echarts使用——柱状图
2024-09-01 08:12:41
开发中,做报表统计的时候,很容易用到echarts实现折线图、饼状图、柱状图的绘制,使用echarts插件很简单,官网有教程实例,但主要是这些图需要的数据格式的转换。
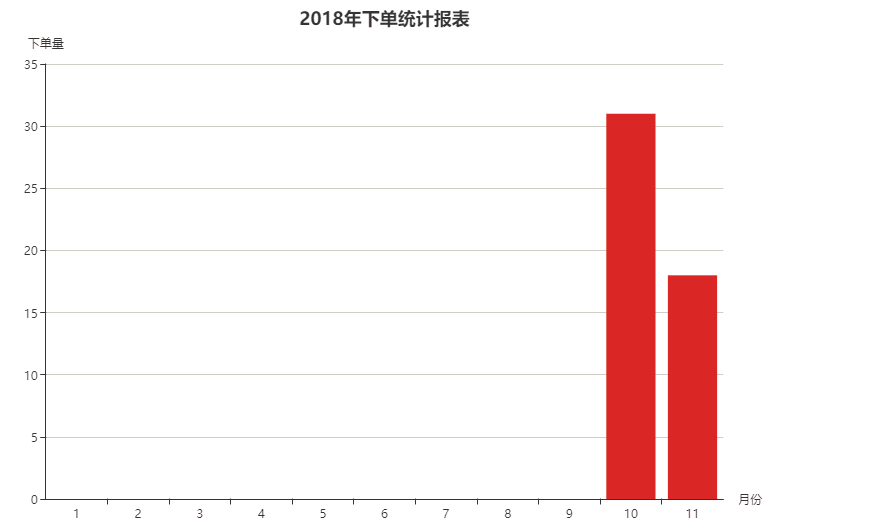
我的柱状图实现效果:

第一部分 开篇介绍
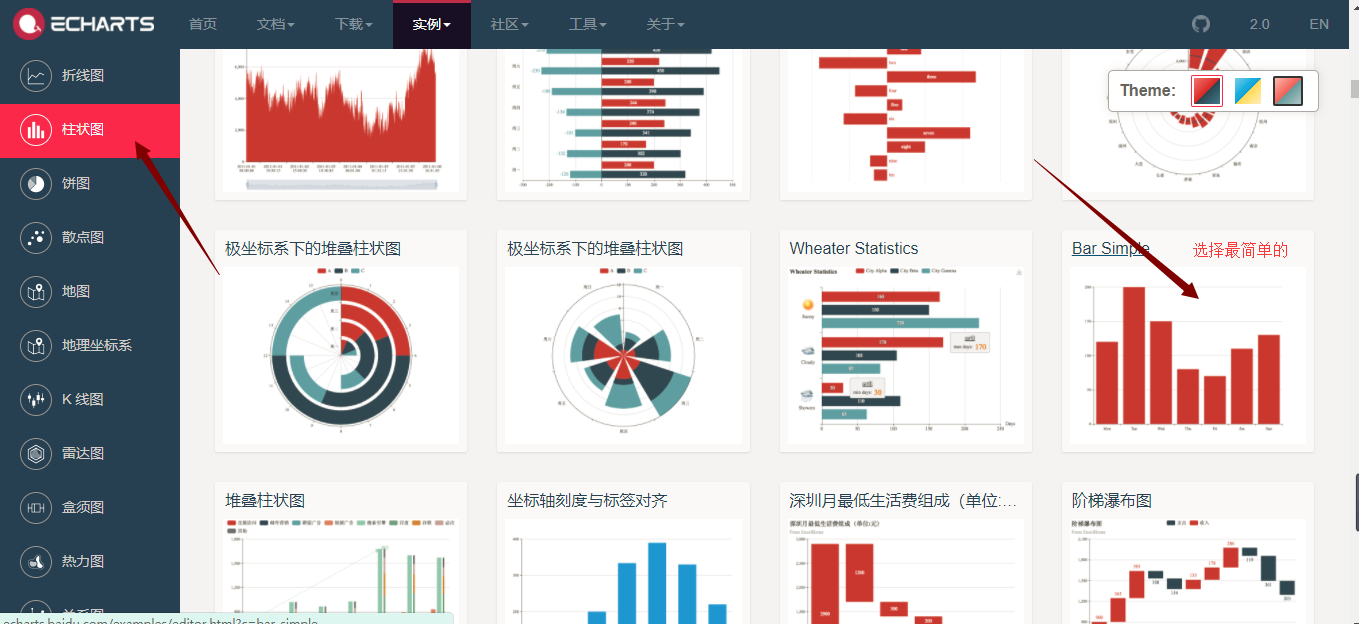
官网地址:http://echarts.baidu.com/examples/

