CSS预处理器之less和sass
CSS预处理器
1. 基于CSS的另一种语言
2. 通过工具编译成CSS
3. 添加了很多CSS不具备的特性
4. 能提升CSS文件的组织方式
CSS预处理器的作用
1. 帮助更好的组织CSS代码
2. 提高代码复用率
3. 提升可维护性
CSS预处理种类
1. Less 文件后缀名:.less
a) 基于node写的
b) JS写的编译速度快
2. Sass 文件后缀名:.scss
a) Ruby写的C++写的,有node版本:node-sass
CSS预处理器的功能
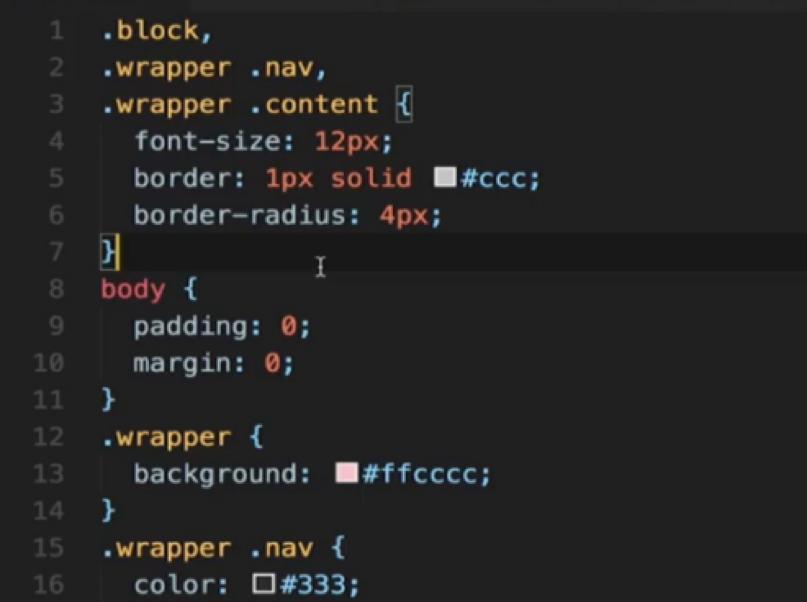
1. 嵌套:反映层级和约束
2. 变量和计算:减少重复代码
3. Extend和Mixin:代码片段复用
4. 循环:适用于复杂有规律的样式
5. import:CSS文件模块化
预处理器的优缺点
1. 优点:提高代码复用率和可维护性
2. 缺点:需要引入编译过程,有学习成本
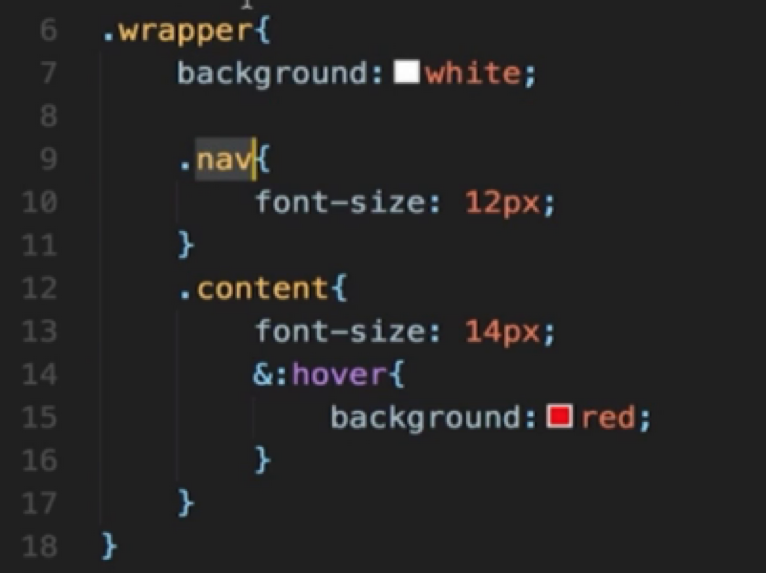
less嵌套

