简单的jquery表单验证+添加+删除+全选/反选
2024-09-01 10:43:42
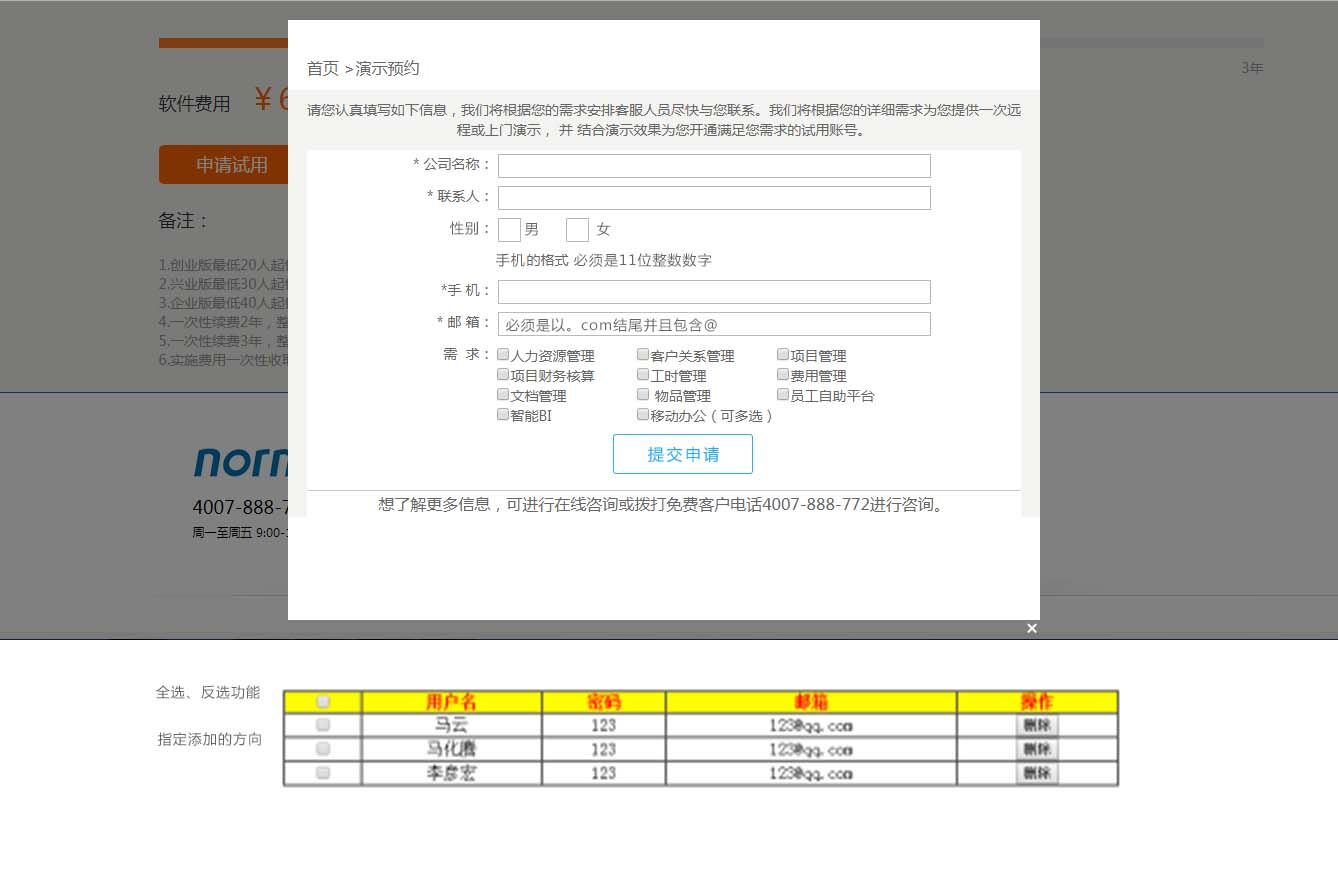
//布局
<body>
<h4><a href="#">首页</a>><a href="#">延时预约</a></h4>
<div class="mesg">
<p>请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.请您认真填写以下信息.</p>
<div class="info">
<ul>
<li>
公司名称:<input type="text" class="cname"><span>用户名格式不正确</span><span>√</span>
</li>
<li>
联系人:<input type="text" class="name"><span>联系人格式不正确</span><span>√</span>
</li>
<li>
性 别:<input type="radio" class="nan" name="sex" value="男">男
<input type="radio" class="nv" name="sex" value="女">女
<span>必选</span><span>√</span>
</li>
<li>
<p>手机的格式必须是11位整数数字</p>
</li>
<li>
手 机:<input type="text" class="mobile"><span>手机号码有误</span><span>√</span>
</li>
<li>
邮 箱:<input type="email" class="email" placeholder="必须是以.com结尾并且包含@"><span>email格式不正确</span><span>√</span>
</li>
<li>
需 求:
<ul>
<li><input type="checkbox" name="check" value="人力资源">人力资源</li>
<li><input type="checkbox" name="check" value="客户关系">客户关系</li>
<li><input type="checkbox" name="check" value="项目管理">项目管理</li>
<li><input type="checkbox" name="check" value="项目财务">项目财务</li>
<li><input type="checkbox" name="check" value="工时管理">工时管理</li>
<li><input type="checkbox" name="check" value="费用管理">费用管理</li>
<li><input type="checkbox" name="check" value="文档管理">文档管理</li>
<li><input type="checkbox" name="check" value="物品管理">物品管理</li>
<li><input type="checkbox" name="check" value="员工自助">员工自助</li>
<li><input type="checkbox" name="check" value="智能BI">智能BI</li>
<li><input type="checkbox" name="check" value="移动办公(可多选)">移动办公(可多选)</li>
</ul>
</li>
</ul> <button class="submit">提交申请</button>
<hr>
<p>想了解更多...........</p>
</div>
<div class="tinfos">
<table border="1px #ff0" cellspacing="0">
<tr>
<th><input type="checkbox" class="all"></th>
<th><span>公司名</span></th>
<th><span>联系人</span></th>
<th><span>性别</span></th>
<th><span>手机</span></th>
<th><span>邮箱</span></th>
<th><span>需求</span></th>
<th><span>操作</span></th>
<th><span>提交日期</span></th>
</tr>
</table>
</div>
</div>
</body>
html布局
//样式
1 <style>
li{
list-style: none;
}
.mesg {
margin: 0 auto;
width: 1000px;
height: 800px;
background-color: #f4f4f4;
