【linux】【jenkins】自动化运维三 整合gitlab、docker发布vue项目
由于工作需要,这里我先创建一个vue的工程。
1.首先安装好gitlab相关插件:GitLab、GitLab Hook、NodeJS
插件安装参考:https://www.cnblogs.com/jxd283465/p/11542680.html
2.jenkins服务器安装git 和 nodejs
git安装:
- yum -y install git
nodejs安装:这里我安装的在home路径下,可自行更改。
- wget https://nodejs.org/dist/v9.8.0/node-v9.8.0-linux-x64.tar.xz
- tar -xvf node-v9.8.0-linux-x64.tar.xz
- mv node-v9.8.0-linux-x64 node
- sudo ln -s /home/node/bin/node /usr/local/bin/
- sudo ln -s /home/node/bin/npm /usr/local/bin/
- sudo ln -s /home/node/bin/node /usr/bin
[root@localhost home]# node -v
v9.8.0
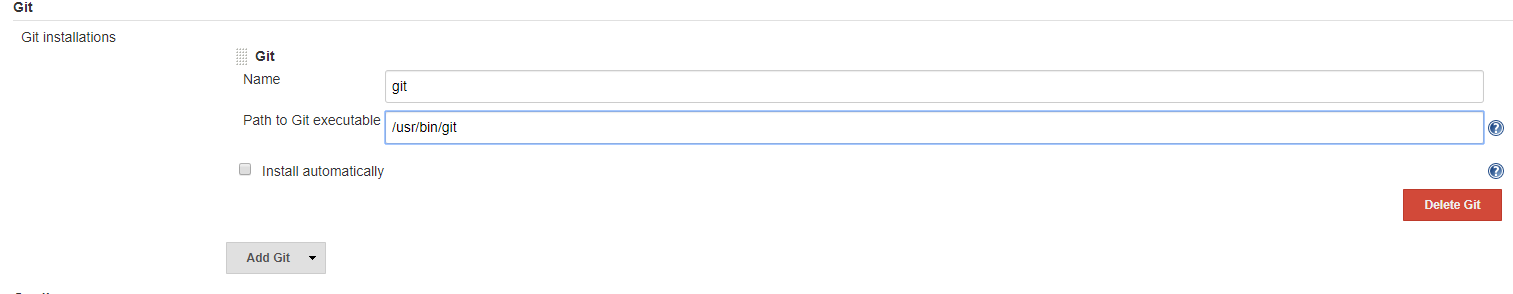
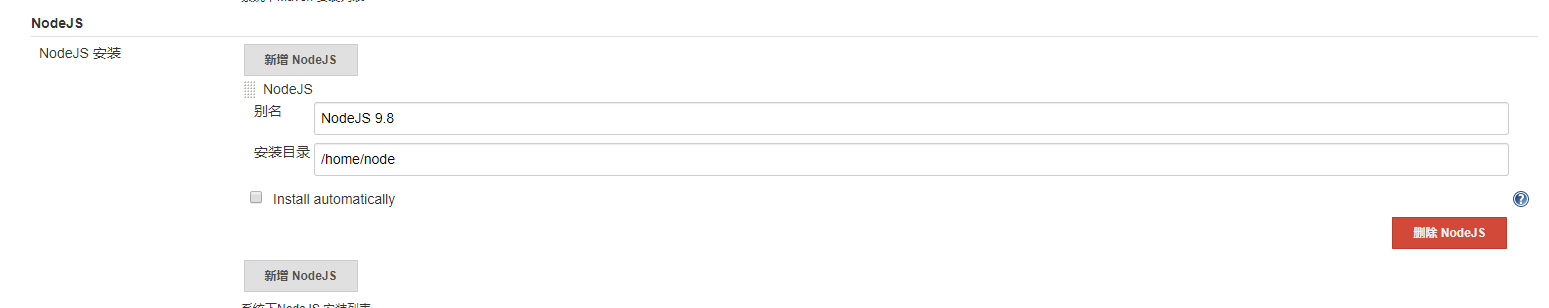
3.配置jenkins全局工具,这里暂时配置git和nodejs
点击“系统管理”------Global Tool Configuration
git配置:yum安装完成后git路径为/usr/bin/git

nodejs配置:这里选择安装路径为/home/node

配置git和nodejs环境结束后点击保存。
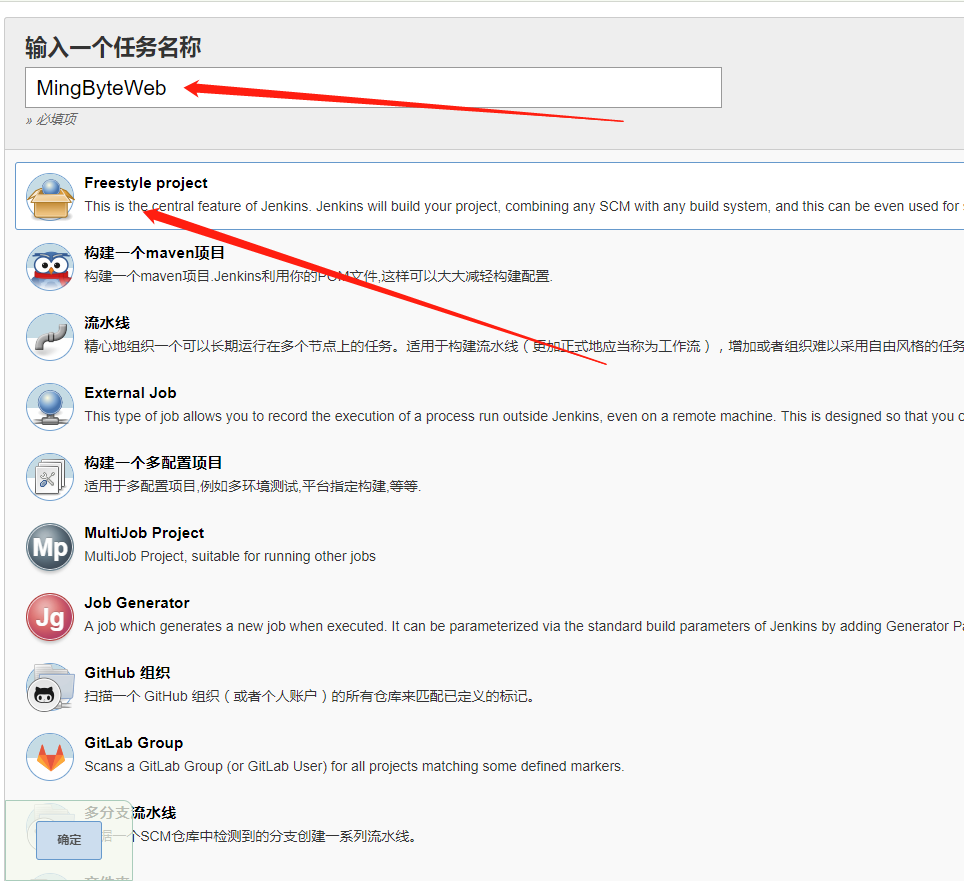
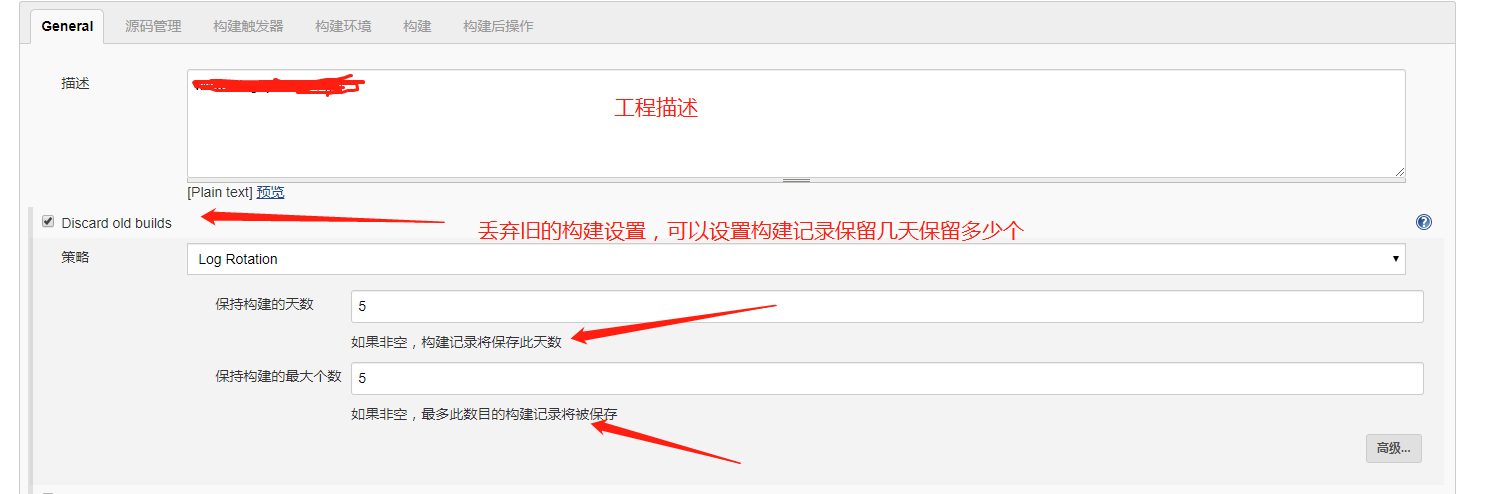
4.新建jenkins工程。
由于这里建的是vue的自动化部署项目,所以新建一个FreeStyle project.


