关于Vue中父子组件相互传值
2024-08-24 12:28:43
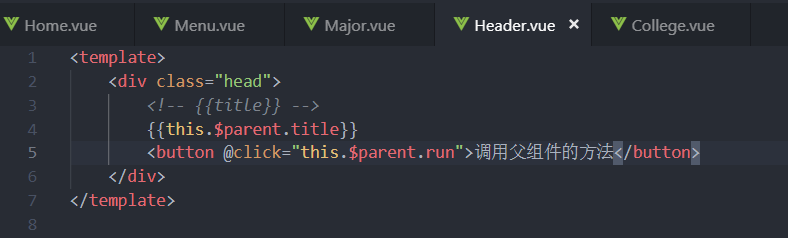
Header为子组件,Home为父组件,通过子组件调用父组件


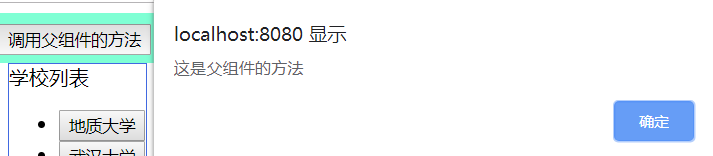
运行结果如下

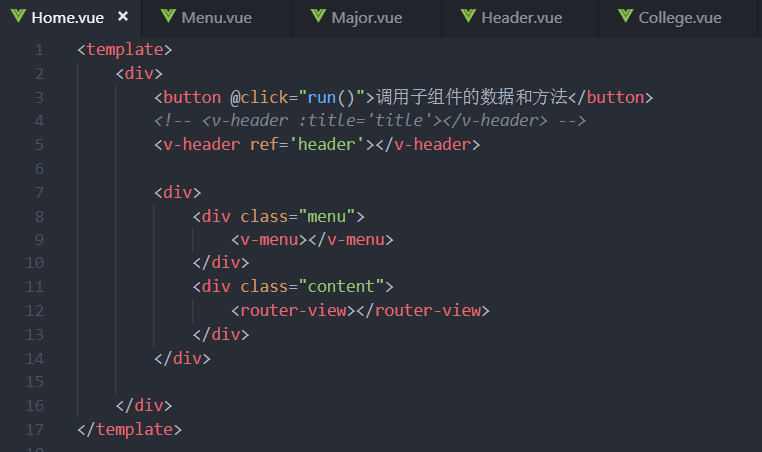
下面是父组件调用子组件的案例
 通过button按钮的click事件
通过button按钮的click事件

 图一是父组件Home中的run方法,图二是msg和fun的方法数据
图一是父组件Home中的run方法,图二是msg和fun的方法数据
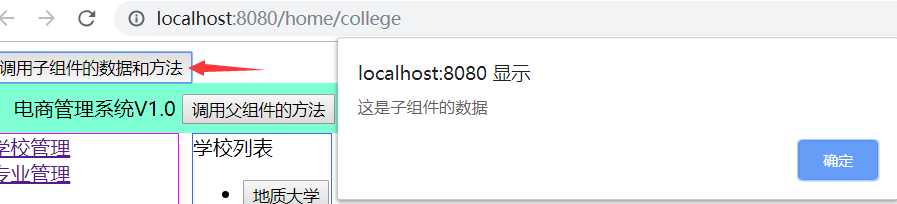
运行结果如下


ref可以看到是一个链接进行跳转
最新文章
- js jquery 扩展方法
- [课程相关]homework-06
- win7下装ubuntu
- Web工程软件升级之数据库升级(二)
- 浙江工商大学15年校赛E题 无邪的飞行棋 【经典背包】
- WPF技术触屏上的应用系列(一): 3D 图片(照片)墙、柱面墙(凹面墙或者叫远景墙、凸面墙或者叫近景墙)实现
- Android----->多线程的实现Thread、IntentService的运用
- asp.net core mvc剖析:mvc执行过程(一)
- the c programing language 学习过程4
- 杨老师课堂_Java核心技术下之控制台模拟记事本案例
- List、Set和数组之间的转换(转载)
- mybatis-plus 3.X 配置
- ceph储存的S3接口实现(支持断点续传)
- VUE 动态给对象增加属性,并触发视图更新。
- python中关于if-else使用性能的一点感悟
- android中画图类的介绍Path
- [日常] json_encode对中文和引号的处理差异研究
- jQuery的发展史,你知道吗?
- MySQL-EXPLAIN用法详解
- appium格式化循环点击