padding: 20px;
} .mesg .info {
background-color: #ffffff;
width: 900px;
margin: 0 auto;
text-align: center;
margin-inside: 100px; } .submit {
font-size: 25px;
width: 200px;
height: 50px;
border: 1px solid #3ba2ff;
color: #3ba2ff;
background-color: #fff;
display: block;
margin: 0 auto;
}
table{
margin: 0 auto;
}
table th{
color: red;
}
.tinfos{
width: 1000px;
height: auto;
margin: 0 auto;
text-align: center;
}
h4{
margin-left: 20%;
}
</style>
jquery实现的代码
<script>
$(function () {
//隐藏
$("li span").hide();
$(".cname").blur(function () {
if($(this).val().length<5){
$(this).next("span").css("color","red").show();
}else{
$(".cname").next("span").hide();
$(".cname").next("span").next("span").show();
}
})
$("input:radio[name='sex']:checked").blur(function () {
if($(this).val()==""){
$(this).next("span").css("color","red").show();
}else{
$(this).next("span").hide();
$(this).next("span").next("span").show();
}
});
$(".name").blur(function () {
if($(this).val().length<3){
$(this).next("span").css("color","red").show();
}else{
$(this).next("span").hide();
$(this).next("span").next("span").show();
}
})
$(".email").blur(function () {
if($(this).val()==""||(this.value!="" && !/.+@.+\.[a-zA-Z]{2,4}$/.test(this.value) )){
$(".email").next("span").css("color","red").show();
}else{
$(".email").next("span").hide();
$(".email").next("span").next("span").show();
}
})
$(".mobile").blur(function () {
if($(this).val()==""||(this.value!="" && !/^1[3456789]\d{9}$/.test(this.value) )){
$(this).next("span").css("color","red").show();
}else{
$(this).next("span").hide();
$(this).next("span").next("span").show();
}
});
$("input:checkbox[name='check']:checked").click(function () {
if($(this).val()==""){
$(this).next("span").css("color","red").show();
}else{
$(this).next("span").hide();
$(this).next("span").next("span").show();
}
})
//移除结点
$(".sc").click(function () {
$(this).parents("tr").remove();
});
//提交,添加数据
$(".submit").click(function () {
var $cname=$(".cname").val();
var $name = $(".name").val();
var $sex = $("input:radio[name='sex']:checked").val();
var $mobile = $(".mobile").val();