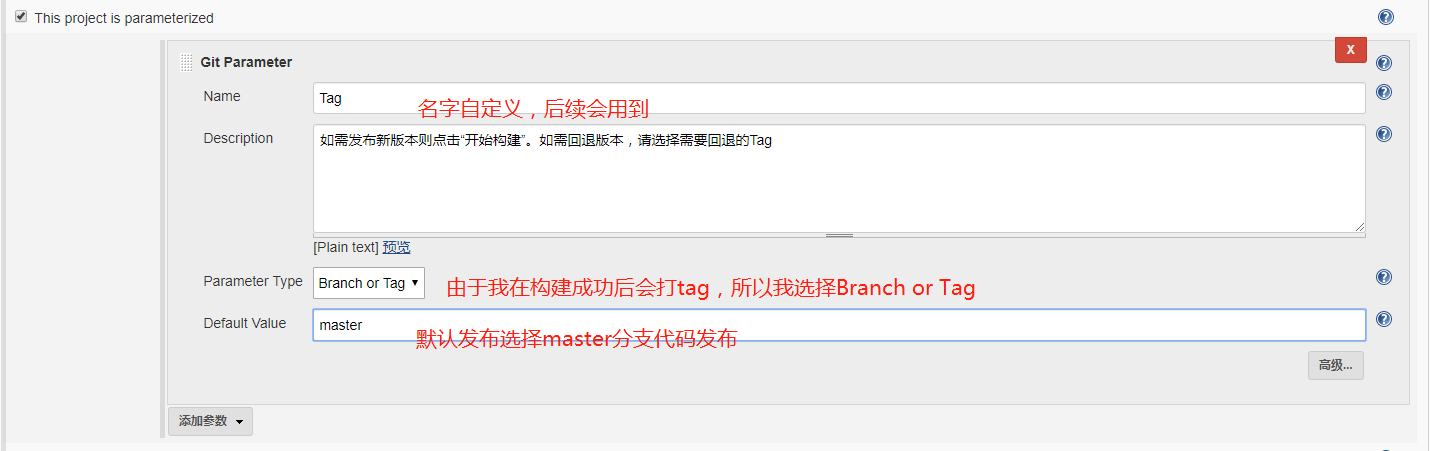
由于这里使用的是git,需要加一个参数化构建。

这里,我后续会配置,工程构建成功后会打一个git的tag,作为备份。以防构建失败后无法回滚。

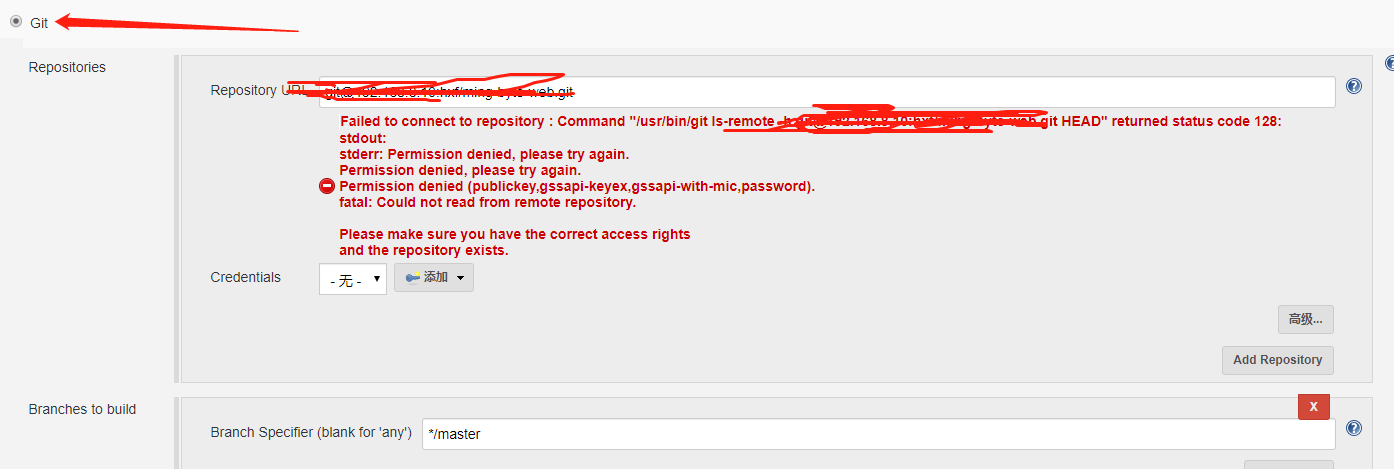
代码管理工具选择----“git”

Repository URL:填写gitlab项目的git地址
此处报错是因为要添加Credentials凭证。
在jenkins的主机上执行
ssh-keygen -t rsa -C "<填写自己方便识别的注释>" -b 4096 没什么问题就执行三次空格。
三次问题是1.填入生成密钥对的路径名字。2 填入自定义passphrsa。3确认。
[root@localhost home]# ssh-keygen -t rsa -C "********" -b 4096
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /root/.ssh/id_rsa.
Your public key has been saved in /root/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:oQYIN3KUkPmnCn0LrC25h5L0yVpiIvoHUgawDuyCKuE **************
The key's randomart image is:
+---[RSA 4096]----+
|*==. |
|=*.o |
|o+. . . |
|= + .. . . |
|+B o o S |
|*o* .. |
|BEo=.. |
|# =+o |
|+*o. |
+----[SHA256]-----+
生成的公钥和私钥在/root/.ssh目录下
[root@localhost .ssh]# pwd
/root/.ssh
[root@localhost .ssh]# ls -l
总用量 12
