uniGUI试用笔记(九)
- hihoCoder week3 KMP算法
- cocos2d-x 手游源代码站