React 官方脚手架 create-react-app快速生成新项目
2024-08-24 14:24:52
进入新公司已经半年了,各个业务线,技术栈都已经熟悉,工作也已经游刃有余,决定慢下脚步,沉淀积累,回顾一下所用技术栈所包含的基本知识,以及再公司中的实战。
首先回顾新项目搭建
react脚手架目前使用较多的有三个:
react-boilerplate
react-redux-starter-kit
create-react-app
今天先来回顾一下react的官方脚手架
create-react-app是FaceBook 官方发布了一个无需配置的、用于快速构建开发环境的脚手架工具
对于create-react-app这个脚手架,网上给的优点无外乎下面这几个:
使用的原因以及特性:
无需配置;
集成了对 React, JSX, ES6 和 Flow 的支持;
集成了开发服务器;
配置好了浏览器热加载的功能;
在 JavaScript 中可以直接 import CSS 和图片;
自动处理 CSS 的兼容问题,无需添加 -webkit 前缀;
集成好了编译命令,编译后直接发布成产品,并且还包含了 sourcemaps。
快速使用:
建议使用node版本>6,npm版本>3
安装 create-react-app:npm install -g create-react-app

使用 create-react-app快速生成一个新项目:

在搭建成功之后会有操作说明:

安装后cd react-progrem文件夹里启动项目:npm start
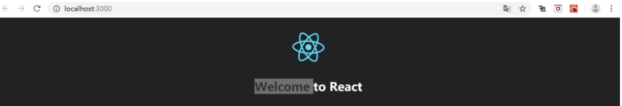
启动之后就可以看到一个welcome页面,然后就可以去src下面编辑你自己的APP啦:

测试:npm test (执行测试动作)
编译:npm build (编译项目执行)
弹出:npm run eject (弹出配置文件,自己修改webpack之类的配置,one-way operation,慎重使用 )
在这个脚手架里,webpack的配置文件被隐藏掉了,自定义修改webpack的配置主要有以下两种方法:
1、npm run reject 将webpack的配置文件config弹出来,此过程不可逆,弹出就无法再隐藏回去了
2、(1)使用react-app-rewired
npm install react-app-rewired --dev
npm install babel-plugin-import --dev
(2)修改package.json里的配置:
/* package.json */
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom",
}
(3)在项目根目录下创建config-overrides.js
/* config-overrides.js */
const { injectBabelPlugin } = require('react-app-rewired'); module.exports = function override(config, env) {
config = injectBabelPlugin(['import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css' }], config);
return config;
};
这是一般的快速搭建项目的方法,由于公司有自己的项目搭建配置,没有使用create-react-app。。。
最新文章
- 【读书笔记】2016.12.10 《构建高性能Web站点》
- Android经典的设计模式
- Markdown简介以及常用语法
- Anti XSS 防跨站脚本攻击库
- Linux From Scratch(从零开始构建Linux系统,简称LFS)- Version 7.7(一)
- 8.7 jquery-dom manipulation
- 【转】libevent和基于libevent的网络编程
- Git使用实例分析
- 【原文】前端程序员必须知道的高性能Javascript知识
- hdu 4277 USACO ORZ (暴力+set容器判重)
- leiningen安装记录
- 2015-01-15百度地图API 新海量点
- mybatis基础,mybatis核心配置文件properties元素
- margin 和 padding 的本质区别
- Java并发之ReentrantReadWriteLock
- js获取单选框的值
- CSS3背景色透明(兼容IE8)
- Android开发之Activity(cho1)篇
- Mybatis在非spring环境下配置文件中使用外部数据源(druidDatasource)
- 每日一问(常用的集合接口和类有哪些【二】)—最常用的集合ArrayList类
热门文章
- SCUT - 336 - 酋雷姆 - 最小生成树
- java.lang.IllegalStateException: Cannot get a STRING value from a NUMERIC cell
- iphone6 iphone6 plus 放大显示模式高分辨率模式问题
- CC18:二叉树平衡检查
- shell中括号总结: {}, (), (()), [], [[]]
- luogu P4145 上帝造题的七分钟2 / 花神游历各国 维护区间和&&区间开根号
- [NWPU2016][寒假作业][正常版第三组]搜索和二分 N
- Hive进阶_Hive的表连接
- 062 Unique Paths 不同路径
- windows下指定端口号起步memcached