&:同级的意思,中间无空格
sass嵌套
与less几乎相同
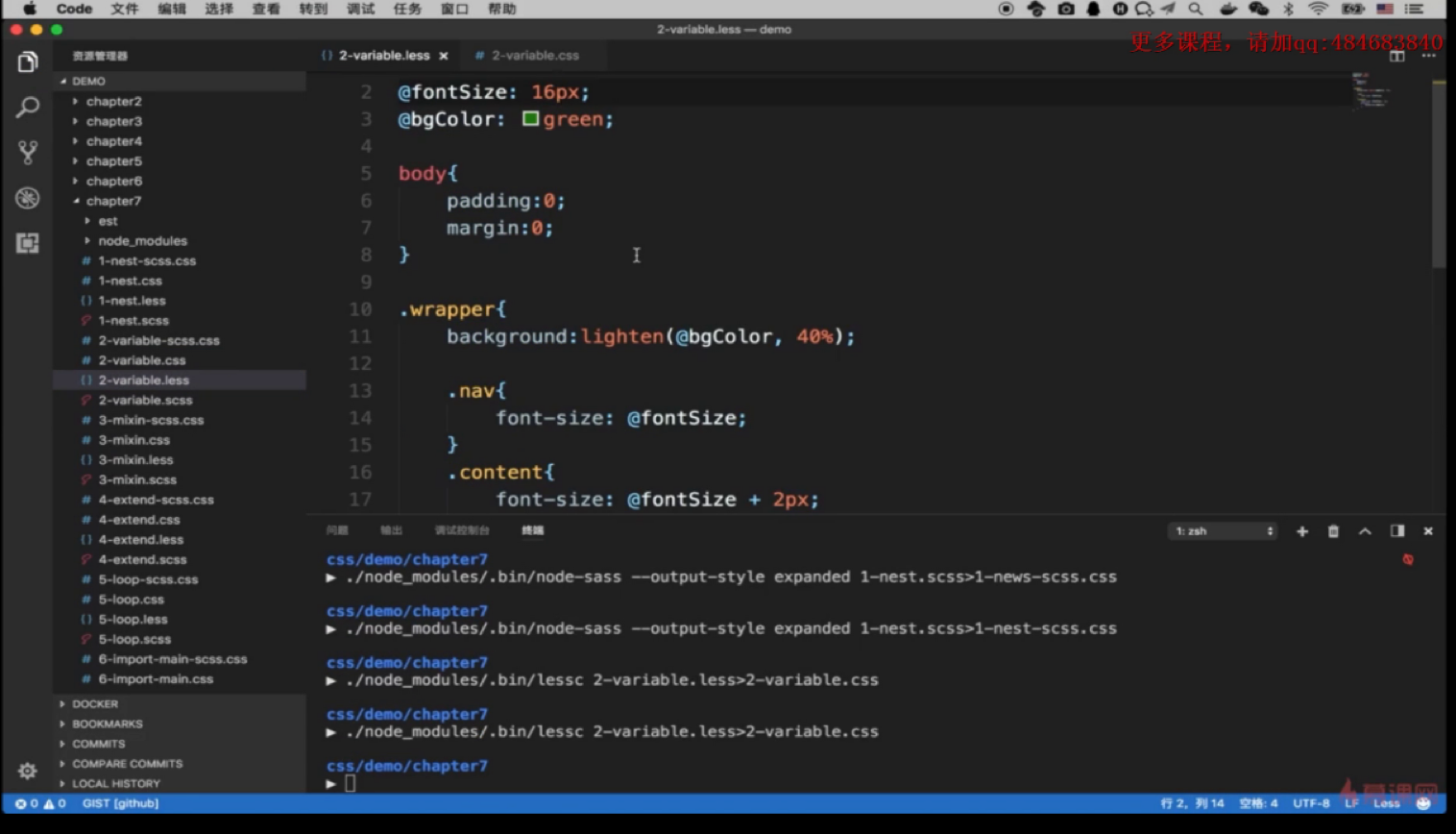
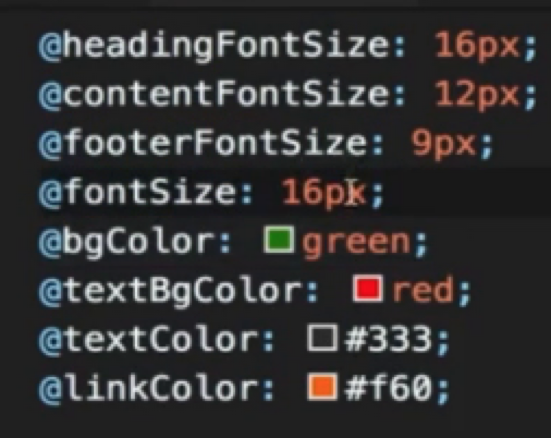
less变量和计算(变量用@声明)


