vue-cli根据不同的命令自动切换不同环境地址
2024-09-03 21:09:55
前言
我们再使用vue脚手架开发项目时,不可避免的涉及到多个环境来回切换接口调用地址的问题,在开发环境中可能会通过 ip 来访问后台接口,但是当项目上线后就要把对用的接口地址换成生产环境的地址,肯定不能再用 ip 来调用,因此我们每次打包发布的时候都要更改相关配置,非常痛苦,今天我们一起来通过代码的方式实现输入不同的命令自动配置不同的环境地址
第一步:搭建vue脚手架,不会的请点击这里,搭建完成之后我们拿到了一个完整的项目

第二步:新建 src -> util -> env.json 文件,文件内不需要写任何内容

第三步:在项目目录根节点,即和 packge.json 文件同级,新建 vue.config.js

第四步:在 vue.config.js 文件中添加如下代码,代码中有详细的注释,不懂可以百度
// 引入 node 自带的操作文件的插件 fs
const fs = require("fs") module.exports = {
configureWebpack: () => {
// writeFileSync 是写向文件写入内容的方法
// process.env 是vue的环境变量,是一个vue自带的固定的参数
// apiconfig 是在 package.json 中定义的一个变量名,可自定义
// trim() 是为了去掉自动加到变量值上的空格
fs.writeFileSync("./src/util/env.json", JSON.stringify({env: process.env.apiconfig.trim()}))
}
}
第五步:修改 package.json -> scripts 节点中 开发环境 和 生产环境 地址的启动命令
"serve": "set apiconfig=serve && vue-cli-service serve",
"build": "set apiconfig=build && vue-cli-service build",

注意:apiconfig=serve 和 apiconfig=build 中间不能有空格,否则运行会报错,不信邪的朋友可以加上空格试一试;package.json 中定义的名称要和 vue.config.js 中取值的字段一致
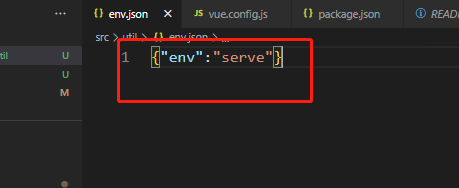
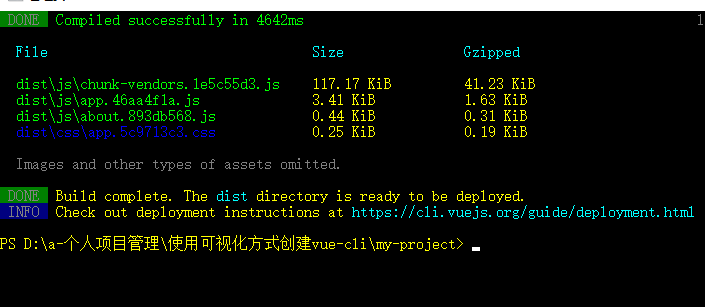
第六步:运行 npm run serve 或者 npm run build,查看env.json 文件内容是否发生变化

输入 npm run serve 后打开 env.json 后发现自动写入了内容

接着停掉项目输入 npm run build 再查看 env.json

查看 env.json 发现输入不同的命令,内容会自动改变

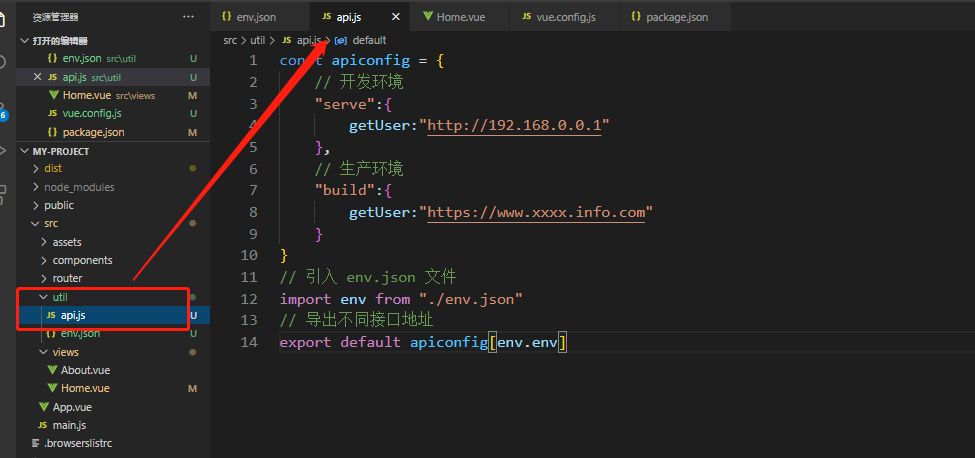
第七步:新建 src -> util -> api.js 文件作为项目的接口域名配置文件,并写入如下演示代码

const apiconfig = {
// 开发环境
"serve":{
getUser:"http://192.168.0.0.1"
},
// 生产环境
"build":{
getUser:"https://www.xxxx.info.com"
}
}
// 引入 env.json 文件
import env from "./env.json"
// 导出不同接口地址
export default apiconfig[env.env]
实际开发中会有多个接口地址,为了演示只写一个,我们根据 env,json 文件中的env值自动导出不同的环境的接口地址
第八步:在需要调用接口的文件中引入 api.js 文件,通过 api.XXX 的方式来完成接口调用

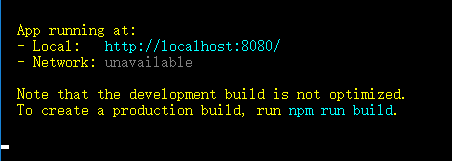
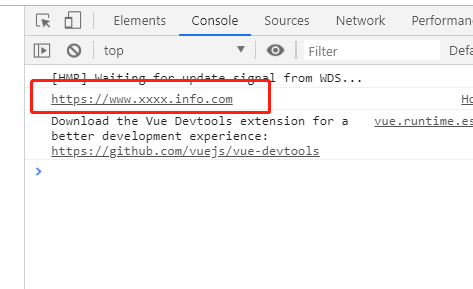
通过 npm run serve 启动项目后,控制台打印如下

发现是开发环境的地址,接着手动修改 env.json 文件中 env 的值,改为 build,然后刷新页面


我们发现,在页面中打印同一个变量,会随着 env.json 的值变化而自动切换为对应环境的接口地址,所以我们已经实现了根据输入不同命令,自动切换环境地址的功能。
最新文章
- CozyRSS开发记录21-默认RSS源列表
- jsp登入oracle
- win7修改护眼色
- Swagger-API测试工具实战
- Posix消息队列
- 什么是 jsonp ?
- 踏着前人的脚印学Hadoop——结构、重点
- 004--VS C++ 绘制封闭图形
- maya 2015配置openCollada插件
- 我的开发框架(WinForm)4
- Button动态样式取代xml
- Python报错:SyntaxError: Non-ASCII character '\xe5' in file 1.py on line 6, but no encoding declared...
- 元组拆包 与 python拆包
- Educational Codeforces Round 62 (Rated for Div. 2)
- Python Pandas 箱线图
- SQL-42 删除emp_no重复的记录,只保留最小的id对应的记录
- WebAPI实例--第一个API
- Kafka0.10.0安装配置
- APP测试基本流程以及APP测试要点
- 多行文字在一个div中上下左右居中