JS的使用
Javascript代码在浏览器中运行,做出更流畅、优美的页面效果,增强用户体验
与java是完全不同的东西,只是名称类似而已
写在<script></script>标签中
大小写敏感
弱类型语言
分号结尾
注释(单行,多行)
字符串推荐使用单引号,也可以使用双引号
用于处理日期和时间 Date
创建对象:var date=new Date();
看文档 JavaScript Date 对象参考手册
方法toLocaleTimeString()表示根据本地时间格式,把 Date 对象的时间部分转换为字符串
方法toLocaleDateString()表示根据本地时间格式,把 Date 对象的日期部分转换为字符串。
<script>
//创建时间对象
//var date = new Date();
////获取世界时间,会提示当前时区
//alert(date.toString());
////获取当前时区的当前时间
//alert(date.toLocaleString()); //代码分离:一般不将html与js混合写
//定义函数,用于获取时间对象并显示当前时间
function showTime() {
var date = new Date();
alert(date.toLocaleString());
return false;//可以让a的跳转不执行
}
</script>
<hr/>
点击超链接,执行js脚本,而不进行url跳转
<br/>
方式一:让js函数返回false,在onclick中也返回false;
<a href="http://www.itcast.cn" onclick="return showTime();">显示当前时间</a> <br/>
方式二:将href指定成一段脚本
<a href="javascript:showTime();">点击显示时间</a>
<br/>
数据类型
boolean布尔
number数字
string字符串
Undefined未定义
Null空对象
Object对象类型
Undefined类型、Null类型都是只有一个值的数据类型,值分别为undefined与null
查看变量的类型typeof 变量名或typeof(变量名),返回变量类型的字符串
类型转换:类型名(变量名)或parse***()
<script>
//当变量被声明之后,没有初始化,则值为undefined
var a1;
//alert(a1); //输出类型
//alert(typeof(a1));//返回a1变量的类型对应的字符串 //指定null值时,当前变量为null
a1 = null;
//alert(a1);
//alert(typeof(a1));//null是一个object的值 //class Person{} var a2 = '100';
alert(a2 + 1);//字符串拼接
alert(parseInt(a2) + 1);//转成整数后,进行算术加运算
</script>
判断
双等号==判断值是否相等
三等号===先判断类型是否相同,再判断值是否相等
undefined==null结果为什么?
undefined===null结果为什么?
思考:如何判断变量是否可用?
答:先判断类型是否为undefined,再判断值是否为null,否则可用
提示: typeof(n)!='undefined‘
非数字判断:isNaN()
eval()用于将一段字符串转换成js代码执行
//var a1;
//var a2 = null; //undefined表示没有,null表示没有
//if (a1 == a2) {
// alert('ok');
//} else {
// alert('no');
//} //三个等号先判断类型是否相同,再判断值是否相同
//if (a1 === a2) {
// alert('ok');
//} else {
// alert('no');
//} var b1 = 123, b2 = '123';
//值都为123所以相等
//if (b1 == b2) {
// alert('ok');
//} else {
// alert('no');
//}
//b1是number类型,b2是string类型,所以不等
//if (b1 === b2) {
// alert('ok');