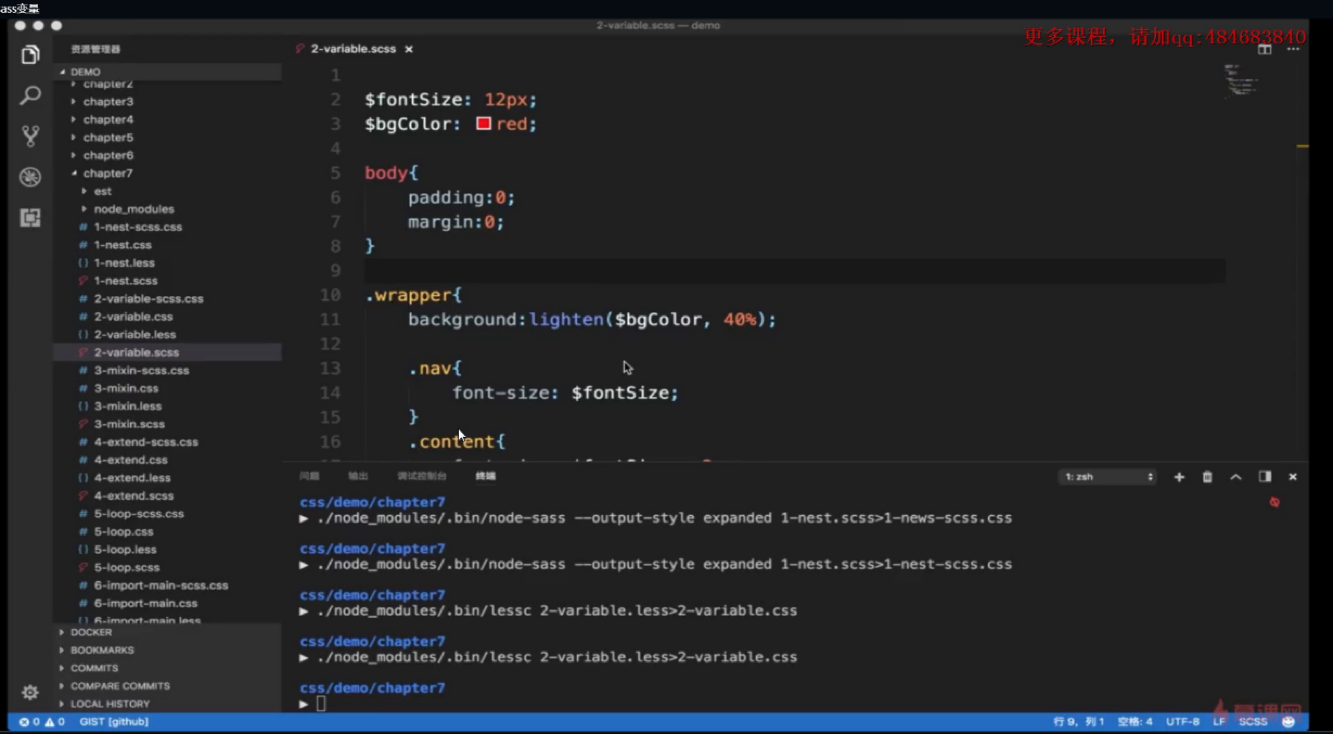
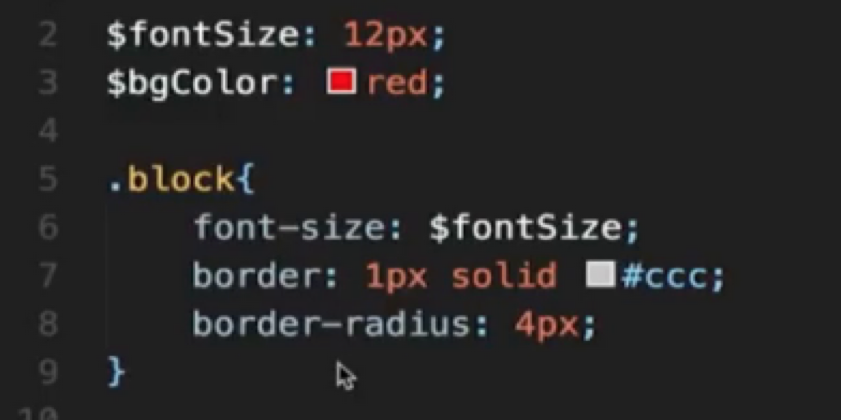
sass变量和计算(变量用$声明)

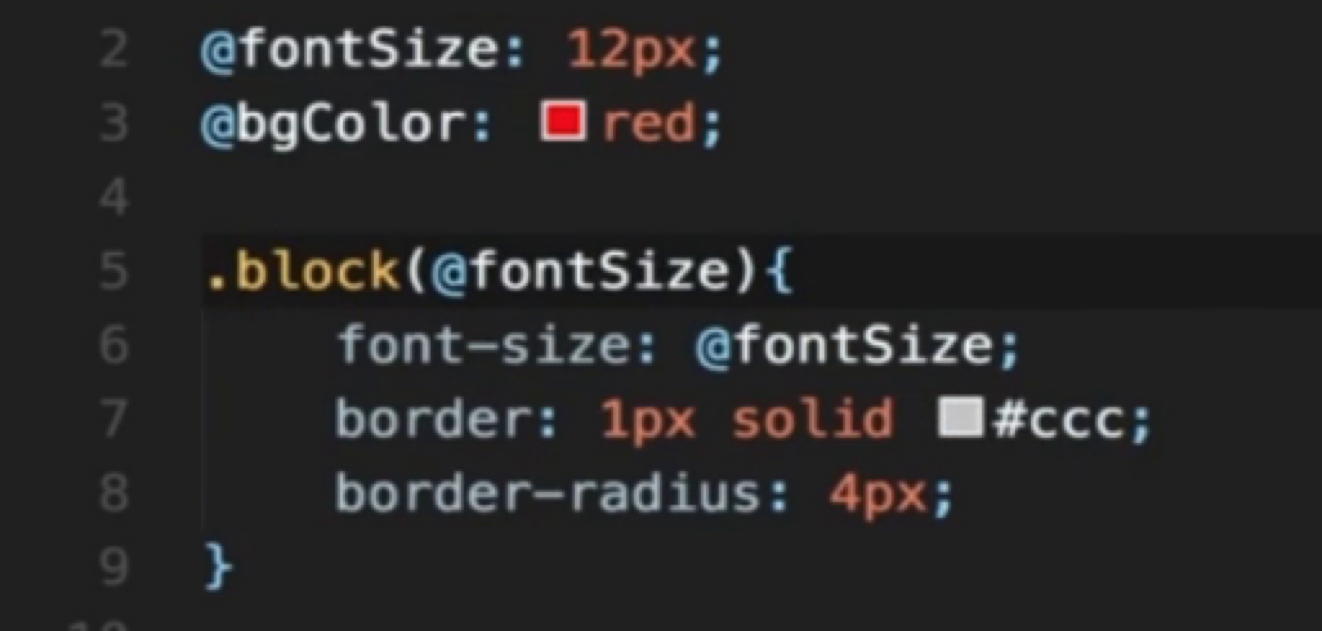
less mixin (功能:样式的复用)


