VUE:渐进式JavaScript框架(小白自学)
2024-10-01 10:57:12
VUE:渐进式JavaScript框架
一、官网
英文 https://vuejs.org/
中文 https://cn.vuejs.org/
二:渐进式
即有一个核心库,在需要的时候再逐渐添加插件的一种概念
作用:动态构建界面(将后台的数据在前台动态显示出来)
三:与其他框架的关联
1)借鉴 angular 的 模板 和 数据绑定 技术
2)借鉴 react 的 组件化 和 虚拟DOM 技术
四:Vue扩展插件
1)vue-cli: vue脚手架(帮我们下载基于vue的、编写好配置的、设定好依赖的项目)
2)vue-resource(axios):ajax请求
3)vue-router:路由
4)vuex:状态管理
5)vue-lazyload:图片懒加载
6)vue-scroller:页面滑动相关
7)mint-ui:基于vue的UI组件库(移动端)
8)element-ui:基于vue的UI组件库(PC端)
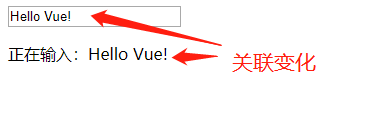
五:简单实现双向数据绑定
 新建项目,之后的学习都在此项目上延展,引入vue.js
新建项目,之后的学习都在此项目上延展,引入vue.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<!--
1.引入Vue.js
2.创建Vue对象
el:指定根element(选择器)
data:初始化数据(页面可以访问)
3.双向数据绑定:v-model
4.显示数据:{{xxx}}
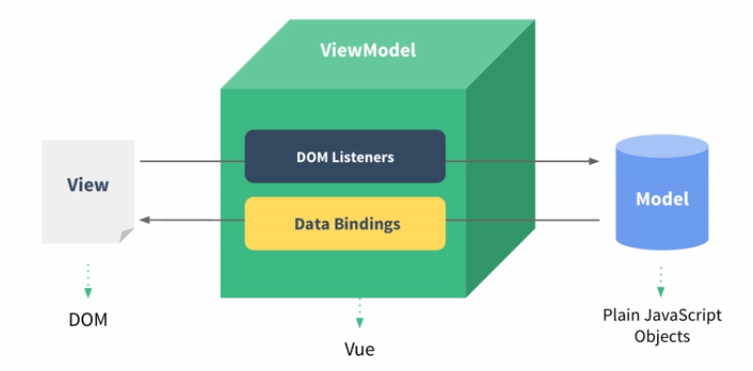
5.理解vue的mvvm实现
--> <!-- view -->
<div id="app">
<input type="text" v-model="message"/>
<p>正在输入:{{message}}</p>
</div> <script type="text/javascript" src="../js/vue.js" ></script>
<script>
//创建vue实例,引入配置对象
const vm=new Vue({
el: '#app', //element:选择器
//数据(model)
data:{
messgae:'Hello Vue!'
}
})
</script>
</body>
</html>

六:引入开发者插件
前提:先参考 前端的标配:npm 先安装好npm和cnpm
https://github.com/vuejs/vue-devtools
解压,然后来到安装目录下
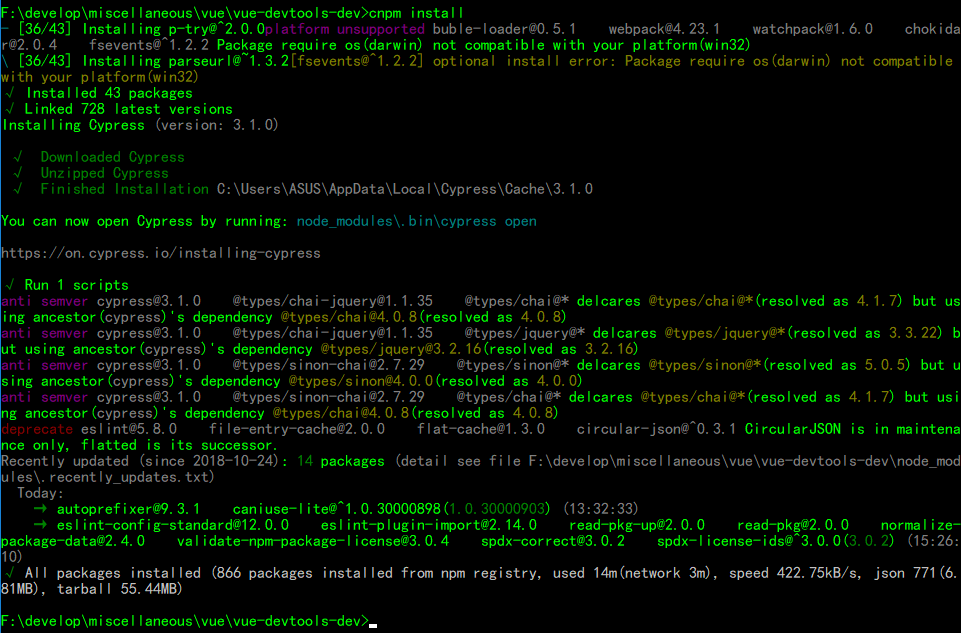
cnpm install
下载依赖

