operamasks—omMessageTip的使用
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery.min.js"></script>
<script src="js/operamasks-ui.min.js"></script>
<link href="css/apusic/om-apusic.css" rel="stylesheet" />
<script type="text/javascript">
<!-- //普通提醒,要手动关闭,关闭时无回调
function showSimpleTip(){
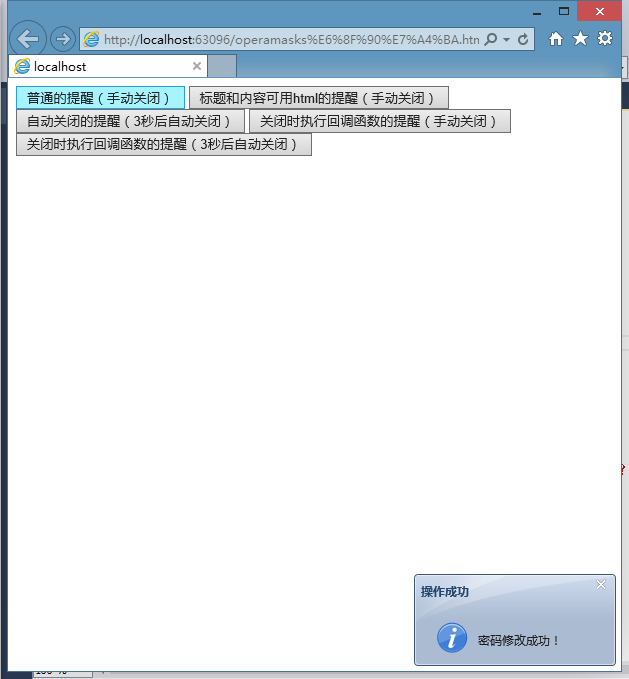
$.omMessageTip.show({
title : '操作成功',
content : '密码修改成功!'
}); }
//普通提醒(标题和内容可使用html代码),要手动关闭,关闭时无回调
function showHtmlTip(){
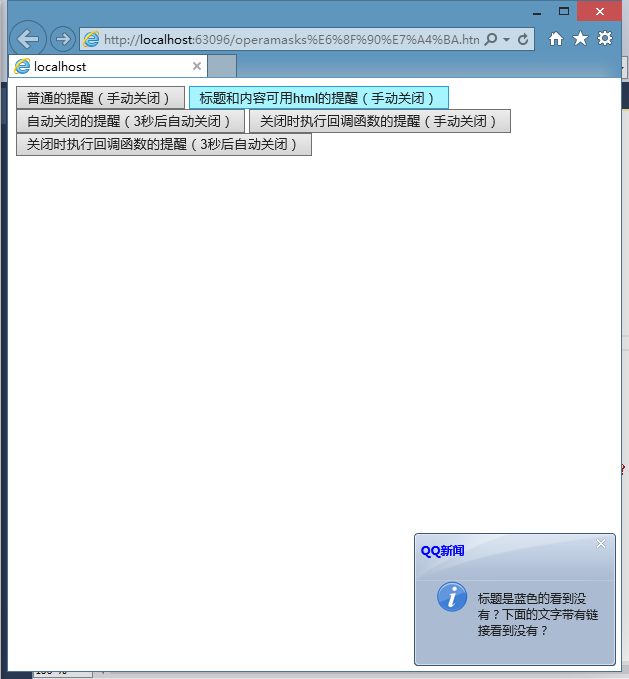
$.omMessageTip.show({
title : '<font color="blue">QQ新闻</font>',
content : '标题是蓝色的看到没有?下面的文字带有链接看到没有?<br/><br/>'
}); }
//定时消失提醒,当然也可以手动关闭,关闭时无回调
function showTimeoutTip(){
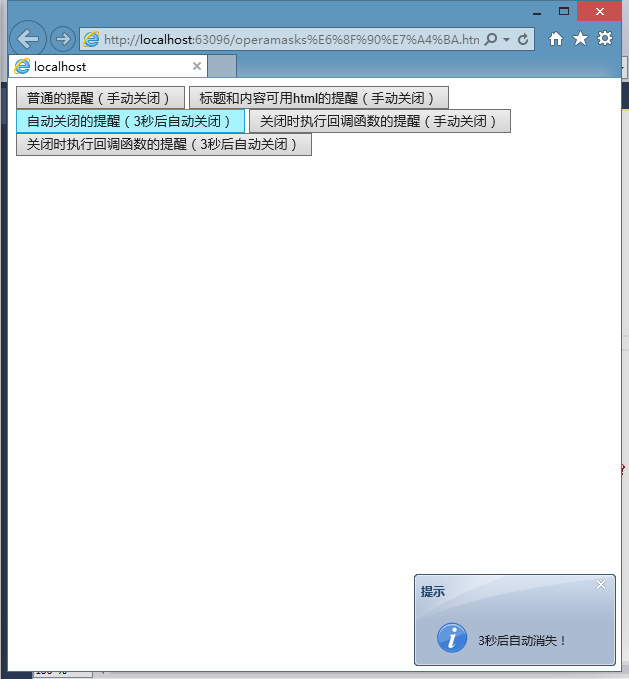
$.omMessageTip.show({
title : '提示',
content : '3秒后自动消失!',
timeout : 3000
}); }
//关闭时有回调的提醒,要手动关闭
function showCallbackTip(){
$.omMessageTip.show({
title : '提醒4',
content : '关闭后会执行回调函数!',
onClose : function(){
showResult('提醒4被关闭!'); }
}); }
//关闭时有回调的提醒,定时消失提醒,当然也可以手动关闭
function showTimeoutCallbackTip(){
$.omMessageTip.show({
title : '提醒5',
content : '3秒后自动关闭(手动关闭也可以),关闭后会执行回调函数!',
timeout : 3000,
onClose : function(){