类似JS函数写了一个.block的函数调用
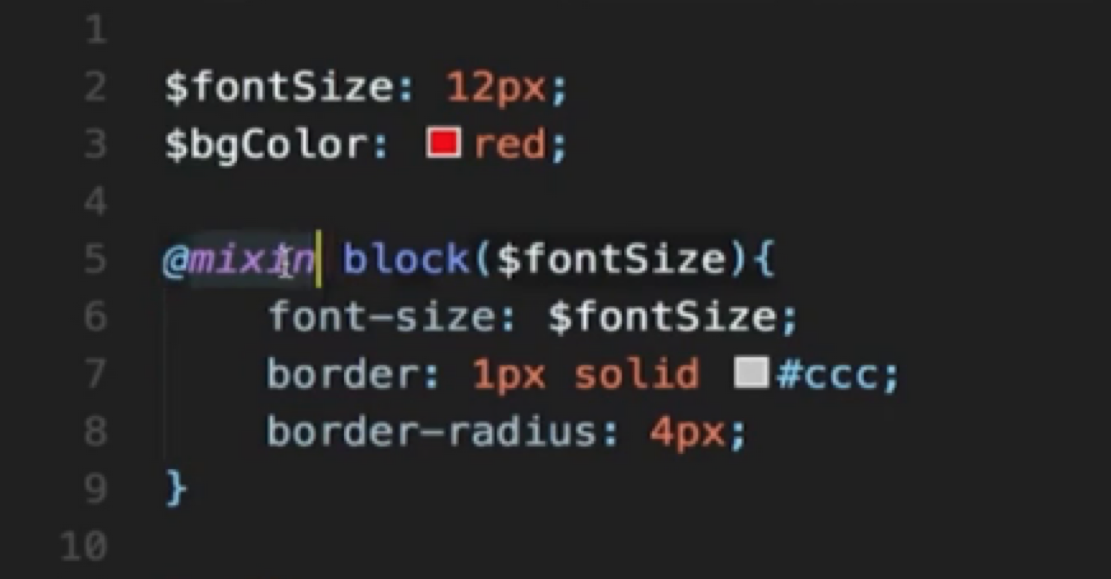
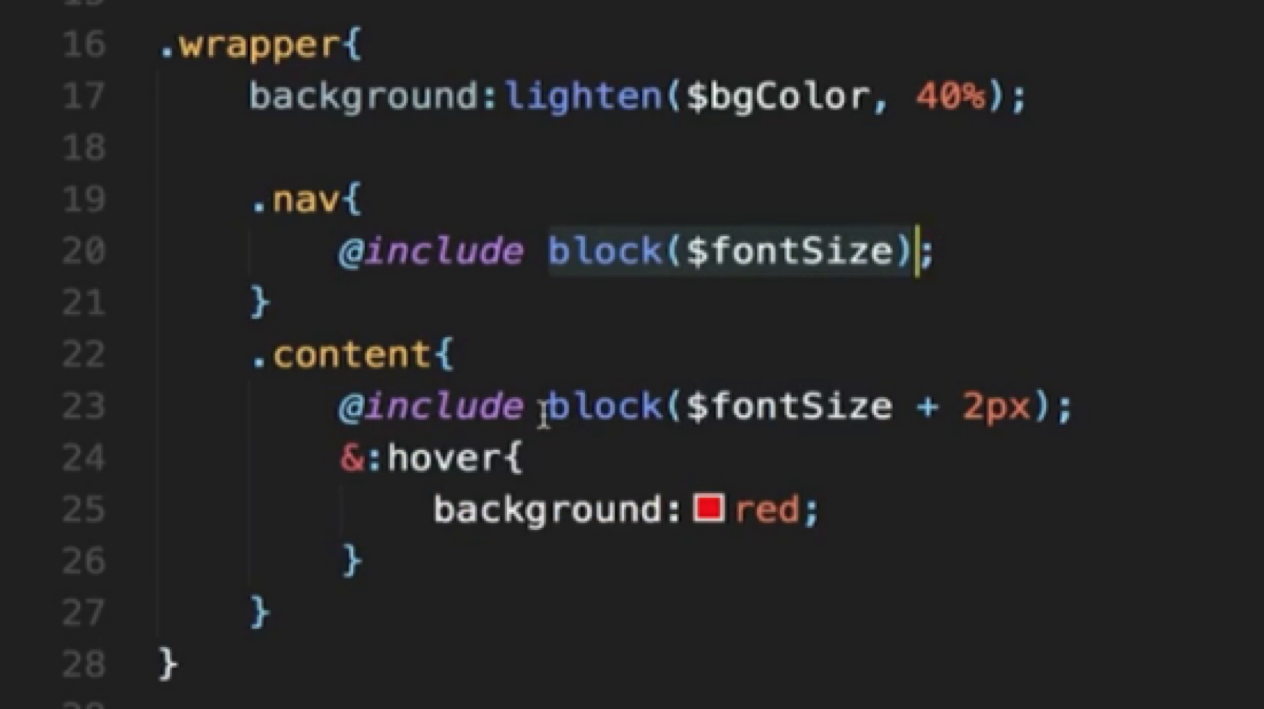
sass mixin (功能:样式的复用)