过程挺慢~不过似乎npm命令更慢~
然后执行
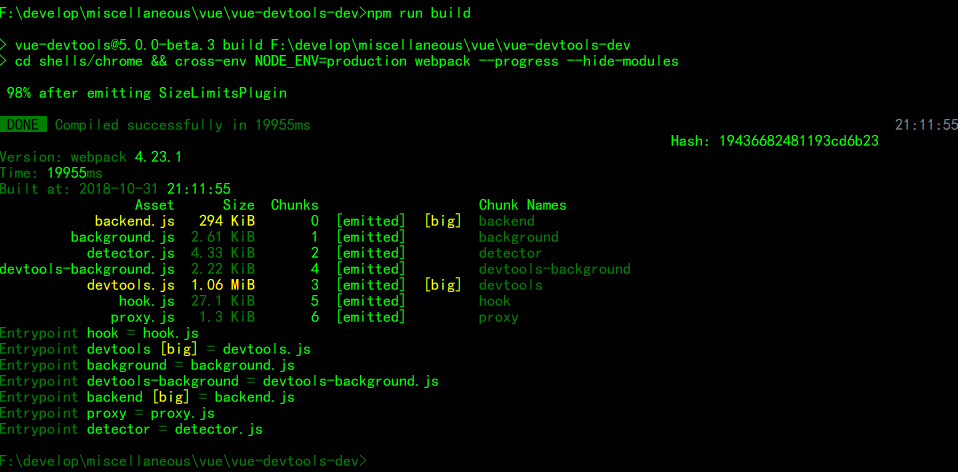
npm run build
编译源程序

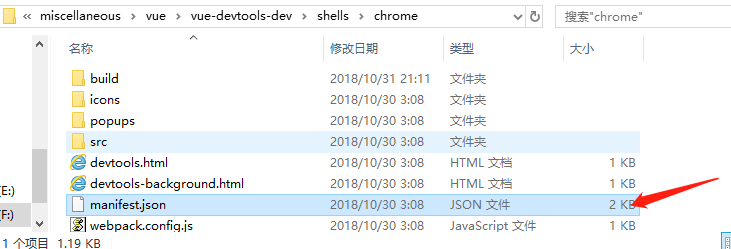
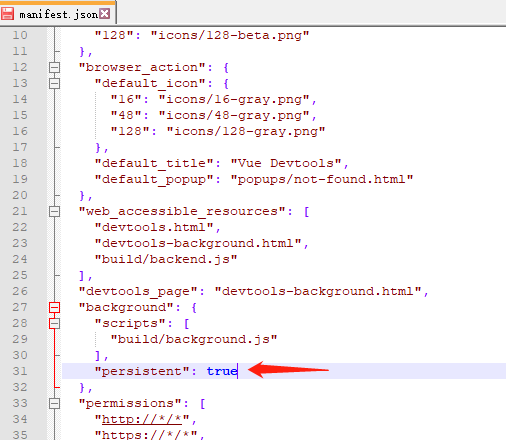
修改shells \ chrome目录下的mainifest.json 中的persistant为true:



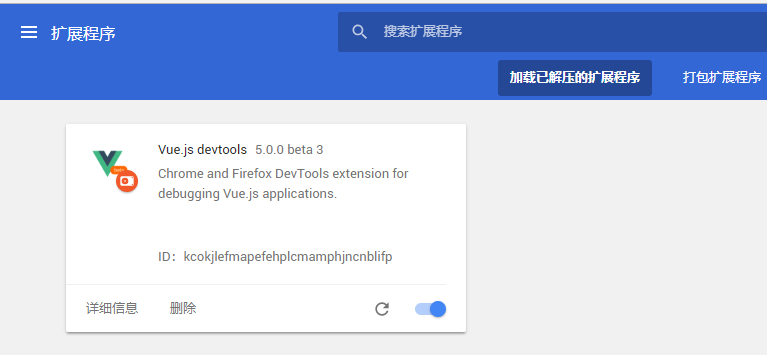
选择刚刚编译后的工程中的shells目录下,chrome的整个文件夹,确定


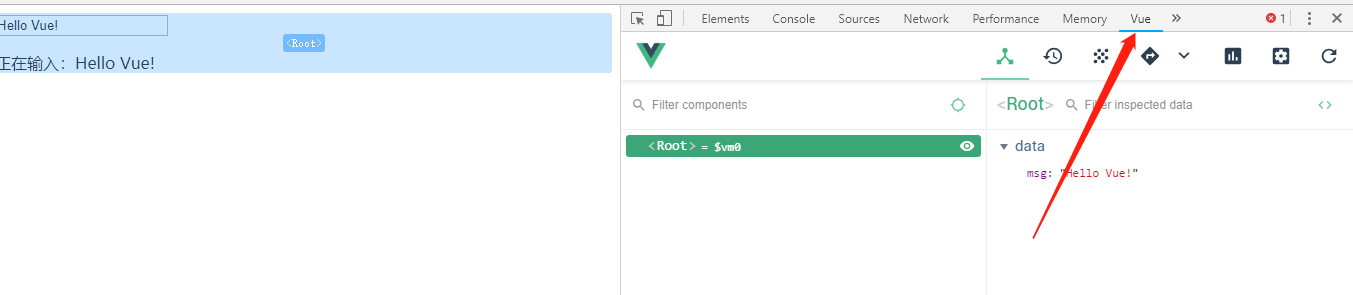
成功!

以后便可以使用这个扩展程序来调试Vue
七:model view viewModel模型

最新文章
- classpath、path、JAVA_HOME的作用
- 在tp中使用mongo数据库并建立连接的实例
- C栈stack
- 如何用eclipse搭建Android的开发环境
- webservice发送数据,取数据的方式
- openssl命令行Base64编解码
- C++ 标准模板库(STL)
- android中使用surfaceview+MediaPlayer播放视频
- 大哥可以写KMP该——达到strstr()
- 杭电1233还是畅通project
- VMware---添加esxi主机的实验
- android UI布局
- .NET Core微服务之基于Ocelot+IdentityServer实现统一验证与授权
- 【XSY2990】树 组合数学 容斥
- IDEA下搭建Shiro-web环境,总是报BasicDataSource,classnotfound;问题解决
- Mysql的时间类型问题
- ansible详解
- JavaScript学习(七)
- input输入框file类型第二次不触发onchange事件的解决办法,简单有效
- Jsp&Servlet入门级项目全程实录第2讲
热门文章
- Centos7 下安装 Docker
- 教你十分钟构建好 SpringBoot + SSM 框架
- html5 过程解决问题收集
- 工具-VS插件Resharper快捷键
- [SQL]存储过程建表
- POJ 3177--Redundant Paths【无向图添加最少的边成为边双连通图 &amp;&amp; tarjan求ebc &amp;&amp; 缩点构造缩点树】
- exceptional c++ 读书笔记 一 . vector 的使用
- [Node.js] Proxy Requests for Local and Remote Service Parity
- 嵌入式linux和pc机的linux对照
- JBoss vs. Tomcat