var $email = $(".email").val();
var chk_lists = "";
var $checked = $("input:checkbox[name='check']:checked");
$checked.each(function () {
chk_lists+=$(this).val()+",";
});
if ($cname!=null&&$cname!=""||$name!=null&&$name!=""||$mobile!=null&&$mobile!=""||$email!=null&&$email!=""||$sex!=null&&$sex!=""||chk_lists!=null&&chk_lists!=""){
alert($cname+"=="+$name+"===="+$sex+"=="+$mobile+"==="+$email+"==="+chk_lists);
var addtext = "<tr><td><input type='checkbox' class='checkItem'></td><td><span>"+$cname+"</span></td><td><span>"+$name+"</span></td><td><span>"+$sex+"</span></td><td><span>"+$mobile+"</span></td><td><span>"+$email+"</span></td><td><span>"+chk_lists+"</span></td><td><button class='sc'>删除</button></td><td><span>提交日期</span></td></tr>";
$("table").append(addtext);
//清空
$(".cname,.name,.sex,.mobile,.email").val("");
$(".info input:checkbox").attr("checked",false);
chk_lists = "";
//删除
$(".sc").click(function () {
$(this).parents("tr").remove();
});
}else{
alert("数据不能为空");
}
});
//全选
$(".all").click(function () {
if($(this).is(":checked")){
$(".checkItem").prop("checked",true);
}else{
$(".checkItem").prop("checked",false);
}
})
})
</script>
jquery代码
//以下为效果
最新文章
- webpackJsonp is not defined?
- js从0开始构思表情插件
- Android – 学习操作NFC – 2
- C++ dll 通用dll编写
- ASP.NET备份还原数据库
- php(验证网址是否存在)错误
- VPW Communication Protocol
- lintcode 中等题:partition array 数组划分
- Oracle+FluentData+MVC4+EasyUI开发权限管理系统之开篇
- BestCoder Round #46
- visibility: hidden和 display: none的区别
- dedecms注入漏洞
- 分享非常好用的前端分页js工具类 灵活 简单易懂
- ubuntu 配置minicom 进行串口开发
- 【原】通过AOP实现MyBatis多数据源的动态切换
- 03.v-cloak、v-v-text、v-html、v-bind、v-on
- JStorm-介绍
- Linux内核实验作业四
- ELK应用之一:ELK平台搭建部署
- php 会话控制(了解cookie与session之间的区别与联系)
热门文章
- VSC 创建 Net Core 3.0 版本 WebAPI
- Java生鲜电商平台-系统异常状态的设计与架构(APP应用或者生鲜小程序)
- ES6-map数据结构,增加、删除、查找 方法(set get has delete clear ) 属性:size
- RCS MO_Client&server Net log 摘录
- Android 下载进度对话框 ProgressDialog
- ElasticSearch: SearchContextMissingException[No search context found for id [173690]]
- 表单生成器(Form Builder)之mongodb表单数据查询——关联查询
- Excel 2003 与 Excel 2007之间有什么不同?
- 菜鸟刷面试题(一、Java基础篇)
- git 删除文件/移动文件