HTML 使用表格制作简单的个人简历
2024-08-25 20:45:00
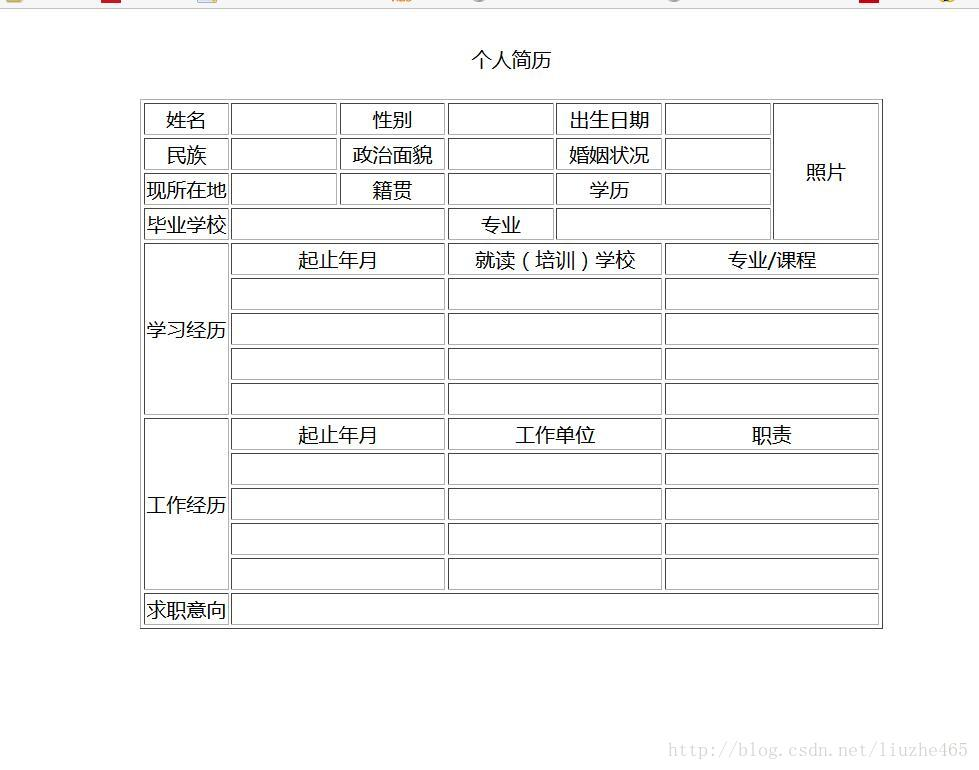
复习一下HTML,用表格做一个简单的个人简历

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.btbg{ text-align:center; }
</style>
</head>
<body>
<table border="" align="center" width="100%" cellpadding="" cellspacing="">
<tr>
<td align="center" height="">个人简历</td>
<tr>
</table>
<table class="tabtop" width="45%" border="" cellpadding="" cellspacing="" align="center">
<tr>
<td class="btbg" >姓名</td>
<td width="10%" class="btbg" ></td>
<td width="10%" class="btbg" >性别</td>
<td width="10%" class="btbg" ></td>
<td class="btbg" width="10%">出生日期</td>
<td colspan="" class="btbg" width="10%"></td>
<td colspan="" class="btbg" width="10%" rowspan="">照片</td>
</tr>
<tr>
<td class="btbg">民族</td>
<td class="btbg"></td>
<td class="btbg">政治面貌</td>
<td class="btbg"></td>
<td class="btbg">婚姻状况</td>
<td class="btbg"></td>
</tr>
<tr>
<td class="btbg">现所在地</td>
<td class="btbg"></td>
<td class="btbg">籍贯</td>
<td class="btbg"></td>
<td class="btbg">学历</td>
<td class="btbg"></td>
</tr>
<tr>
<td width="8%" class="btbg">毕业学校</td>
<td colspan="" width="8%" class="btbg"></td>
<td width="8%" class="btbg">专业</td>
<td colspan="" width="8%" class="btbg"></td>
</tr>
<tr>
<td class="btbg" rowspan="">学习经历</td>
<td colspan="" class="btbg">起止年月</td>
<td colspan="" class="btbg">就读(培训)学校</td>
<td colspan="" class="btbg">专业/课程</td>
</tr>
<tr>
<td colspan="" class="btbg"> </td>
<td colspan="" class="btbg"></td>
<td colspan="" class="btbg"></td>
</tr>
<tr>
<td colspan="" class="btbg"> </td>
<td colspan="" class="btbg"></td>
<td colspan="" class="btbg"></td>
</tr>
<tr>
<td colspan="" class="btbg"> </td>
<td colspan="" class="btbg"></td>
<td colspan="" class="btbg"></td>
</tr>
<tr>
<td colspan="" class="btbg"> </td>
<td colspan="" class="btbg"></td>
<td colspan="" class="btbg"></td>
</tr>
<tr>