-rw-------. 1 root root 3247 9月 19 10:00 id_rsa #私钥
-rw-r--r--. 1 root root 746 9月 19 10:00 id_rsa.pub #公钥
-rw-r--r--. 1 root root 174 9月 18 16:58 known_hosts
# 查看私钥
[root@localhost .ssh]# cat id_rsa
-----BEGIN RSA PRIVATE KEY-----
MIIJKwIBAAKCAgEAtYMEUrqLRFVbBTXo89E8p+ci8N1ySimuuN1ShpODrVNEx89w
9gs1w6IU4xveb9l4L5jJlTVeSGNq1HdPgTLlVDTgNWGQHxv94dT8XptPKcPC5NUN
I5/eJmvtpJRdVWPYuavlGAR9nDLZYUmTgwaI9DbXeTUuB0oyTzsR3KvcWOUhxy2p
L5Rmdc4n0+K4MPigq5lc5JCDvuJL6kjH3f1MI6VMSi5Jk+CrQWWYFq6PBCA6ZHV6
OQTR8rk/xKgeTNXt1ZJxoI+0cHyH5vff9XffzKV1DbURu4a78rsWMRiXKSKvhZAV
VrdPVMT50pSrYrRhal7sy4jh9ZNDQE69zNA9I3YjZ+9KFNKvjYXv3cqm0/zojcH8
dAs2xuC9hU+oZcBxv2GrbH2I6aYKmCbjHIuUCYxAN+9bS7ok3krYqPLKvN2BU71b
jlMi5ynW12o9AcMocuZFyZsjJfhq/0gBQvtXhnWckmt3beS5H/MKZuzt/+5yfjrm
Drdw+38GnhvikKaMyhk7bbNvKJGLvXtxXhN3JHDtRM1ruKQs7bWDO64IQEm3c+1e
pvc7e1qgs2LSFNmxY6lLpIygcqajka8/NTDT4+QxNXH0d76qIT/bXd72ffxFQHAy
2pzKaUQjAo7T203EXJ4qSPcVxH0AACQ7BOfN8mQyWEVy8iEB8vkTz+j3wOUCAwEA