必须要有@mixin声明,block前没有点.

使用上也有区别:调用时要包含@include 并且block前没有点.
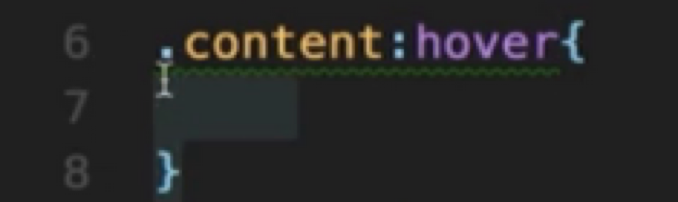
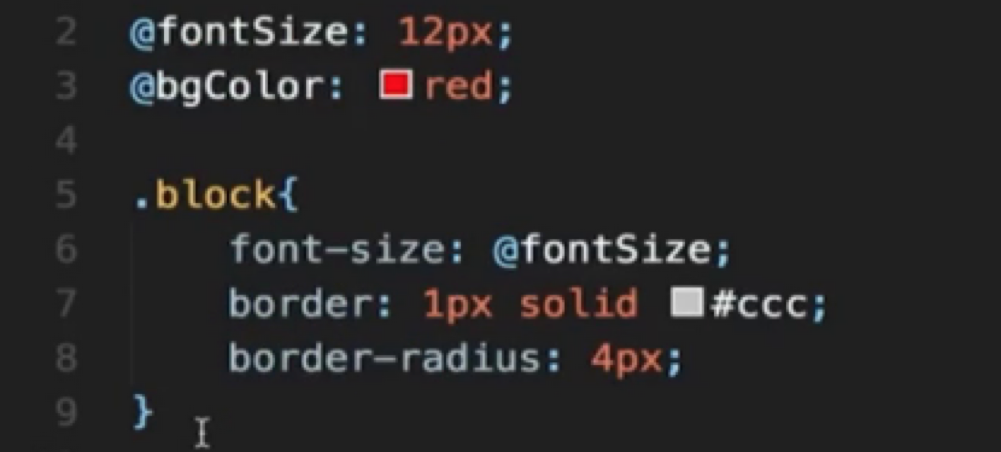
Less extend (提取公共样式解决重复CSS代码)
Extend是扩展某一个选择器,因此就不加参数了先定义一个标准的选择器.block

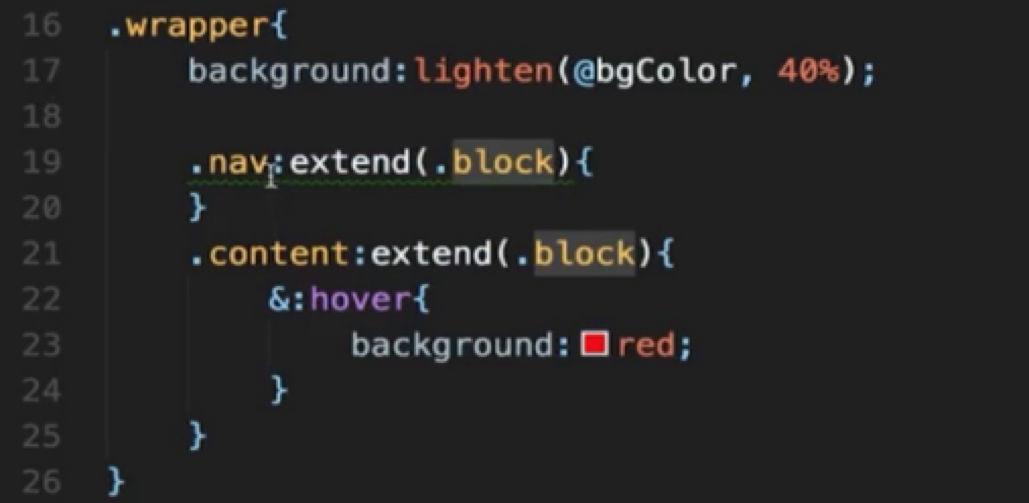
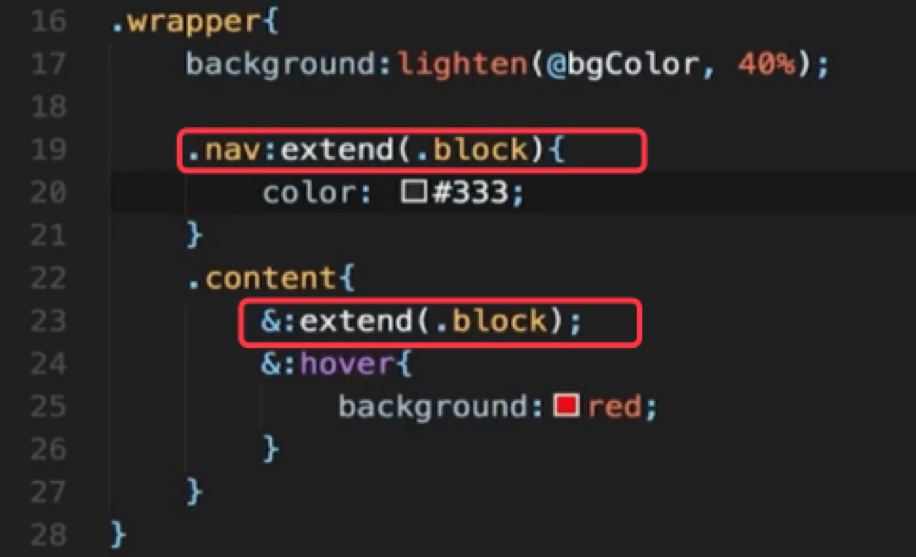
然后通过:extend调用选择器