<td class="btbg" rowspan="">工作经历</td>
<td colspan="" class="btbg">起止年月</td>
<td colspan="" class="btbg">工作单位</td>
<td colspan="" class="btbg">职责</td>
</tr>
<tr>
<td colspan="" class="btbg"> </td>
<td colspan="" class="btbg"></td>
<td colspan="" class="btbg"></td>
</tr>
<tr>
<td colspan="" class="btbg"> </td>
<td colspan="" class="btbg"></td>
<td colspan="" class="btbg"></td>
</tr>
<tr>
<td colspan="" class="btbg"> </td>
<td colspan="" class="btbg"></td>
<td colspan="" class="btbg"></td>
</tr>
<tr>
<td colspan="" class="btbg"> </td>
<td colspan="" class="btbg"></td>
<td colspan="" class="btbg"></td>
</tr>
<tr>
<td colspan="" class="btbg" rowspan="">求职意向</td>
<td colspan="" class="btbg" rowspan=""></td>
</tr>
</table>
</body>
</html>
相信很多人在刚接触前端或者中期时候总会遇到一些问题及瓶颈期,如学了一段时间没有方向感或者坚持不下去一个人学习枯燥乏味有问题也不知道怎么解决,对此我整理了一些资料 喜欢我的文章想与更多资深大牛一起讨论和学习的话 欢迎加入我的学习交流群907694362
最新文章
- 【ASP.NET程序员福利】打造一款人见人爱的ORM(一)
- JS自动格式化输入的数字/千位分隔符
- XidianOJ 1087 浪漫的V8
- html5的canvas绘制迷宫地图
- 【IHttpHandler】HttpModule,HttpHandler,HttpHandlerFactory简单使用
- unity 3消 游戏
- eclipse 常见问题及解决
- SQL Server 分组后取Top N
- 【5】将服务部署到本机(Ubuntu14.04)
- Object.extend
- 【solr这四个主题】在Tomcat 部署Solr4.x
- Node.js中读取文件后用Json.parse方法报错
- Windows进程间通信(下)
- Codeforces访问提速攻略(小技巧)
- CDialogEx::OnPaint()的问题,或者为什么在对话框程序的OnPaint中绘图无效的问题
- [LeetCode] 78. Subsets tag: backtracking
- tesseract_ocr+pytesseract图像识别
- swiper中的默认值的属性和作用(小程序交流群:604788754)
- 关于oracle数据库
- hadoop编译map/reduce时的问题
热门文章
- Smobiler针对百度文字识别SDK动态编译与运行
- [20191012]组成rowid.txt
- [视频教程] 包管理器方式安装使用openresty新手上路
- SpringCloud学习笔记(三、SpringCloud Netflix Eureka)
- selenium五十行代码自动化爬取淘宝
- 【转】基于Bootstrap的超酷jQuery开关按钮插件
- django 报错Reverse for 'detail' with keyword arguments '{'pk': '2'}' not found. 1 pattern(s) tried: ['$post/(?P<pk>[0-9]+)/$']
- csp模拟题-201903
- 【转】 AOP(面向切面编程)、Filter(过虑器)、Interceptor(拦截器)
- github上计算String相似度好的项目