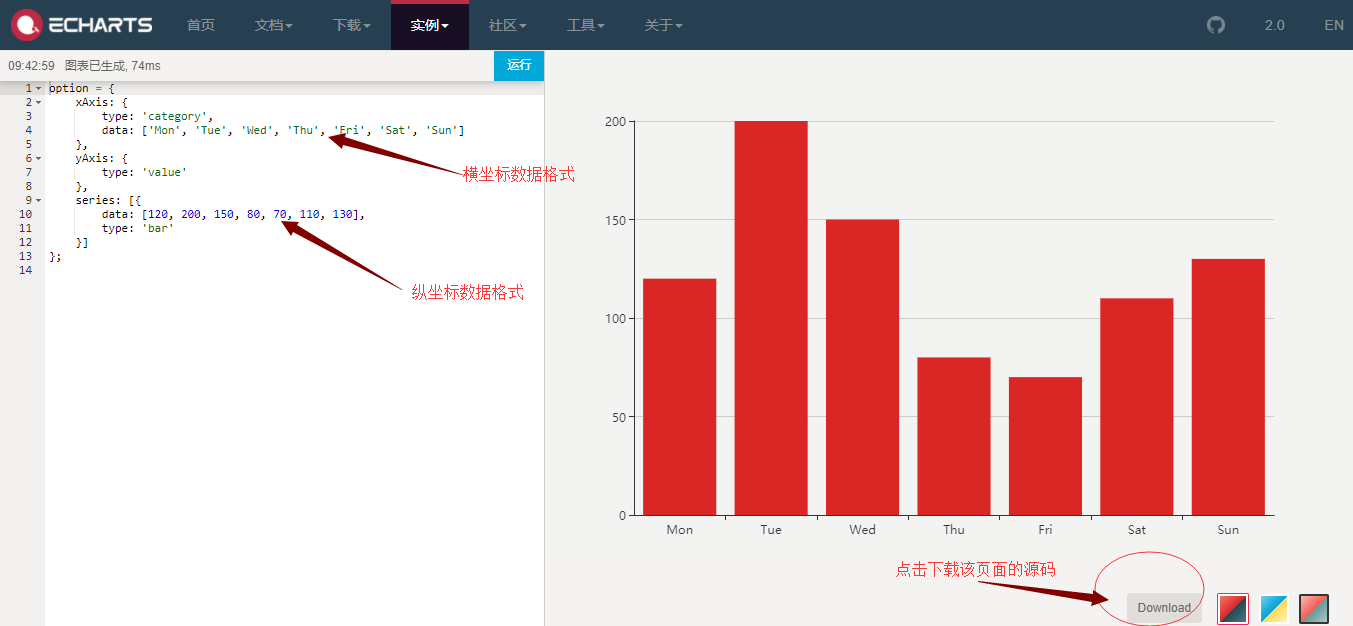
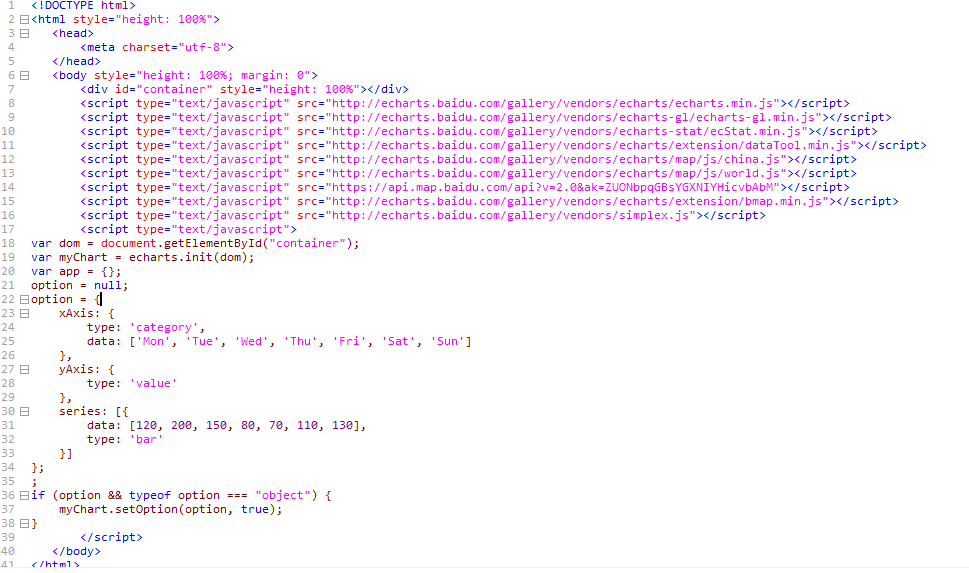
接下来我们下载选择实例的源码:

打开看,就是我们需要的那部分,只需要将数据变成我们自己的动态数据即可。

第二部分 代码实现
1、下载echarts需要的js,可以在官网上下载
<script src="js/echarts.min.js"></script>
2、引入需要的echarts代码展示,可以在实例中找到,下载源码
function getEcharts(year,month,count){
//柱状图
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
option = {
title: {
left: 'center',
text: year+'年'+'下单统计报表',
},
xAxis: {
type: 'category',
data: month,
name:'月份'
},
yAxis: {
type: 'value',
name:'下单量'
},
series: [{
data: count,
type: 'bar'
}]
};
;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
}
3、获取动态数据
function showStatistics(arg){
var url = "statisticsCtrl/getOrderNewDayCountByYear";
//post调用
$.post(url, {"data": arg}, function (data) {
if (data.success) {
var resultData = data.data;
//动态显示柱状图
getEcharts(arg.year,resultData.month,resultData.count);
} else {
layer.msg(data.errorMsg);
}
})
}
4.后台实现参照
https://www.cnblogs.com/yyk1226/p/10017661.html
https://www.cnblogs.com/yyk1226/p/10017575.html
最新文章
- 对于UDS(ISO14229-2006) 汉译的声明(必读)
- Java WebClient 总结
- centos7.2下编译安装git
- DP/最短路 URAL 1741 Communication Fiend
- 准确率(Precision)、召回率(Recall)以及F值(F-Measure)
- mapgis处理编辑属性结构时 死机问题
- 把div固定在网页顶部
- Mongodb DB shell数据操作
- spark下测试akka的分布式通讯功能
- ajax提交数据Demo
- PHP函数参数的引用传递和值传递
- Asp.NET MVC 技术参考:http://kb.cnblogs.com/zt/mvc/
- PopupWindow 的showatlocation参数解释
- PAT 1055
- 【渗透攻防WEB篇】SQL注入攻击初级
- python slots
- Linux 进程中 Stop, Park, Freeze【转】
- c++——基本概念
- C++ 大学课堂知识点总结
- java中的变量各占得字节数