jQuery-对列表的操作
2024-09-07 14:20:22
主要是通过对dom元素的增加和删除实现对数据增加和删除
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="jquery-3.4.1.js"></script>
<style type="text/css">
* {
margin: 0;
padding: 0;
} a {
text-decoration: none;
} input {
outline: none;
font-size: 16px;
box-sizing: border-box;
border: aliceblue solid .5px;
} body {
margin: 30px auto;
width: 510px;
} .btn {
width: 80px;
height: 30px;
position: relative;
left: 380px;
margin-bottom: 10px;
} .btn button {
width: 80px;
height: 30px;
background: #3ca7ed;
color: aliceblue;
font-size: 16px;
outline: none;
border-style: none;
} .btn button:hover {
background: #0a84d4;
} table {
border: solid aliceblue 1px;
border-collapse: collapse;
} .code,
.name,
.sex,
.grader,
.del a,
input {
width: 100px;
height: 30px;
line-height: 30px;
padding-left: 5px;
} tbody tr:nth-child(even) {
background: aliceblue;
} .header {
background: #3ca7ed;
color: aliceblue;
} .del a {
text-align: right;
padding-right: 5px;
color: #3ca7ed;
} .opr a {
font-size: 16px;
color: #3ca7ed;
margin-left: 10px;
}
</style> <style>
/* 删除/添加 */
.dialog,
.add-dialog {
display: none;
margin: 0 auto;
width: 400px;
height: 150px;
position: absolute;
top: 150px;
background: aliceblue;
text-align: center;
line-height: 65px;
font-size: 18px;
} .add-dialog {
height: 270px;
} .add-dialog div {
height: 40px;
} .add-dialog div input {
width: 200px;
padding: 10px;
margin: 10px;
} .dialog .header,
.add-dialog .header {
background: #3ca7ed;
color: aliceblue;
height: 35px;
text-align: left;
padding-left: 10px;
line-height: 35px;
} .dialog button,
.add-dialog button {
display: inline-block;
width: 50px;
height: 30px;
background: #3ca7ed;
outline: none;
color: #f9f9f9;
border-style: none;
position: absolute;
bottom: 10px;
right: 10px;
} .dialog button:hover,
.add-dialog button:hover {
background: #3ca7ed;
;
} #confirm {
right: 75px;
}
</style> <script>
$(function () {
// 删除
function del_tr() {
var $tr = $(this).parent();
var code = $tr.children(':first').html();
$('.dialog').show();
$('.dialog .text').html("确定要删除[" + code + "]吗?"); $(".dialog #confirm").click(function () {
$($tr).remove();
$('.dialog').hide();
}); $(".dialog #concel").click(function () {
$('.dialog').hide();
});
}; $('.del').click(del_tr) //添加
$('#student-add').click(function () { $('.add-dialog').show(); $('.add-dialog #confirm').unbind('click'); //事件解绑
$('.add-dialog #confirm').click(function () {
var $code = $('.add-dialog .code');
var $name = $('.add-dialog .name');
var $sex = $('.add-dialog .sex');
var $grader = $('.add-dialog .grader');
var del = "<td class='del'><a href='#'>删除</a></td>"; var code = $code.val();
var name = $name.val();
var sex = $sex.val();
var grader = $grader.val(); $('<tr></tr>')