showResult('提醒5被关闭!'); }
}); } //回调函数(显示信息到页面中)
function showResult(msg){
$('#result').html(msg).fadeIn('slow').delay(1500).fadeOut('slow');
} </script> </head> <body>
<button onclick="showSimpleTip();">普通的提醒(手动关闭)</button>
<button onclick="showHtmlTip();">标题和内容可用html的提醒(手动关闭)</button>
<button onclick="showTimeoutTip();">自动关闭的提醒(3秒后自动关闭)</button>
<button onclick="showCallbackTip();">关闭时执行回调函数的提醒(手动关闭)</button>
<button onclick="showTimeoutCallbackTip();">关闭时执行回调函数的提醒(3秒后自动关闭)</button>
<br /><br />
<div style="color:red;font-size: 2em" id="result"></div>
</body>
</html>
效果如下:





最新文章
- Delphi 获取时间的年月日
- nginx下目录浏览及其验证功能配置记录
- echarts 用marlkline画线 同时配置中含有datazoom,怎么设置markline
- Java基础知识学习(八)
- Fiddler-010-网络延时应用小技巧-模拟低网速环境
- HDOJ 1083 Courses
- 细谈HTML5
- 刀哥多线程串行队列gcd-04-dispatch_queue_serial
- 【ASP.Net MVC】在AspNet Mvc使用JQuery AutoComplete组件
- Cocos2d-x移植到WindowsPhone8移植问题-libNetwork库移植问题
- log4j 1.2配置(转载)
- 淘宝内部大量使用的开源系统监控工具--Tsar
- Java 学习 第二篇;面向对象 定义类的简单语法:
- mysql 建表、查表、查表结构
- 11.Linux用户管理
- JavaScript 常用单词整理
- 区块链基础认识-BTC
- NRF51800 空中升级DFU
- SecureCRT自动上传文件python脚本
- Spring MVC和Spring Boot的理解以及比较