Vue 从入门到进阶之路(十三)
2024-08-29 22:39:22
之前的文章我们介绍了一下 vue 中的作用域插槽,本章我们来看一下动态组件与 v-once 指令。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<child-one v-if="type === 'child-one'"></child-one>
<child-two v-if="type === 'child-two'"></child-two>
<p @click="handleClick">clickMe</p>
</div>
<script>
Vue.component("child-one", {
template: `<p>我是第一个子组件</p>`
});
Vue.component("child-two", {
template: `<p>我是第二个子组件</p>`
});
var app = new Vue({
el: '#app',
data: {
type: "child-one"
},
methods: {
handleClick() {
console.log("type 数据更改前", this.type);
this.type = this.type === "child-one" ? "child-two" : "child-one";
console.log("type 数据更改后", this.type)
}
}
})
</script>
</body>
</html>
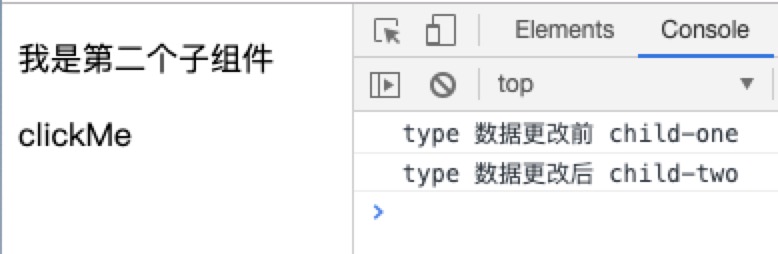
上面的代码中,我们定义了两个子组件 child-one 和 child-two,并且我们在父组件中定义了一个 handleClick() 方法,当点击时我们通过父组件中 type 的值来使两个子组件进行显隐,结果如下:

当点击 clickMe 时显示结果符合我们的预期,其实上面的代码可以改成如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<component :is="type"></component>
<p @click="handleClick">clickMe</p>
</div>
<script>
Vue.component("child-one", {
template: `<p>我是第一个子组件</p>`
});
Vue.component("child-two", {
template: `<p>我是第二个子组件</p>`
});
var app = new Vue({
el: '#app',
data: {
type: "child-one"
},
methods: {
handleClick() {
console.log("type 数据更改前", this.type);
this.type = this.type === "child-one" ? "child-two" : "child-one";
console.log("type 数据更改后", this.type)
}
}
})
</script>
</body>
</html>
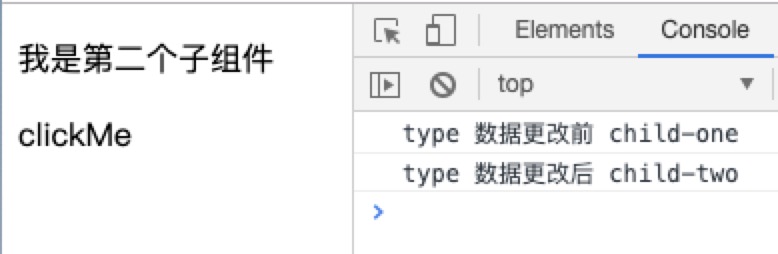
我们将 <child-one> <child-two> 标签删除掉,改为 <component> 标签内,并在标签内写上 :is="type",<component> 标签是一个动态标签的意思,我们也可以将它写成 <p> 或者 <h1> 都行,:is="type" ,根据父组件 type 数据的值和 handleClick() 方法对 type 数据改变来确定 :is="type" 内 type 的值是 child-one 还是 child-two,这样就能动态地改变时显示 child-one 组件还是 child-two 组件,结果如下:

运行结果和上面是一样的。
接下来我们来看一下 v-once 指令。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id="app">
<child-one v-if="type === 'child-one'"></child-one>
<child-two v-if="type === 'child-two'"></child-two>
<p @click="handleClick">clickMe</p>
</div>
<script>
Vue.component("child-one", {
template: `<p v-once>我是第一个子组件</p>`
});
Vue.component("child-two", {
template: `<p v-once>我是第二个子组件</p>`
});
var app = new Vue({
el: '#app',
data: {
type: "child-one"
},
methods: {
handleClick() {
console.log("type 数据更改前", this.type);
this.type = this.type === "child-one" ? "child-two" : "child-one";
console.log("type 数据更改后", this.type)
}
}
})
</script>
</body>
</html>
上面的代码中我们在每一个子组件的 template 模板中的 <p> 表内都加了一个 v-once 属性,如果不加这个指令的话我们每次通过 handleClick() 方法来判断 type 时,子组件就会进行一个销毁,另一个重新挂载,就会消耗不必要的内存。加上 v-once 时,当第一次挂载时需要渲染一次,当销毁时并不是彻底删除掉,而是留在了内存中,当需要重新挂载时就不需要重新渲染,而是直接去内存中拿,这样就能减少不必要的内存消耗。
最新文章
- 常见的HTTP Headers
- over partition by与group by 的区别
- Oracle与SQL SERVER编程差异分析(入门)
- libevent使用<一> libevent导入项目
- Html笔记(四)图像
- 练习2 I题 - 水仙花数
- uva 571 素数的性质
- AVR之BOOTLOADER技术详解(转)
- Python学习(一) —— matplotlib绘制三维轨迹图
- 下拉框多级联动辅助js,优化您的下拉框
- XML Publisher Report Issues, Recommendations and Errors
- 【java】-- 多线程快速入门
- TortoiseGit为github账号添加SSH keys,解决pull总是提示输入密码的问题
- ES6学习路上的小学生,promise处理异步操作,简易原始起步之用。先能用,再深究!
- vue中父子组件之间的传值、非父子组件之间的传值
- CSS3-Hover 效果 展示
- 让Hibernate和触发器协同工作
- thinkphp 返回上一页的两种方式
- python基础学习18----面向对象简述
- EZ 2018 04 21 NOIP2018 模拟赛(十) -LoliconAutomaton的退役赛
热门文章
- centos7 php(mariadb)安装pdo
- [answerer的算法课堂]简单描述4种排序算法(C语言实现)
- java—将数据库读取的list转tree
- django基础之day09,创建一个forms表单组件进行表单校验,知识点:error_messages,label,required,invalid,局部钩子函数,全局钩子函数, forms_obj.cleaned_data,forms_obj.errors,locals(), {{ forms.label }}:{{ forms }},{{ forms.errors.0 }}
- 开源日志框架Exceptionless使用教程
- Java并发之synchronized关键字深度解析(三)
- Springboot vue.js html 跨域 前后分离 shiro权限 集成代码生成器
- JS---案例:完整的轮播图---重点!
- 从零开始学.net core(一)
- 使用PIL将图片转成字符