04-align-content 它对于当单行是没有效果的
/* 运用在父级元素上 align-content: 它通产与子元素的div{margin:10px 一起联合使用 }*/
ps==>用在子项出现换行的情况下,并是多行的情况下哦。运用在子项在侧轴上的排列方式。
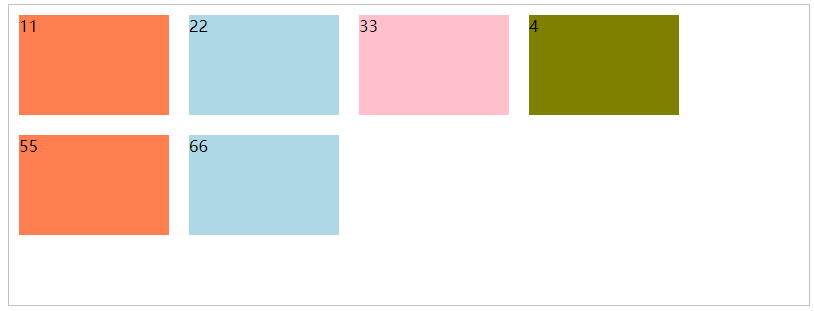
align-content: flex-start ; 顶部对齐(默认值)
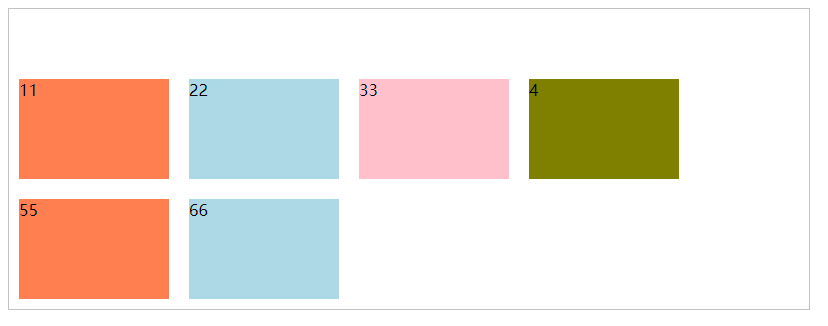
align-content:center; 垂直方向上居中
align-content: flex-end交叉轴的终点对齐(与底部对齐)。
align-content:space-around
第一个子元素距离顶部的距离==最后一个子元素距离底部的距离
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离左右两边的间距都是相等
巧记:around 是四周,说明四周是有间距的。
justify-content: space-between;
运用在父级元素上
第一个子元素和最后一个子元素 分别靠在最顶部和最底部
除第一个子元素和最后一个子元素外,第2个,第3个...一直到倒数第二个子元素,这些子元素距离上下两边的间距都是相等
justify-content 通常和 子元素中的div{margin:10px} 联合使用的 (重点 重点)
通过对比可以发现align-content:center对单行是没有效果的,而align-items:center不管是对单行还是多行都有效果,而在我们日常开发中用的比较多的就是align-items.

#main {
width: 800px;
height: 300px;
border: 1px solid #c3c3c3;
display: flex;
flex-wrap: wrap;
align-content: center;
}
#main>div{
width: 150px;
height: 100px;
background: #0099FF;
margin: 10px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">11</div>
<div style="background-color:lightblue;">22</div>
<div style="background-color:pink;">33</div>
<div style="background-color:olive;">4</div>
<div style="background-color:coral;">55</div>
<div style="background-color:lightblue;">66</div>
</div>

align-content: flex-start;

align-content: flex-end;

align-content: space-around;

最新文章
- Configure Visual Studio 2013 for debugging .NET framework
- 用Apache 里面的ab做一个简单的压力测试
- MSDN论坛被垃圾信息刷爆了!!!
- Android webservice的用法详细讲解
- 使用kendoui实现日期除去工作日
- CentOS6.4安装Smokeping节点监控软件
- [NOIP 2014复习]第三章:动态规划——NOIP历届真题回想
- 实时通讯库 libre/librem/restund/baresip
- 教你把UIView切成任意形状
- Delphi 6 Web Services初步评估之三(转)
- cf435A Queue on Bus Stop
- tyvj1038忠诚
- 重写ViewPager实施单一交有关切换到这个问题,并没有缓存
- Linux常用命令List
- usaco 2002 月赛 Chores 题解
- 整理一点与排列组合有关的问题[组合数 Stirling数 Catalan数]
- Nginx记录-nginx 负载均衡5种配置方式(转载)
- 微信小程序-输入框输入文字后,将光标移到文字中间,接着输入文字后光标又自动跳到最后
- 欧拉函数,打表求欧拉函数poj3090
- 树莓派3B+简单入门