AQKCAgEAj1UujMWSRBvDDJJNqnuIEm6LQPkdz0KrHoBnMq46RRyEK+S7pw+jHSFY
rR7MwDZSmgNk69aA5Vjce3rb5YJzZdN7Wav5SxennDW8NFkgYjKcLGexQHh1zJFd
z6D5Mvztn3EGL7kcF8RvtEuNmOIINBE6hhRgjJEiuT5EFKYCEpCd49NCzre5UT3C
ZaebG9C5z8gDetpDrvC0UgW3Dq1++ocFf26d25CGq9W2C/M8LF3mvn2mTnBn+ewf
VwQLKVGlxgkmgUv5iPpNty32RLismcXucSyTHCqBMGRcWdi5RVqGkEn/D8Mheicx
wAB2djNK2dyr0O3+wRXQ/W8wohOusoWEjJywsOgGLuV5mIUz2gZOeirGVoy/k2WH
bA2Cd5+TZGR4fjlDs0ezSiP9++cW8C8OqMnp/8gVMAzhnJ/EXVLTG+1+tl4LloaM
ZrZU1mQWErAq2Crh27v71VJltnNUrTf5/qqjmiMjkWr5qt4CzCAzmXUzI+LDy0HK
nLkKfsKWDafVFU+1gIEEuKMbVZ4xkzyxTFigwn7Wg5I1aEklyeIf28hjcVwUImyC
gpnIbaYcziCFz04AJGUHohgBuRZOkDipnESK3U8djAhnX0hDOqlSzXkAzsBKc+bV
zFLARmnzAOtnyPV1m+Ej5eAJuPQ+AaBGd155XETeLb3DeEQQtuECggEBANzGOZ4K
VuG5n+OHuOa5vQExEfi/suzFof5UC2okBgzQq9a07Iran6Z7y/8j3XSaC4W9kMOf
9ssXgQgDaUvgYFEPBlNUmLyzLOIud3tRnxTzO0RSNk1wWzCAWFLPYy7YkU1VkQoh
MLUKUA0VPPGGZCVfVBHPS8ITlrz4fgI4HcSBqaUKWT+PPOwRk+XxneDd/4Zv/JPH
