Html学习之十(CSS选择器的使用--伪类选择器)
2024-08-28 07:49:50
伪类选择器
一、基于a标签。
1、:hover 选择鼠标滑过的超链接元素
2、:active 选择鼠标单击中的超链接元素
3、:link 选择未被访问的超链接元素
4、:visited 选择已经被访问过的超链接元素
二、基于input标签。
1、:focus 表示某个input元素被选中的情况。
2、:enable 启用input元素
3、:disable 禁用input元素
三、:before和:after伪类选择器
1.:before 在一个元素之前添加一个元素
2.:after 在一个元素之后添加一个元素
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>链接伪类</title>
<style type="text/css">
a:link,a:visited{ /*未访问和访问后*/
color:pink;
text-decoration:none; /*清除超链接默认的下划线*/
}
a:hover{ /*鼠标悬停*/
color:blue;
text-decoration:underline; /*鼠标悬停时出现下划线*/
}
a:active{ color:#F00;} /*鼠标点击不动*/
</style>
</head>
<body>
<a href="#">公司首页</a>
<a href="#">公司简介</a>
<a href="#">产品介绍</a>
<a href="#">联系我们</a>
</body>
</html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>before选择器的使用</title>
<style type="text/css">
p:before{
content:"传智播客";
color:#c06;
font-size: 20px;
font-family: "微软雅黑";
font-weight: bold;
}
</style>
</head>
<body>
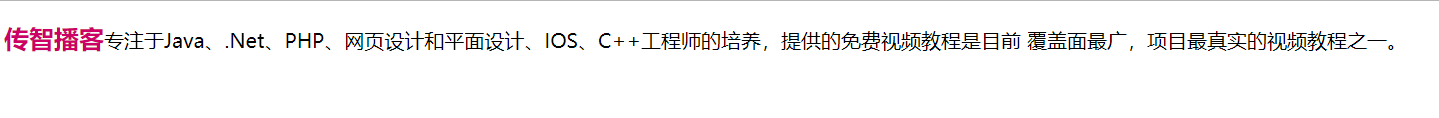
<p>专注于Java、.Net、PHP、网页设计和平面设计、IOS、C++工程师的培养,提供的免费视频教程是目前
覆盖面最广,项目最真实的视频教程之一。</p>
</body>
</html>
结果:

最新文章
- 激光打印机的Color/paper, Xerography介绍
- hdu3068马拉车
- [转载]ExtJs4 笔记(12) Ext.toolbar.Toolbar 工具栏、Ext.toolbar.Paging 分页栏、Ext.ux.statusbar.StatusBar 状态栏
- 图片Exif信息
- C++类继承内存布局(一)
- [转] 关于C++中模板中的typename和class的区别比较
- BufferedInputStream
- thymeleaf时间格式化
- Winform Focus()函数不起作用 解决办法
- 阿里云负载均衡SSL证书配置(更新)
- MTK6261 11C之Init Analysis【手记】
- 关于NGUI Shader 和 Draw Call的优化 & 模糊shader
- 044 hive与mysql两种数据源之间的join
- JavaWeb学习(三十)———— 数据库连接池
- vuejs实现瀑布流布局(三)
- 详细介绍jQuery.outerWidth() 函数具体用法
- JAVA框架Struts2 结果页配置
- shell条件判断
- MAC下安装多版本JDK和切换几种方式
- wp8.1 创建动态磁贴应用