abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理八(二十六)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——多语言(十)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——菜单-上 (十六)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理二 (二十)
从篇abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)至abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理七(二十五)为止,我们已经通过EasyUI完成了货物信息管理的增删改功能基本实现。现在我们来完成查询功能。
十七、查询货物信息
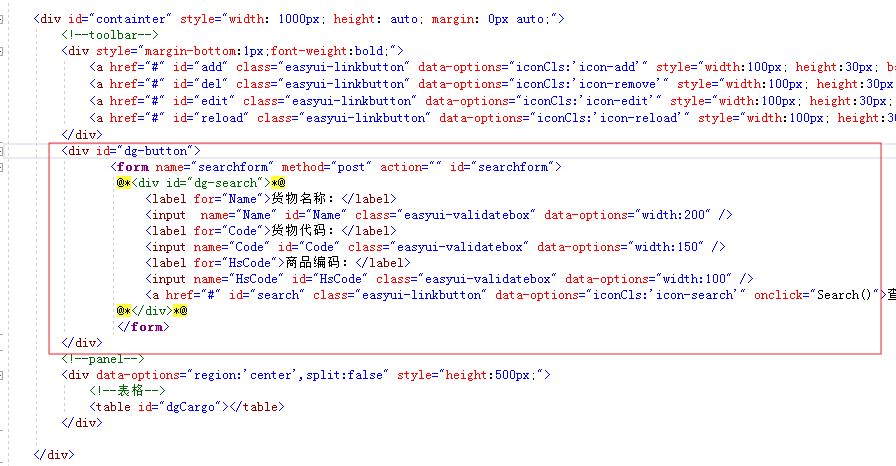
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views\Cargo目录。 找到Index.cshmtl文件,添加一个查询条件相关代码。如下图。

具体代码如下:
<div id="dg-button">
<form name="searchform" method="post" action="" id="searchform">
<label for="Name">货物名称:</label>
<input name="Name" id="Name" class="easyui-validatebox" data-options="width:200" />