&符号是同级关系因此有以下相同写法

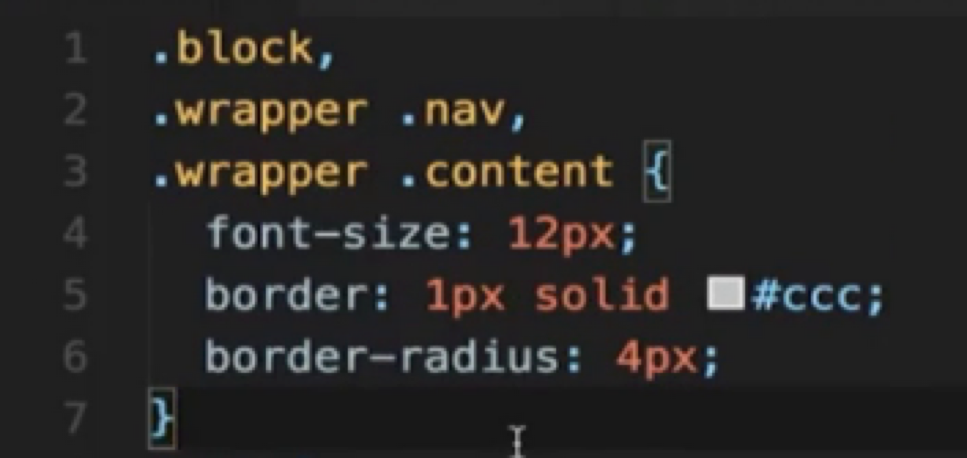
编译后结果
公共的样式:

独有的样式:

l Extend与mixin的对比:
n extend是将选择器提取出来,将公共的样式写到一起,独有的样式单独写出来。
u extend编译后结果:
n mixin是直接将代码复制过来
u mixin编译后结果:
Sass extend