7zrtgBvfGIcGSWrpp2UPvu4bkXXFBrX9hNNdDcKhR+uP43uCA0sHrC+W2deuPCnC
m40PvnFHkW3EKJFJu+dTYSr64NIZRg5sM+X9mLgDi6Rmx56g0/ipt0cKMPwPnogK
6rHqQKmGH+TQwPMCggEBANJ5EdGFAdh4IUJwYqF1+lJM/UOOWRrZnfQgfr1bgj01
+KI1NdGCQtGUpS3XOnlho3Oy7uoa+OA6KSH6mTMedFYSEPFvIwiszmmEnS3nFpON
jRSHTRJyc+N2OI6Q7NpUxQ19dwxmt6wInv4pSvK/7Pmh+gkNI84HzmQofRRd6jYI
rAofILJY2whsnsLy/BqpC60/Odm6cmQtaQuvzJKyP6Vp9zsavXUDlidRIfMEueaK
Nqa8K7KZMbXQ1LcQjM3BVxodpD9+MB55molOoD2UnpEGaAXkx0eouvlo+UiVbz1i
6FB7PyMfm124S+2ZA9+Sna44NzPYhcLHMQFPm1JYLMcCggEBALYbwK0vZCk/v7ak
Xo3bSh9whZ2FKycJgq1SUDQWUPNDMWuiw7dpzOU8GrJzuBmVc8m263GiQqWV1rZw
cevHwks6tIIKNw74UR6lK6OKWUmjtRCPLAHGm0GvrKtqLCsZMwnyefg8FnxPbGbO
TP4BWBxHvQYP0zLci6uG4hIcjdlpBzF/Ds1R7vPfL/styYgSNtODDnosIpaeD91t
skK2mdrZr126lki8bskRY46891KN4GraNIQHpaJcRTEfvBVpPnodW70qrLq38ORq
H3jGpJvrkVaoPW+Bj+9eL553/HtLKy0mp4pNyX18tjzYabjsnClfDOq07pEhZIMx
gp9w3qcCggEBAKqV//Ad6lIFg4dyyS3uDhW4WqjvbZ7KdDASSka1LUjpPnxRvi3x