<label for="Code">货物代码:</label>
<input name="Code" id="Code" class="easyui-validatebox" data-options="width:150" />
<label for="HsCode">商品编码:</label>
<input name="HsCode" id="HsCode" class="easyui-validatebox" data-options="width:100" />
<a href="#" id="search" class="easyui-linkbutton" data-options="iconCls:'icon-search'" onclick="Search()">查询</a>
</form>
</div>
2.在Visual Studio 2017的“解决方案资源管理器”中,右键单击“ABP.TPLMS.Application”项目的 “Cargos”文件夹中,找到Paged CargoResultRequestDto.cs文件,添加查询条件属性。代码如下。
public class PagedCargoResultRequestDto : PagedResultRequestDto
{
public string Keyword { get; set; }
public string CargoName { get; set; }
public string CargoCode { get; set; }
public string HsCode { get; set; }
}
}
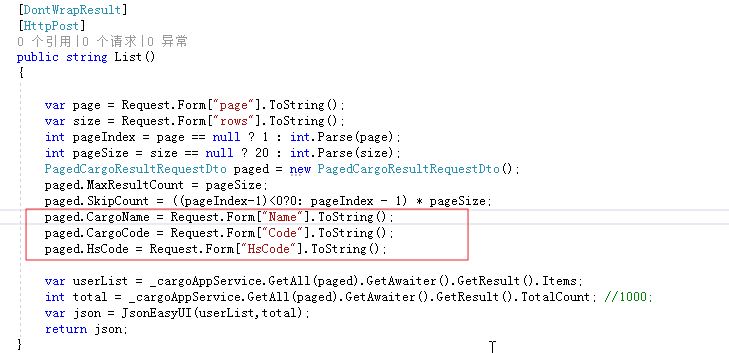
3. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。找到“CargoController.cs”文件。如下图。

具体代码如下:
[DontWrapResult]
[HttpPost]
public string List()
{
var page = Request.Form["page"].ToString();
var size = Request.Form["rows"].ToString();
int pageIndex = page == null ? : int.Parse(page);
int pageSize = size == null ? : int.Parse(size); PagedCargoResultRequestDto paged = new PagedCargoResultRequestDto();
paged.MaxResultCount = pageSize;
paged.SkipCount = ((pageIndex-)<?: pageIndex - ) * pageSize;
paged.CargoName = Request.Form["Name"].ToString();
paged.CargoCode = Request.Form["Code"].ToString();
paged.HsCode = Request.Form["HsCode"].ToString(); var userList = _cargoAppService.GetAll(paged).GetAwaiter().GetResult().Items;
int total = _cargoAppService.GetAll(paged).GetAwaiter().GetResult().TotalCount; //1000;
var json = JsonEasyUI(userList,total);
return json;
}
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources\Cargo文件夹下,找到cargomgr.js文件,在工具栏(toolbar)中添加查询条件。如下图画框处。

5.在cargomgr.js文件添加一个查询方法Search,代码如下。
function Search() {
var _$form = $('form[name=searchform]');
var params = _$form.serializeFormToObject();
$('#dgCargo').datagrid({ queryParams:params});
}
6.在Visual Studio 2017中按F5运行应用程序。
7.在浏览器中的地址栏中输入“http://localhost:5000/”,然后输入管理员用户名进行登录。
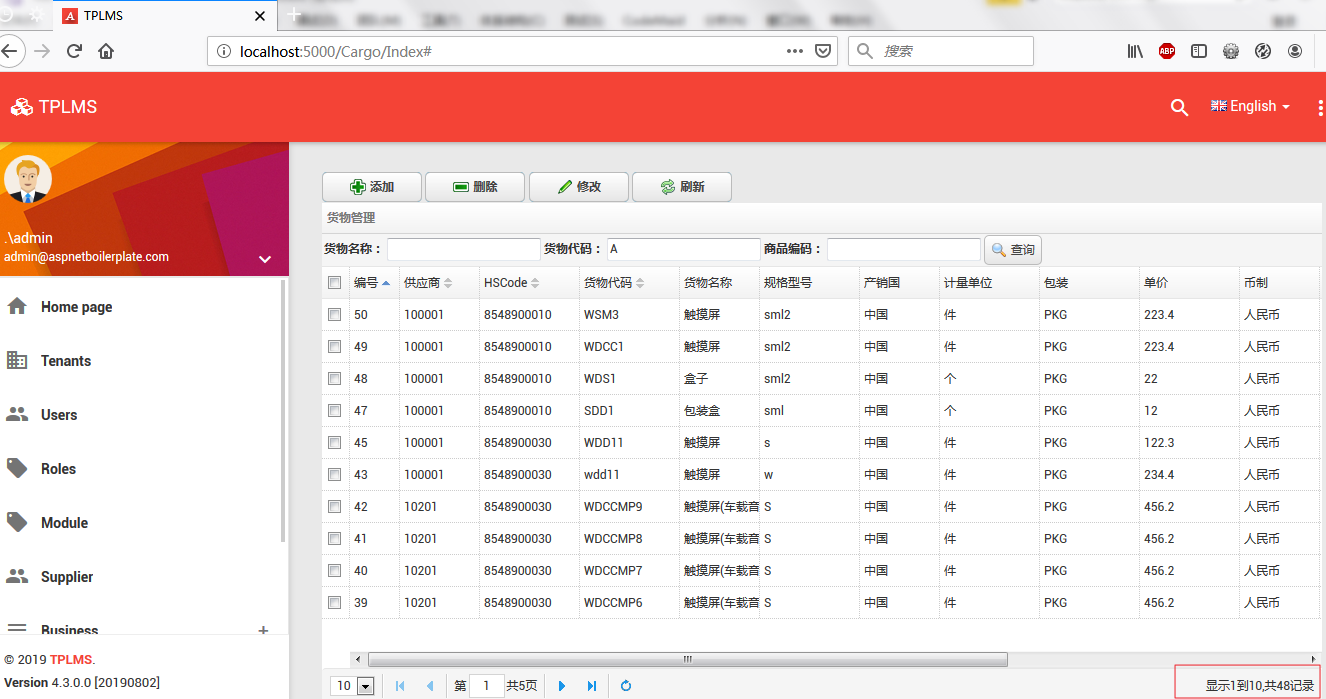
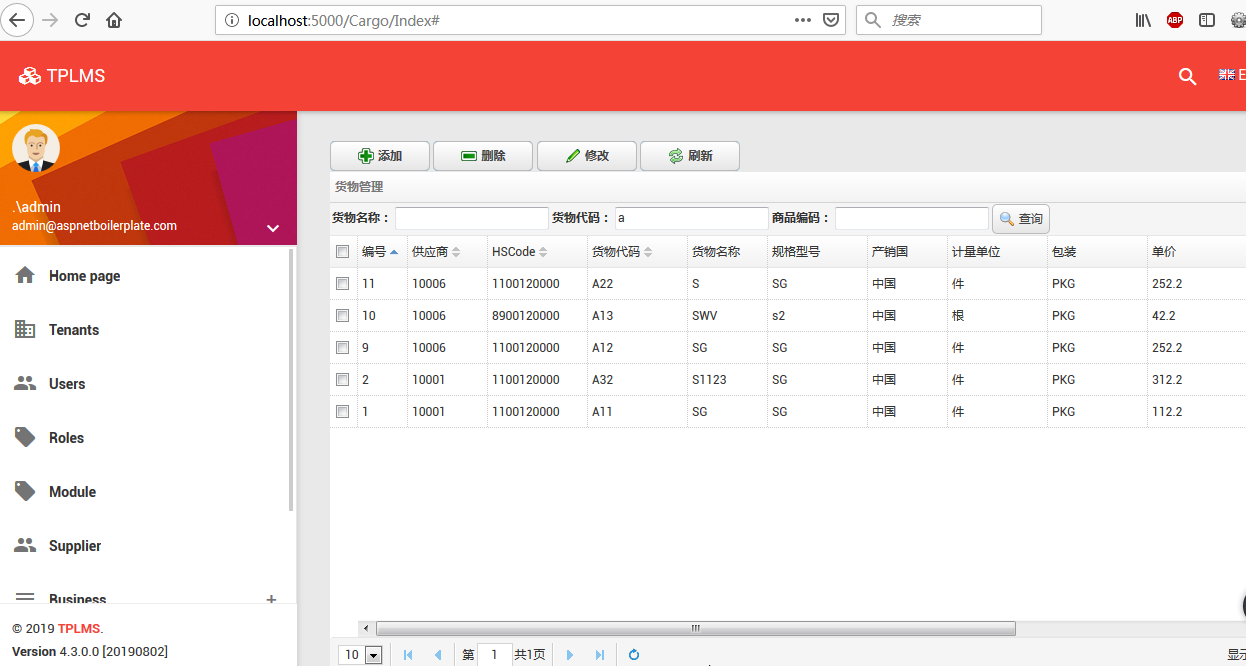
8.在主界面的菜单中,选择“Business->货物管理”菜单项,浏览器中呈现一个带查询条件的货物信息列表与四个按钮。如下图。 
9.在“货物代码”查询条件中输入“A”,然后点击“查询”按钮,然而查询结果没有变化。如下图。 
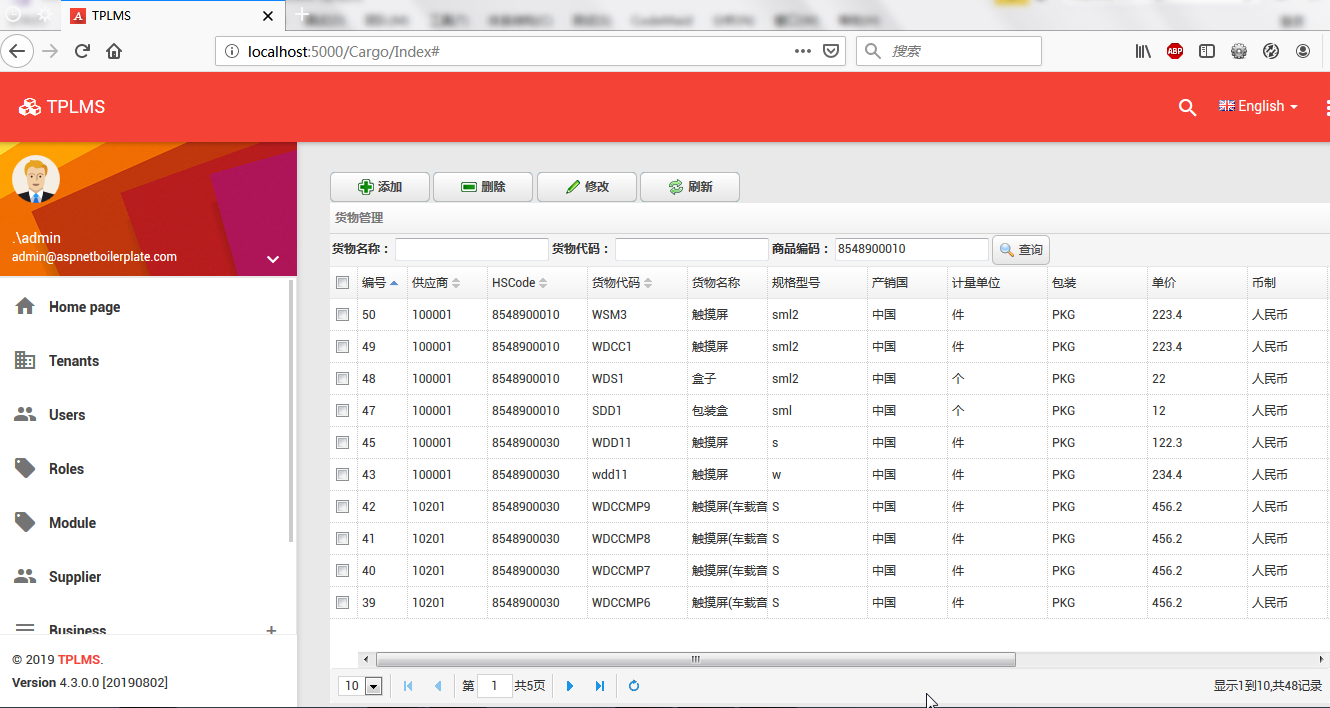