//} else {
// alert('no');
//} //null与'null'是不同的
//var temp = null;
//if (temp == 'null') {
// alert('ok');
//} else {
// alert('no');
//} //判断变量是否可用
//判断是否为undefined:typeof (temp) == 'undefined'
//判断是否为null:temp === null
//var temp = null;
//if (typeof (temp) == 'undefined' || temp === null) {//'null','object'
// alert('不可用');
//} else {
// alert('可用');
//}
////简写
//if (temp == null) {//'null','object'
// alert('不可用');
//} else {
// alert('可用');
//} //var date = new Date();
//alert(typeof (date));
//alert(typeof (Date));//function
//alert(typeof (Date()));//调用Date()方法返回表示当前时间的字符串,类型为string //判断是否不是一个数字
//var temp2 = 'abc';//根据字面值判断,‘123’是数字
//alert(isNaN(temp2)); //将一段字符串当作js代码执行
//应用场景:当从文本框中获取值时,得到的是字符串,如果希望那段字符串当作js执行,则使用eval()方法
//eval('alert("abc");');
</script>
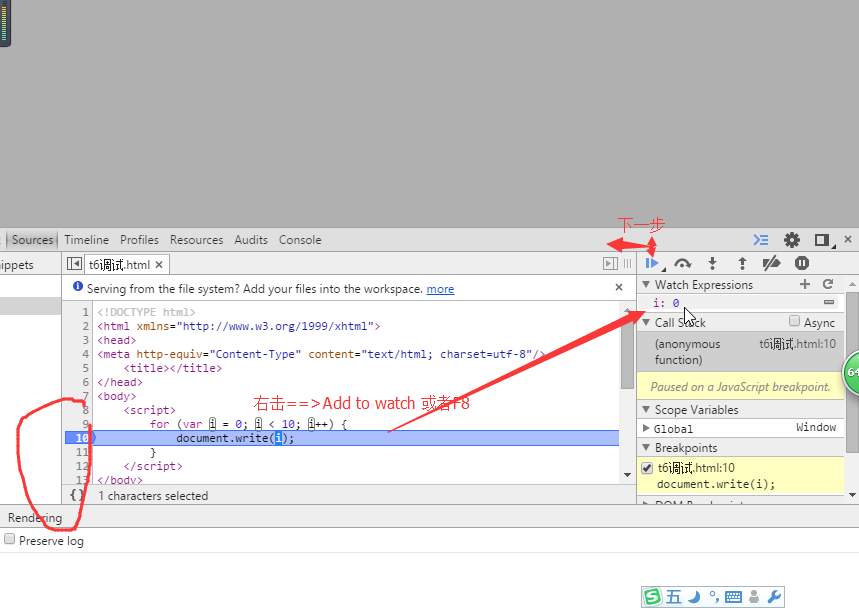
调试方法
审查元素 source===>在左边断点,刷新 直接指向

或者进入Console,进入复制进去,就能看到
方法定义
语法:function 方法名(参数列表){…}
方法名首字母小写
如果需要返回值,则在方法体中使用return关键字
调用:方法名(参数)
如果有返回值,可以直接使用,如果没有返回值却使用,则值为undefined
没有方法重载,后定义的方法会将先定义的方法覆盖
可以使用关键字arguments获取所有的参数,是一个数组
<script>
//修饰符 返回值类型 方法名(参数列表){...}
//function 方法名(参数列表){...}
function add(a, b) {
//alert(a + b);
return a + b;//使用return返回值
}
//快捷键func,tab
function add2(a, b, c) {
alert(a + b + c);
//return a + b + c;
} //调用方法
//var sum = add(1, 2);//直接使用变量接收方法的返回值
//alert(sum); //接收没有返回值的方法
var sum2 = add2(1, 2, 3);
alert(sum2);
</script>
匿名函数
不需要定义方法名,直接写参数列表与方法体
方式一:function (参数){...return ...};
可以将方法赋值给一个变量,这个变量表示一个方法
方式二:(function(n1,n2){...})(1,2);
定义的同时完成调用
方式三:new Function("n1","n2","return n1+n2");
赋值给一个变量完成调用
最常使用:方式一
<input type="button" id="btnShow" value="显示"/>
<script> //快捷键:fun,tab
//定义匿名函数,赋值给一个变量
var f1 = function(a, b) {
alert(a+b);
};
//通过变量调用
//f1(1, 2); //典型应用:为事件绑定处理函数,传递回调函数
//根据id获取页面元素,为它绑定单击事件
document.getElementById('btnShow').onclick = function() {
alert(123);
};
</script>
闭包
参照备注代码
问:在子函数中并没有声明name变量,但是可以用,为什么呢?