sass中使用extend的方式使用@extend
运行结果与less结果相同,只是选择器有无换行。
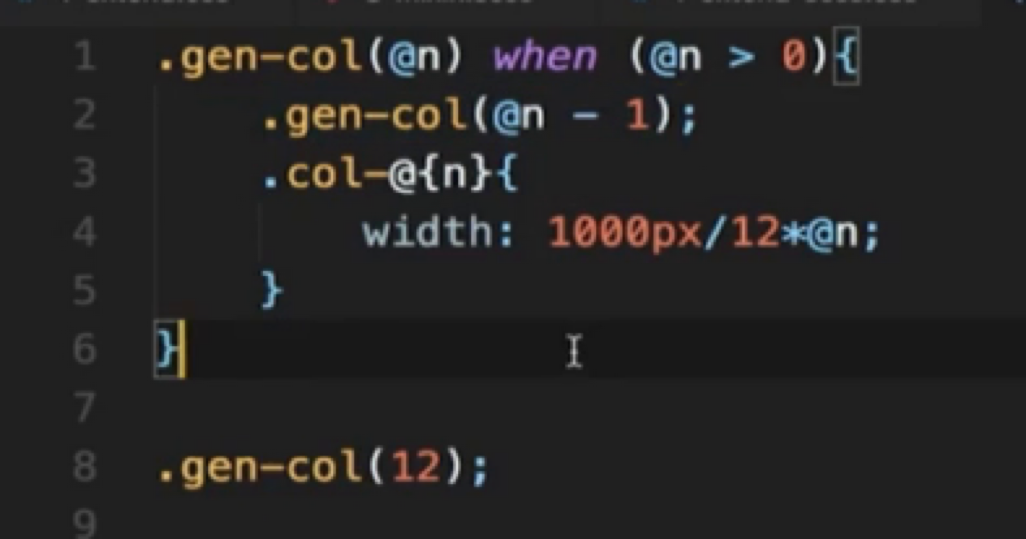
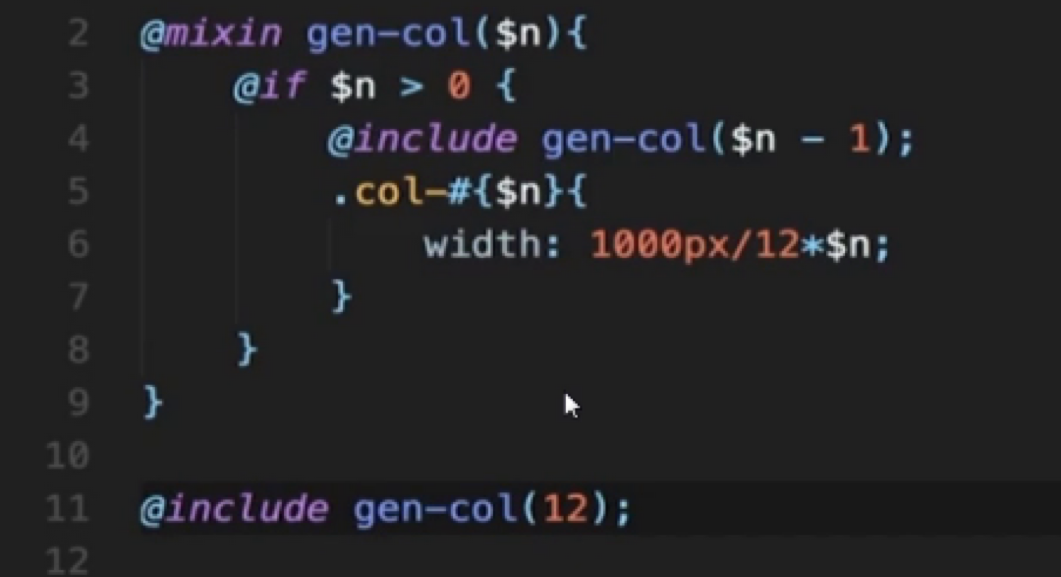
Less loop(循环)
循环生成一个网格:
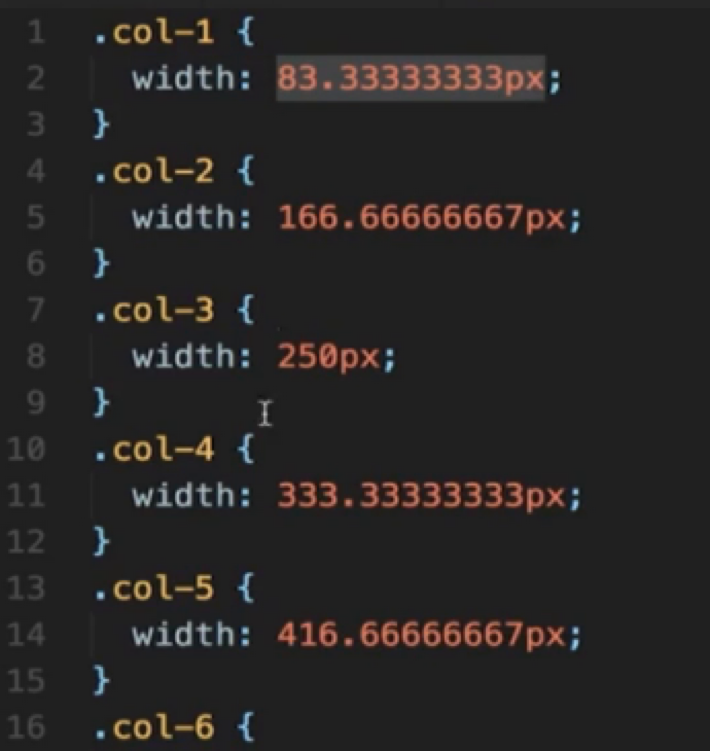
编译结果:

