nuxt.js如何实现同级目录下建多个动态路由,并将链接设置.html后缀
2024-09-30 14:38:26
nuxt.js中如果在同级目录中建两个_xxxx.vue的动态路由文件,那么页面跳转始终是跳的一个页面,
如何解决这个问题呢?下面举个栗子:
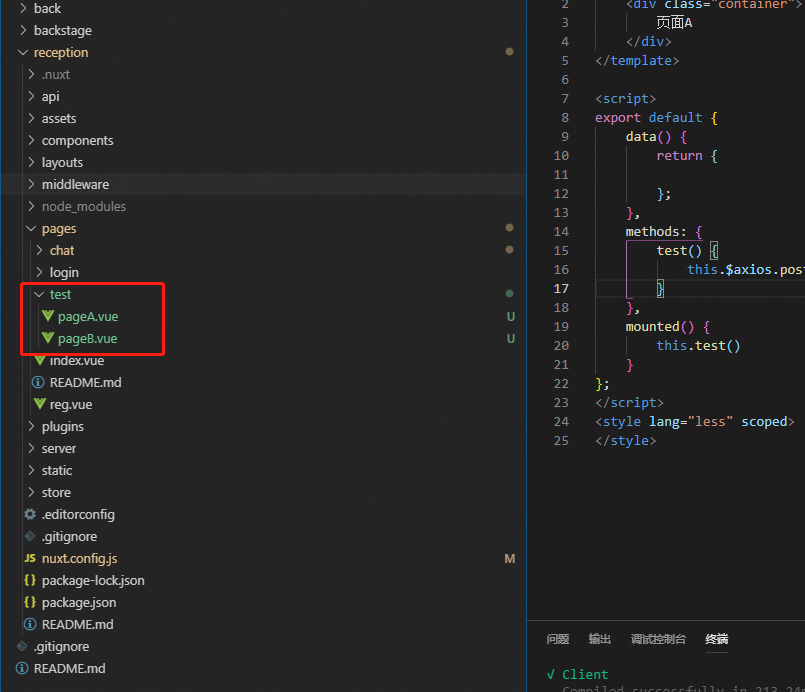
第一步:新建两个页面文件
第二步:在nuxt.config.js文件中配置两个页面的动态路由
router: {
extendRoutes(routes, resolve) {
routes.push(
{
name: "pageA",
path: "/strA-:id",
component: resolve(__dirname, "pages/test/pageA.vue")
},
{
name: "pageB",
path: "/strB/:id",
component: resolve(__dirname, "pages/test/pageB.vue")
}
);
}
},
第三步:设置点击跳转,然后重启项目
<template>
<div class="container">
<a @click="$router.push(`/strA-${'参数id'}.html`)">去到页面A</a>
<a @click="$router.push(`/strB/${'参数id'}`)">去到页面B</a>
</div>
</template>
最后我们看跳转后的链接效果:
页面A:
页面B:
最新文章
- 【iOS自定义键盘及键盘切换】详解
- extjs学习(关于grid)
- 使用JavaScript打印网页指定DIV区域
- DOM与CSS样式表
- Powershell获取WMI设备清单
- python 使用 redis expire属性设置访问时间间隔
- ROS主题发布订阅
- 跟我一起玩转FineUI之嵌套表格
- Ubuntu 软件包管理详解
- sencha项目升级
- EntityFramework-DBFirst-重新生成后写的验证消失(解决办法)
- 9.DataPager
- Delphi TcxTreeListColumn 的 ImageComboBox 用法
- java采用Apache FileUpload组件实现上传
- Office 365实现单点登录系列(1)—域环境搭建
- js-面试题整理
- oracle 索引扫描类型的分类与构造
- 创建springboot的聚合工程(三)
- 解决当FORM的ENCTYPE="multipart/form-data" 时request.getParameter()获取不到值的方法
- beta冲刺————第五天(5/5=1)