答:当需要使用name时,会向前找,发现整个函数中没有声明,则向上一级找,进入了函数f1中,这里有个参数name,则使用这个变量的值
作用域链:即使方法f1运行完成了,name依然在子函数中被使用,不会被释放,这形成了变量作用域的链
建议:先声明再使用,尽量不要使用闭包,因为会让变量在内存中长期存在,无法释放
<script>
//定义一个函数show
function show(name) {
//返回一个函数
return function () {
//输出name的值
alert(name);
};
}
//运行show函数,将返回值赋给f1
//因为返回值是函数,所以f1现在指向一个函数
var f1 = show('a');
//通过f1可以调用匿名函数执行
f1(); //闭包:支持在函数内部调用函数之前声明过的变量
//作用域链:变量的作用域在当前函数中,及当前函数内部定义的函数中,形成了一个链条
//建议:避免闭包,每次在用一个变量时,都要先声明再使用
</script>
模拟面向对象
定义:function 类名称(){…}
看上去与方法语法类型,区别是类名称的首字母大写
获取对象:new 类名称();
访问:对象.成员
定义类及成员的方法参见备注
<script>
//为类增加成员
function Person(name) {
this.Name = name;//在类内部声明一个属性Name,初始化为name值
this.say = function() {//匿名函数
alert(this.Name);
}; //类是没有返回值的,所以如下代码可以不写
//return name;
} //使用构造方法创建对象
var p1 = new Person('zhh');
//p1.say();//调用 方法 //alert(typeof (p1));//object
//alert(typeof (Person('zhh')));//因为Person作为函数时,没有返回值,所以是undefined
//alert(typeof(Person));//Person就是一个函数,类型是function
</script>
//为对象增加成员
<script>
function Person() { }
//为对象增加成员
//var p1 = new Person();
//p1.Name = "zhh";//为对象p1新建了一个属性Name
//p1.say = function() {
// alert(p1.Name);
//};
//p1.say(); //新建出来的对象,是没有Name属性的,因为类Person中没有Name属性
//var p2 = new Person();
//alert(p2.Name);
</script>
看文档JavaScript String 对象参考手册
示例:判断给定字符串是否为电子邮箱
提示:包含@符号
原型添加方法String.prototype.isEmail=function(){...};
相当于继承
function Person() {
this.Age = 100;
}
var p1 = new Person();
//p1.Title = 'abc';
//如果运行,会显示ABC和100
数组:[…]
键值对:{键:值,…}
这也可以看成是对象,键就是属性,值就是属性值
json:JavaScript Object Notation(标记)
对象数组:[{属性:值,…},{},{}…]
<script>
//使用[]定义数组
var array1 = [123, 'abc'];
alert(array1[0]);//通过下标访问 //键值对{键:值,...}
var array2 = {
name: 'zhh',
age: 18,
gender:'你猜'
};
//alert(array2['name']);//将array2认为是集合,通过键访问值
//alert(array2.name);//将array2认为是json,通过属性访问值 //定义json数组
var temp = [{
title: 'zhh',
age:18
}, {
title: '牛头',
age:20
}, {
title: '马面',
age:22
}];
//输出每个对象的title值
for (var index in temp) {//temp是数组,所以index是索引
alert(temp[index].title);
}
</script>
最新文章
- css图片精灵
- leetcode-【hard】4. Median of Two Sorted Arrays
- CSS权威指南 - 层叠
- Unity3D在Windows的全屏和跨屏(双屏)方案
- android View 自动 GONE 问题
- PureCSS框架
- aspx页面状态管理(查询字符串Request与Application)
- js键盘控制DIV移动
- 亿图图示专家v7.7破解版
- win7计划任务执行BAT文件问题
- Android:What is ART?
- ubuntu14下python环境的配置
- 如何使用RSS
- Java 读取ANSI文件中文乱码问题解决方式[转]
- 洛谷P2051 中国象棋(dp)
- Linux命令:chmod
- [JavaScript] html5 video标签注意事项
- ASP.NET Core 依赖注入最佳实践——提示与技巧
- mongodb的安装配置方法
- November 29th 2016 Week 49th Tuesday