crCk1n/h6n3Iug6jHurVM5Og8AefMZ3x9/5upBbaqb11OdLh7fbvTigHWSojQz9J
Tk40WkCKi72laRS29M8zTXh8gEilNR6smaf2NU4yvStWvlwFSONB/vsOaknF0t1a
ESSxzLda8yO0kUc4cG3cpKw29eXH9XmMSPOLgBsCYD2/y2pQYsCxuu50ZTkcWBpn
+ZdQC6fYHRcCtdLv5ViksOFyU+Mnu85Nb3tBgvwL4cxdoDVXdHv0yfUp/fqE+bZA
/s6l+bw4AaCqF2zGGU/HFRq6ESjr2YqS9q8CggEBAKAf57DZtm4W7uBDekaBvglJ
ZBhF/h8UXNPsfePwFBM8u96taXN2noHrMSuMx59SSMfyQK/mpnaLXMyVPM3Scswl
RT8MvtaPZAV08qTNc/AcUjFa2QrmTIU3TBOv8GNJCXnXbZTLewDwBW7xwcYApCSh
ULSbB3RfByij3Vqhak6q2dFOE+6AhLVaHuuW6FKLb7NgioCVmzpIBJUSXfXiRH/S
h35/TgVIoY95+pIFS/xi+Y2hFEDZcdvvKHlXxStYLAnUS1dMdPkcwnd+JiQ7RWhd
vJ2dqnKaYK+Zqs1zXfqYLp1GFYvVZGAp67D6anoM7Rv7td+tHScSFfJzMETuclM=
-----END RSA PRIVATE KEY----- # 查看公钥
[root@localhost .ssh]# cat id_rsa.pub
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAACAQC1gwRSuotEVVsFNejz0Tyn5yLw3XJKKa643VKGk4OtU0THz3D2CzXDohTjG95v2XgvmMmVNV5IY2rUd0+BMuVUNOA1YZAfG/3h1Pxem08pw8Lk1Q0jn94ma+2