vuex 快速入门( 基于vue2.0,vue1.0未知可否)
2024-10-01 18:19:25
1.原理概述

2.用户登录例子解析:


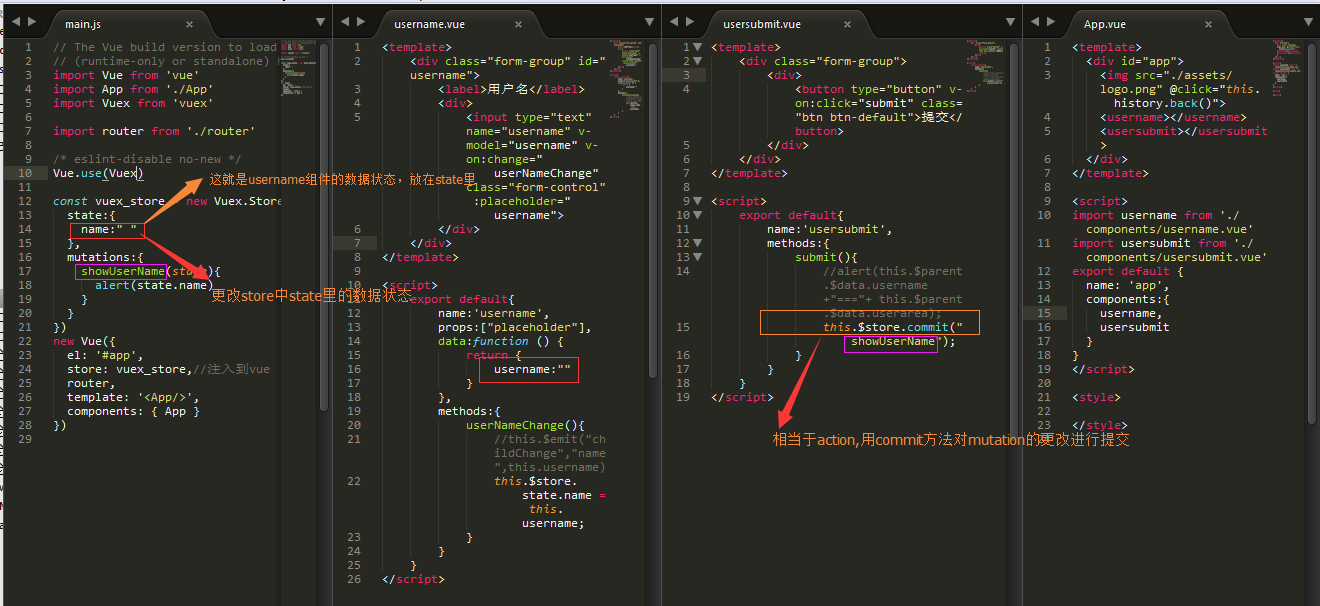
由上图可以看到:
1.组件的数据是username,我们把它以name放在state中;
2.更改name发生在mutations的回调里,事件名字是showUserName;
3.提交mutation的更改方法是this.$store.commit('showUserName');
如果是模块化开发,提交mutations的方法应该是在action.js的模块里。
最新文章
- KVM安装部署
- 【POJ】3744 Scout YYF I
- 搭建WebRtc环境
- 【Linux工具】GIT+Gollum在Ubuntu下搭建本地WIKI编辑系统
- [myeclipse] 官方中文网站
- 关于inline-block在IE8下无效的解决方法
- 记录一下学习Android时遇到一些问题
- js中singleton模式解析及运用
- Core Data的使用(二)备
- python3 字符串操作相关函数
- There is already an object named '#xxxx' in the database.
- javascript: Element.getBoundingClientRect() 获取元素在网页上的坐标位置
- 用crontab部署定时任务
- 【STM32】临界区进入退出宏 OS_ENTER_CRITICAL() 和 OS_EXIT_CRITICAL()
- # 2019-2020-3 《Java 程序设计》第二周学习总结
- oracle的读写分离实现
- node-sass 安装失败的原因及解决办法
- 模拟日历计算 poj1008
- QT4 交叉编译
- Docker 技巧:删除 Docker 容器和镜像