ES6的相关语法
1.ES6的兼容性
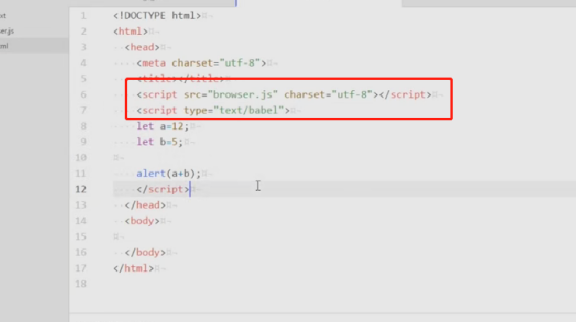
常用的是babel(也叫做browser.js);
用法: 直接在script中引用,把相应的script里面的type设置为text/babel

2.箭头函数
注意:1.如果只有一个参数,可以省略();
let show = x =>console.log(x*2); show(2); //
2.如果只有一个return,可以省略{};
let arr = [1,2,578798,5656]; arr.sort((n1,n2)=>n1-n2); console.log(arr); // 1,2,5656,578798
3.函数扩展
(1) 收集剩余参数, 参数扩展(展开) ...
作用: 1. 是剩余参数,收集所有剩余的参数,但是只能在最后一个参数;
2.展开数组
1. ...Array (...是剩余参数,收集所有剩余的参数);
function show5 (a,b,...args){
console.log(a); //
console.log(b); //
console.log(args); //5,65,45
}
show5(2,3,5,65,45);
注意:剩余参数只能在最后一个参数;
.2.展开数组
使用...展开数组的效果就跟把数组的内容写在这儿一样
let arr = [1,2,3];
console.log(...arr); // 1 2 3 let arr1 = [1,2,3];
let arr2 = [4,5,6];
let arr3 = [...arr1,...arr2]; //等同于 let arr3 = [1,2,3,4,5,6];
console.log(arr3); //1,2,3,4,5,6 function a6 (...args) { //js内部认为这参数就是一个数组
fn2(...args); //直接展开数组,等同于fn2(12,5);
}
function fn2(x,y) {
console.log(x+y);
}
a6(12,5); //
(2)默认参数 (类似于java的构造函数一样)
没有就给默认的,传就给传的
function b (a,b=5,c=12){
console.log(a,b,c);
}
b(99,19);//99 19 12
4.解构赋值
注意三点:1)左右两边解构必须一致
2)右边必须是个东西(合法)
3)声明和赋值不能分开
let [b,f,g] = [1,2,3];
console.log(b,f,g); //1 2 3 左右两边都是数组 let {m1,n1} = {m1:12,n1:13};
console.log(m1,n1); //12 13 左右两边都是json //复杂的解构赋值
let [{a1,b1},[num1,num2],num,str] = [{a1:12,b1:14},[23,13],12,'chen'];
console.log(a1,b1,num1,num2,num,str); //12 14 23 13 12 "chen" let [json,arr,nums,strs] = [{k1:12,k2:13},[3,4],23,'chen'];
console.log(json,arr,nums,strs);//{k1: 12, k2: 13} (2) [3, 4] 23 "chen" //错误示范
let [a,b] ={a:2,b:3}; //左右两边不一致
let [u,p] = {2,3}; //右边不是合法的东西
let [a,b,c];
[a,b,c] =[1,2,3] //声明和赋值分开
5.数组
1)map 映射 一对一 (给你几个返回几个)
2)reduce 汇总 (多个进一个出)
3)filter 过滤器
4)forEach 循环(几个循环的对比)没有返回值
map的应用
let arr = [12,33,34];
let result = arr.map(function(item){
return item*2
})
console.log(result); //[24, 66, 68] let arr = [12,33,34];
let result = arr.map(item=>item*2)
console.log(result); //[24, 66, 68] let arr = [23,98,97,90];
let result = arr.map(item=>item>=60?'及格':'不及格');
console.log(result); //不及格,及格,及格,及格
filter的应用 (根据true和false来进行筛选)
let arr4 = [12,56,58];
let result4 = arr4.filter(function(item){
return item%3==0;
})
console.log(result4); // let people =[
{
name: 'uknow',
age:25
},
{
name:'hero',
age:25
},
{
name:'micky',
age:24
},
{
name:'xiah',
age:24
},
{
name:'max',
age:22
}
];
let age = people.filter(item=>item.age>24);
console.log(age); //[{age: 25,name: "uknow"}, {age: 25,name: "hero"}]
forEach的应用
let arr = [2,5,12];
arr.forEach((item,index)=>{
console.log(item) //2 5 12
})
1、for...in循环:可以把一个对象的所有属性依次循环出来。
var o ={
name:"jack",
age:20,
city:"beijing"
};
for (var key in o){
alert(key) //"name","age","city"
}
由于Array也是对象,而它的每个元素的索引被视为对象的属性,因此,forj...in循环可以直接循环出Array的索引。
var a =["A","B","C"];
for (var i in a){
alert(i); //"0","1","2"
alert(a[i]); //"A","B","C"
}
总结:for...in循环的是对象的属性;所以便利数组得到的是索引而不是值;所以要遍历数组,可以采用下标循环。
for...in对Array的循环得到的是String而不是Number。
2、for...of循环:ES6标准引入了新的iterable类型,Array、Map和Set都属于iterable类型;
具有iterable类型的集合可以通过for...of循环来遍历;
只循环集合本身的元素。
用for...of循环遍历集合,用法如下:
var a = ["A","B","C"];
var s = new Set(["A","B","C"]);
var m = new Map([[1,"x"],[2,"y"],[3,"z"]]);
for (var x of a){
alert(x); A B C
}
for (var x of s){
alert(x); A B C
}
for (var x of m){
alert(x[0]+"="+x[1]); 1=X 2=Y 3=Z
}
6.字符串
1)startsWith (以什么开头)
2)endsWith (以什么结尾)
3)模板字符串
最新文章
- mysql 用drop和delete方法删除用户的区别
- MVVM模式下弹出窗体
- spring容器初始化执行某个方法
- 编译boost
- 一些鲜为人知却非常实用的数据结构 - Haippy
- PHP实战-文章发布系统学习记录
- Redis - 介绍及安装
- C语言面向对象风格编程
- lintcode:Flip Bits 将整数A转换为B
- Java实战之01Struts2-04拦截器、上传下载、OGNL表达式
- eclipse3.2 汉化 汉化包下载
- C# 基础控制台程序的创建,输出,输入,定义变量,变量赋值,值覆盖,值拼接,值打印
- (hdu step 8.1.6)士兵队列训练问题(数据结构,简单模拟——第一次每2个去掉1个,第二次每3个去掉1个.知道队伍中的人数<=3,输出剩下的人 )
- 偏差-方差均衡(Bias-Variance Tradeoff)
- 20165235 实现pwd功能
- UNION ALL的用法
- ArrayList初始化的4种方法
- ZZCMS8.2 用户密码重置漏洞
- in有两种用法:
- SDL封装的系统操作(转载)