10. 在“商品编码”查询条件中输入“8548900010”,然后点击“查询”按钮,然而查询结果没有变化。如下图。 
11.通过上面的两次测试,发现查询没有起到作用。输入查询条件,还是查询出了所有记录。接下来我们来把查询条件添加到查询方法中。在Visual Studio 2017的“解决方案资源管理器”中,右键单击“ABP.TPLMS.Application”项目的 “Cargos”文件夹中,找到CargoAppService.cs文件。重写CreateFilteredQuery方法。代码如下。
protected override IQueryable<Cargo> CreateFilteredQuery(PagedCargoResultRequestDto input)
{ return base.CreateFilteredQuery(input)
.Where(t => t.CargoName.Contains(input.CargoName))
.Where(t => t.CargoCode.Contains(input.CargoCode))
.Where(t => t.HSCode.Contains(input.HsCode))
;
}
12. 重复上面的第6、7、8步。然后在“货物代码”查询条件中输入“a”,然后点击“查询”按钮,然而查询出所有货物代码中有“a”的货物信息。如下图。

13.在“商品编码”查询条件中输入“1100120000”,然后点击“查询”按钮,然而查询出所有“商品编码”中有“1100120000”的货物信息。如下图。

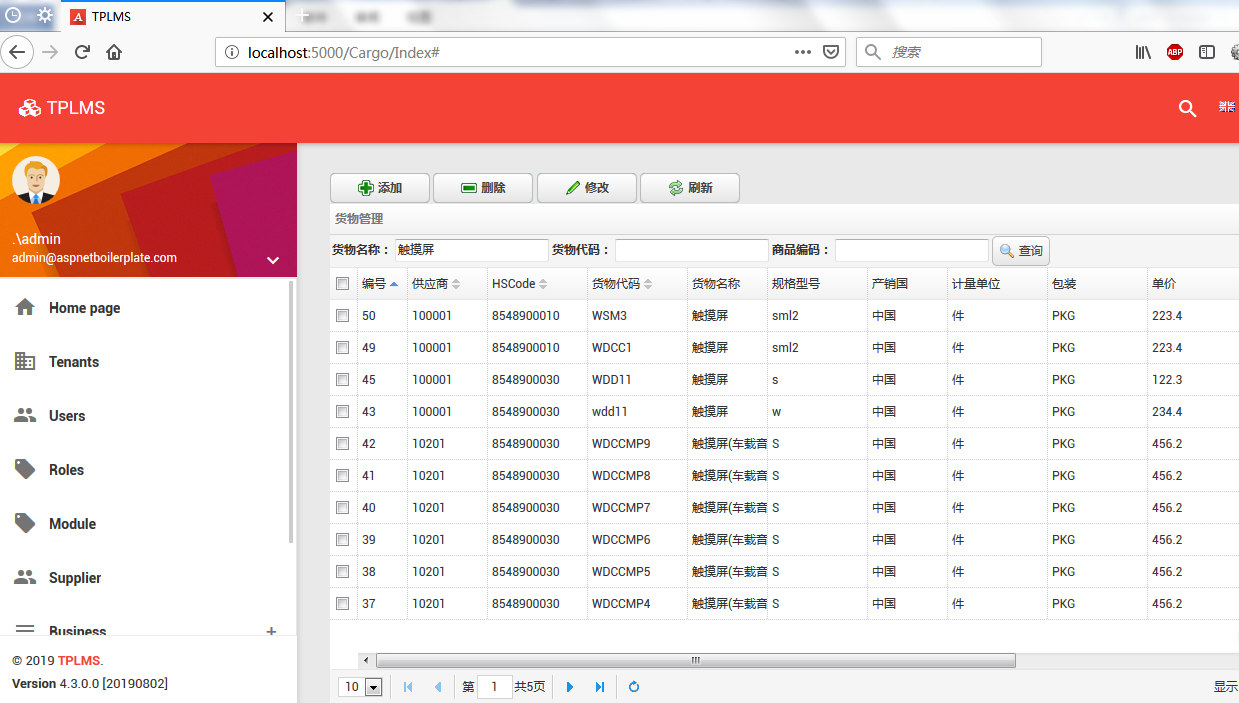