总共12个
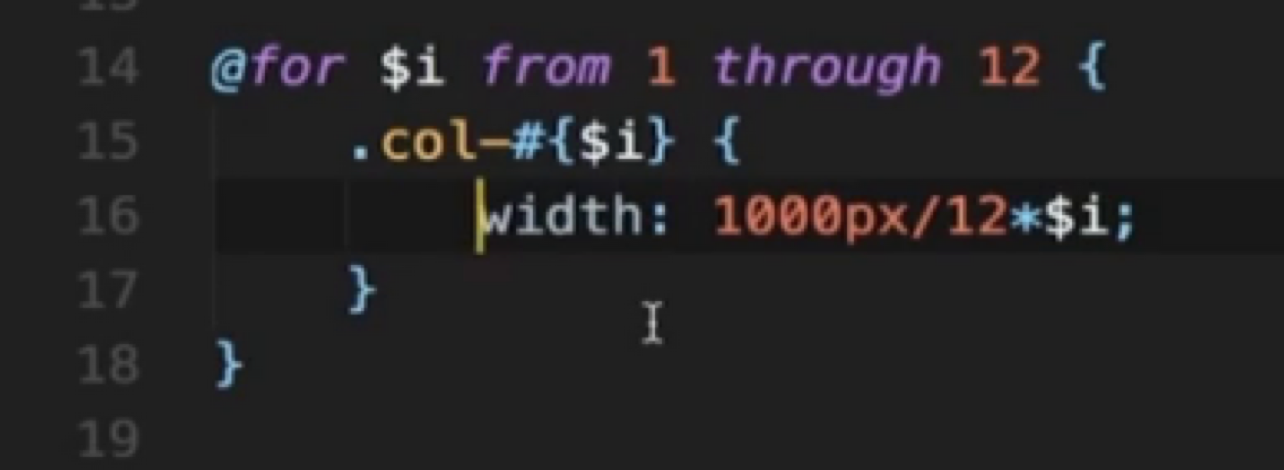
Sass loop

编译结果与less相同
以有更加方便的写法,sass中支持for循环,less中不支持

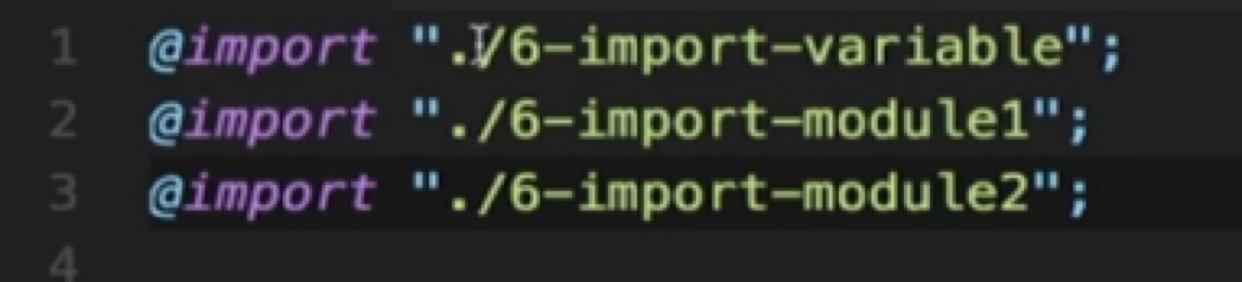
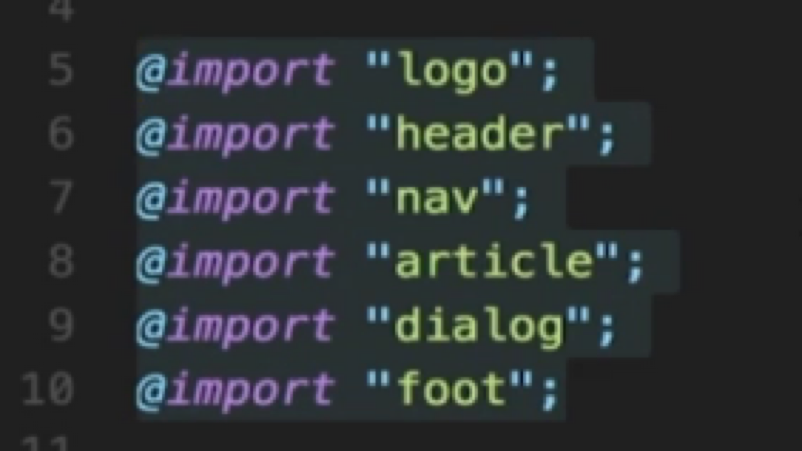
less import (CSS模块化)


编译结果:

sass import
用法与less基本一样
CSS预处理器框架
1. SASS-Compass
2. Less-Lesshat/EST
3. 提供现成的mixin
4. 类似JS类库:封装常用功能
最新文章
- 附录C 编译安装Hive
- IHttpHandler给图片加水印
- spring netty-socket.io
- [CoreOS 转载] CoreOS实践指南(五):分布式数据存储Etcd(上)
- Xcode-打开代码折叠带
- 基于PinnedSectionListView实现联系人通讯录并且点击打电话
- RPM vs SRPM
- 从零开始写一个Tomcat(贰)--建立动态服务器
- 安装centos mini版,无法联网,用yum安装软件提示 cannot find a valid baseurl for repo:base/7/x86_64 的解决方法
- JavaScript 执行环境(执行上下文) 变量对象 作用域链 上下文 块级作用域 私有变量和特权方法
- [JS高程]引用类型(Object、Array)
- ural1470 UFOs
- HMM 隐马尔科夫模型
- 【BZOJ4030】[HEOI2015]小L的白日梦
- 第 9 章 数据管理 - 075 - 配置 VirtualBox backend
- 让CSS某行不失效
- 10.翻译:EF基础系列---EF中的持久性
- 转:spring 的控制反转
- 30_java之DButils工具类
- mvvm小论(暂记)