.append('<td>' + code + '</td>')
.append('<td>' + name + '</td>')
.append('<td>' + sex + '</td>')
.append('<td>' + grader + '</td>')
.append(del)
.appendTo('tbody')
.find('.del')
.click(del_tr)
// 输入框清空
$code = $('.add-dialog .code').val('');
$name = $('.add-dialog .name').val('');
$sex = $('.add-dialog .sex').val('');
$grader = $('.add-dialog .grader').val(''); $('.add-dialog').hide(); }); // 添加中取消按钮
$(".add-dialog #concel").click(function () {
$('.add-dialog').hide(); // 输入框清空
$code = $('.add-dialog .code').val('');
$name = $('.add-dialog .name').val('');
$sex = $('.add-dialog .sex').val('');
$grader = $('.add-dialog .grader').val('');
});
});
});
</script>
</head> <body>
<div class="btn">
<button id="student-add">添加</button>
</div>
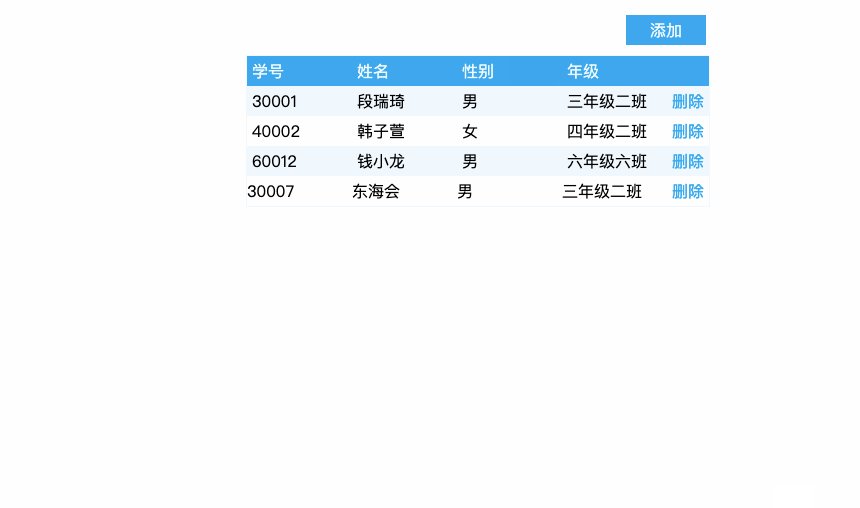
<table>
<tr class="header">
<td class="code">学号</td>
<td class="name">姓名</td>
<td class="sex">性别</td>
<td class="grader">年级</td>
<td class="del"><a href="#"></a></td>
</tr>
<tr>
<td class="code">30001</td>
<td class="name">段瑞琦</td>
<td class="sex">男</td>
<td class="grader">三年级二班</td>
<td class="del"><a href="#">删除</a></td>
</tr>
<tr>
<td class="code">40002</td>
<td class="name">韩子萱</td>
<td class="sex">女</td>
<td class="grader">四年级二班</td>
<td class="del"><a href="#">删除</a></td>
</tr>
<tr>
<td class="code">20101</td>
<td class="name">严寒</td>
<td class="sex">男</td>
<td class="grader">二年级一班</td>
<td class="del"><a href="#">删除</a></td>
</tr>
<tr>
<td class="code">60012</td>
<td class="name">钱小龙</td>
<td class="sex">男</td>
<td class="grader">六年级六班</td>
<td class="del"><a href="#">删除</a></td>
</tr>
</table>
<div class="dialog">
<div class="header">删除</div>
<div class="text"></div>
<button id="confirm">确定</button>
<button id="concel">取消</button>
</div>
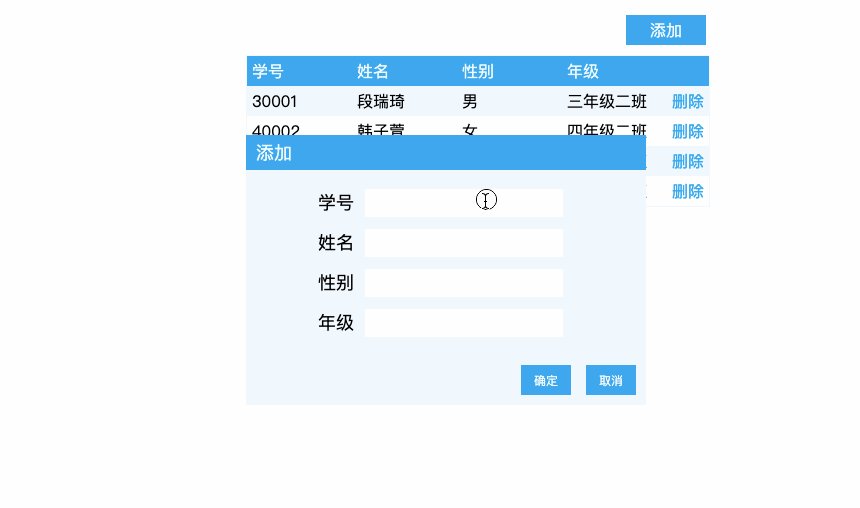
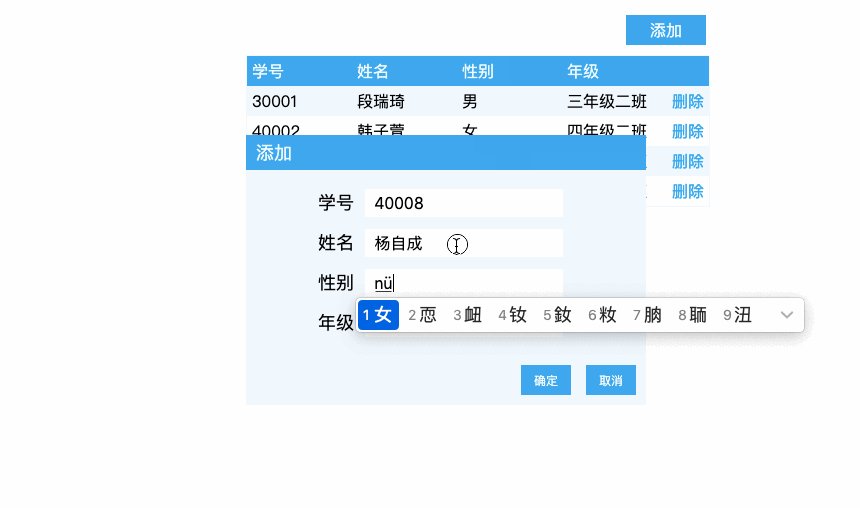
<div class="add-dialog">
<div class="header">添加</div>
<div>学号<input type="text" class="code"></div>
<div>姓名<input type="text" class="name"></div>
<div>性别<input type="text" class="sex"></div>
<div>年级<input type="text" class="grader"></div>
<button id="confirm">确定</button>
<button id="concel">取消</button>
</div>
</body> </html>
结果

最新文章
- welcome to my cnblog
- 泛函编程(33)-泛函IO:Free Functor - Coyoneda
- c#部分---网吧充值系统;简易的闹钟;出租车计费;简单计算器;对战游戏;等额本金法计算贷款还款利息等;随机生成10个不重复的50以内的整数;推箱子;
- Nginx-server_name匹配规则
- hibernate使用原生SQL查询返回结果集的处理
- nginx配置ssl
- HDU 1069 Monkey and Banana(动态规划)
- Linux软件大全
- HTTP请求响应过程 与HTTPS区别
- Python学习笔记——基础篇【第四周】——迭代器&生成器、装饰器、递归、算法、正则表达式
- 【Netty】Netty之ByteBuf
- 《android开发艺术探索》读书笔记(二)--IPC机制
- 【mongodb系统学习之八】mongodb shell常用操作
- qsv文件转码mp4格式过程记录
- AWS S3服务使用
- Python多进程操作同一个文件,文件锁问题
- cf29d 深搜,dfs序
- [osg]OSG使用更新回调来更改模型
- 【翻译】 View Frustum Culling --1 View Frustum’s Shape
- django多对多中间表详解