14.在“商品名称”查询条件中输入“触摸屏”,然后点击“查询”按钮,然而查询出所有“商品名称”中有“触摸屏”的货物信息。如下图。

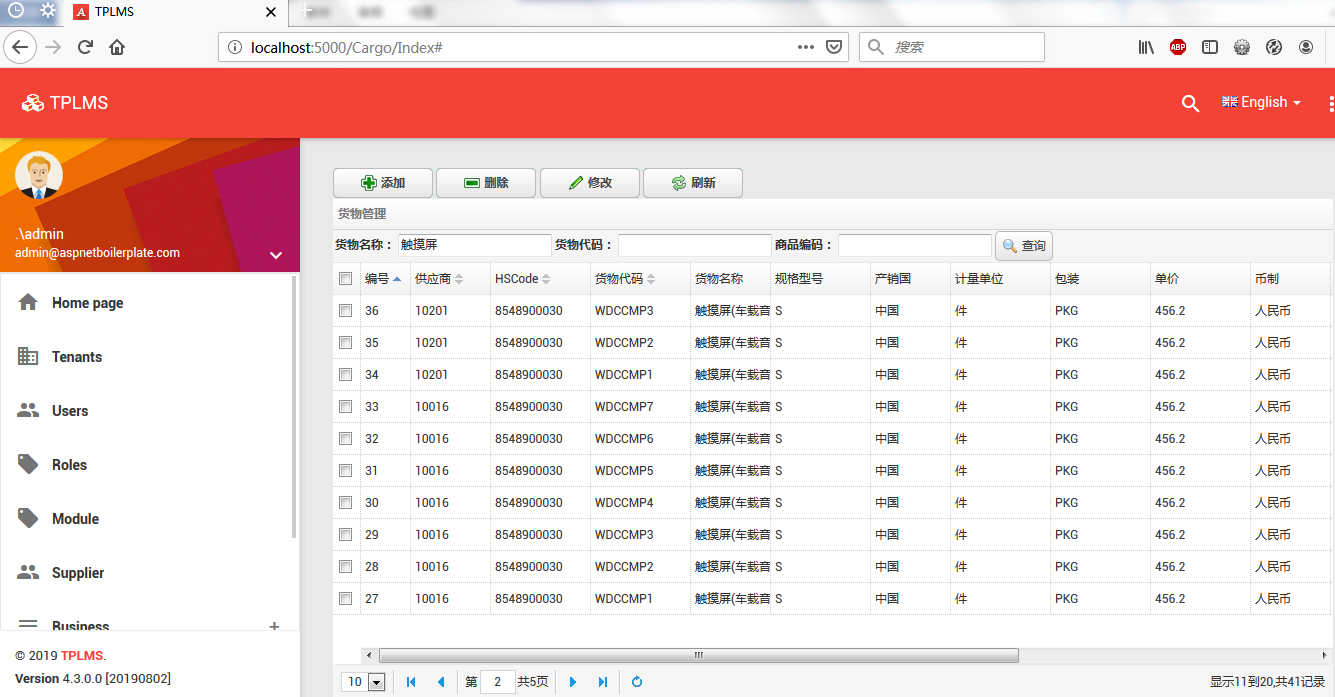
15.在“商品名称”查询条件中输入“触摸屏”,然后点击“查询”按钮,然而查询出所有“商品名称”中有“触摸屏”的货物信息,然后点击翻页。如下图。

至此,通过EasyUI进行增删改查的功能已经全部实现。
最新文章
- Python之路 day3 高阶函数
- mysql前缀索引(字符串截取部分作为索引), 以及索引选择指引
- proBuilder编辑的模型变黑
- 如何在 iOS 8 中使用 Swift 实现本地通知(下)
- ASP.NET Web API 文件產生器 - 使用 Swagger
- CocoaPods安装、卸载、使用说明(Mac ox 10.11+)
- django celery的分布式异步之路(二) 高并发
- The Twelve-Factor App 实践
- Nginx配置优化及深入讲解,大家可以听一下
- TCP/IP数据加密传输及CA简述
- Mac-Navicat Premium For Mac 12 破解 - [数据库可视化工具,亲测完美破解]
- 老菜鸟学习:Javascript 将html转成pdf
- 如何监控 Java 垃圾回收机制: jps、jstack、jmap、jhat、jstat
- python 之__new__
- spring data jpa查询部分字段、多余附加字段
- 第一个springMVC入门程序
- laravel 使用验证码
- Mockplus组件样式库一键解决风格复用
- 【刷题】BZOJ 2142 礼物
- ssm框架实现图片上传显示并保存地址到数据库