klF1VY9i5q+UYBH2cMtlhSZODBoj0Ntd5NS4HSjJPOxHcq9xY5SHHLakvlGZ1zifT4rgw+KCrmVzkkIO+4kvqSMfd/UwjpUxKLkmT4KtBZZgWro8EIDpkdXo5BNHyuT/EqB5M1e3VknGgj7RwfIfm99/1d9/MpXUNtRG7hrvyuxYxGJcpIq+FkBVWt09UxPnSlKtitGFqXuzLiOH1k0NATr3M0D0jdiNn70oU0q+Nhe/dyqbT/OiNwfx0CzbG4L2FT6hlwHG/YatsfYjppgqYJuMci5QJjEA371tLuiTeStio8sq83YFTvVuOUyLnKdbXaj0Bwyhy5kXJmyMl+Gr/SAFC+1eGdZySa3dt5Lkf8wpm7O3/7nJ+OuYOt3D7fwaeG+KQpozKGTtts28okYu9e3FeE3ckcO1EzWu4pCzttYM7rghASbdz7V6m9zt7WqCzYtIU2bFjqUukjKBypqORrz81MNPj5DE1cfR3vqohP9td3vZ9/EVAcDLanMppRCMCjtPbTcRcnipI9xXEfQAAJDsE583yZDJYRXLyIQHy+RPP6PfA5Q== jiangxd@mingbyte.com
jenkins中配置私钥:


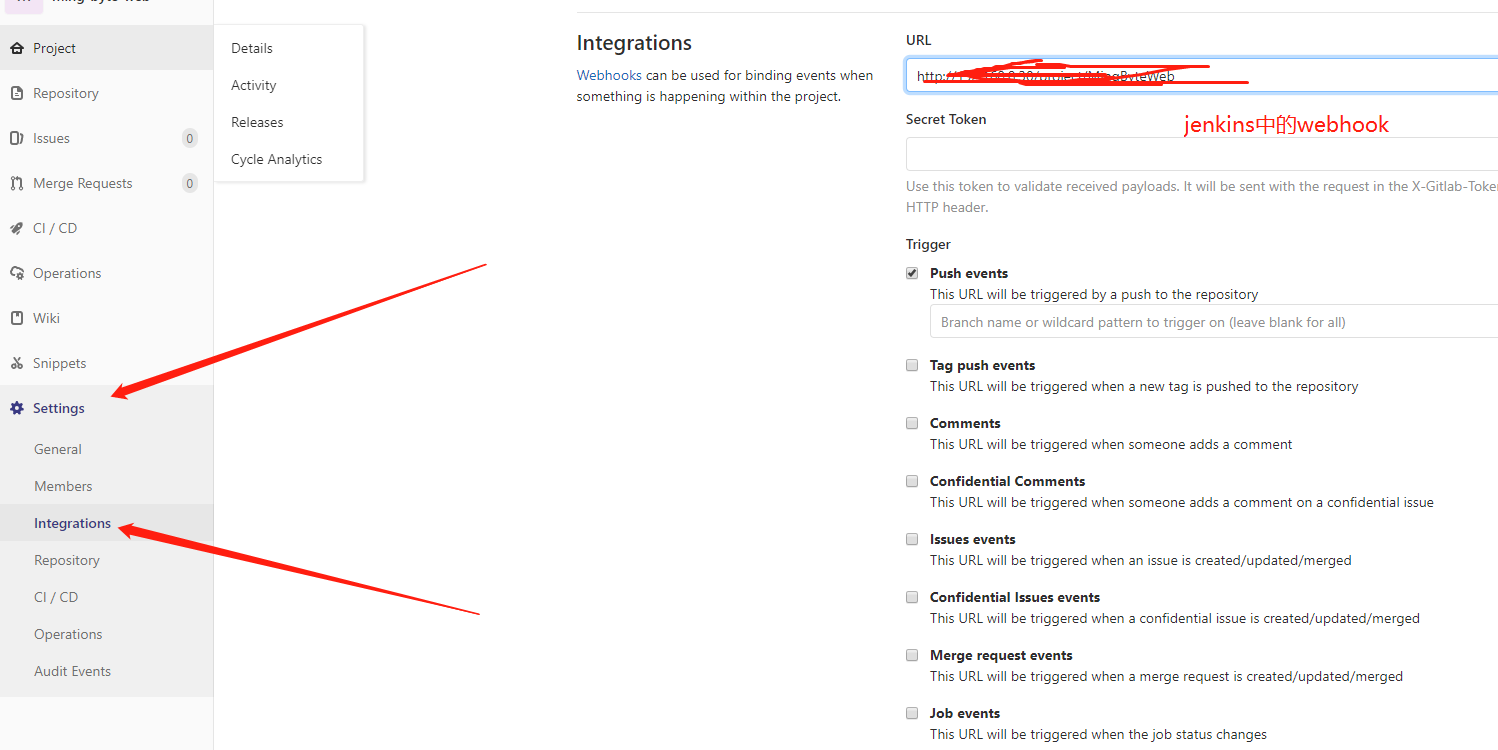
gitlab中配置公钥:




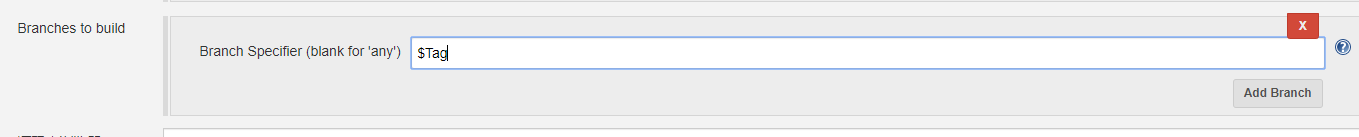
这里 “Branches to build” 处为上文中参数化构建的Name,此处为$Tag,“$”表示调用变量。
至此,jenkins整合gitlab完成。
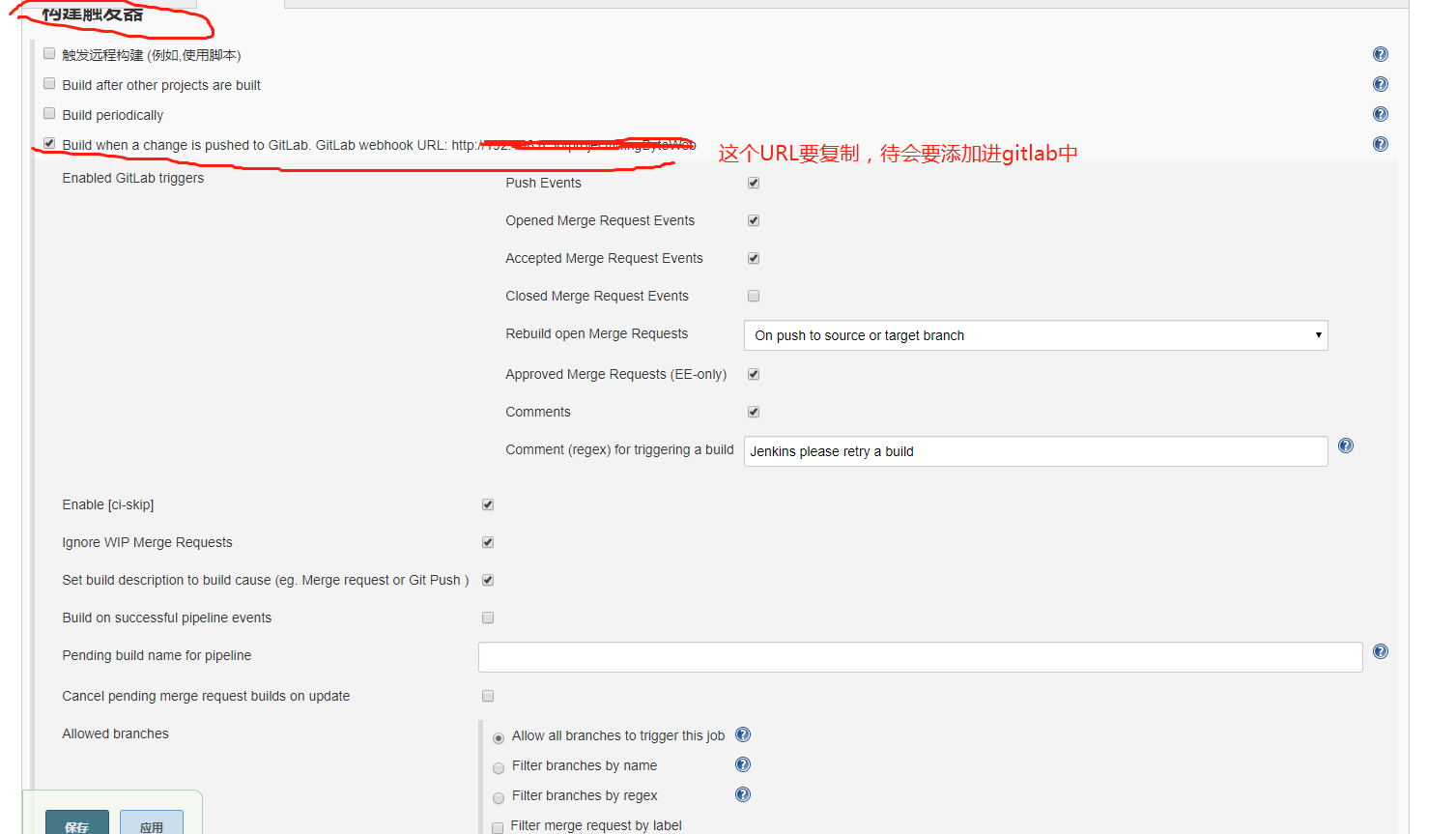
由于每次gitlab代码提交,都要发布jenkins很麻烦。所以这里使用gitlab hook自动触发,此处的webhook要复制。

配置giltab相应项目的webhook

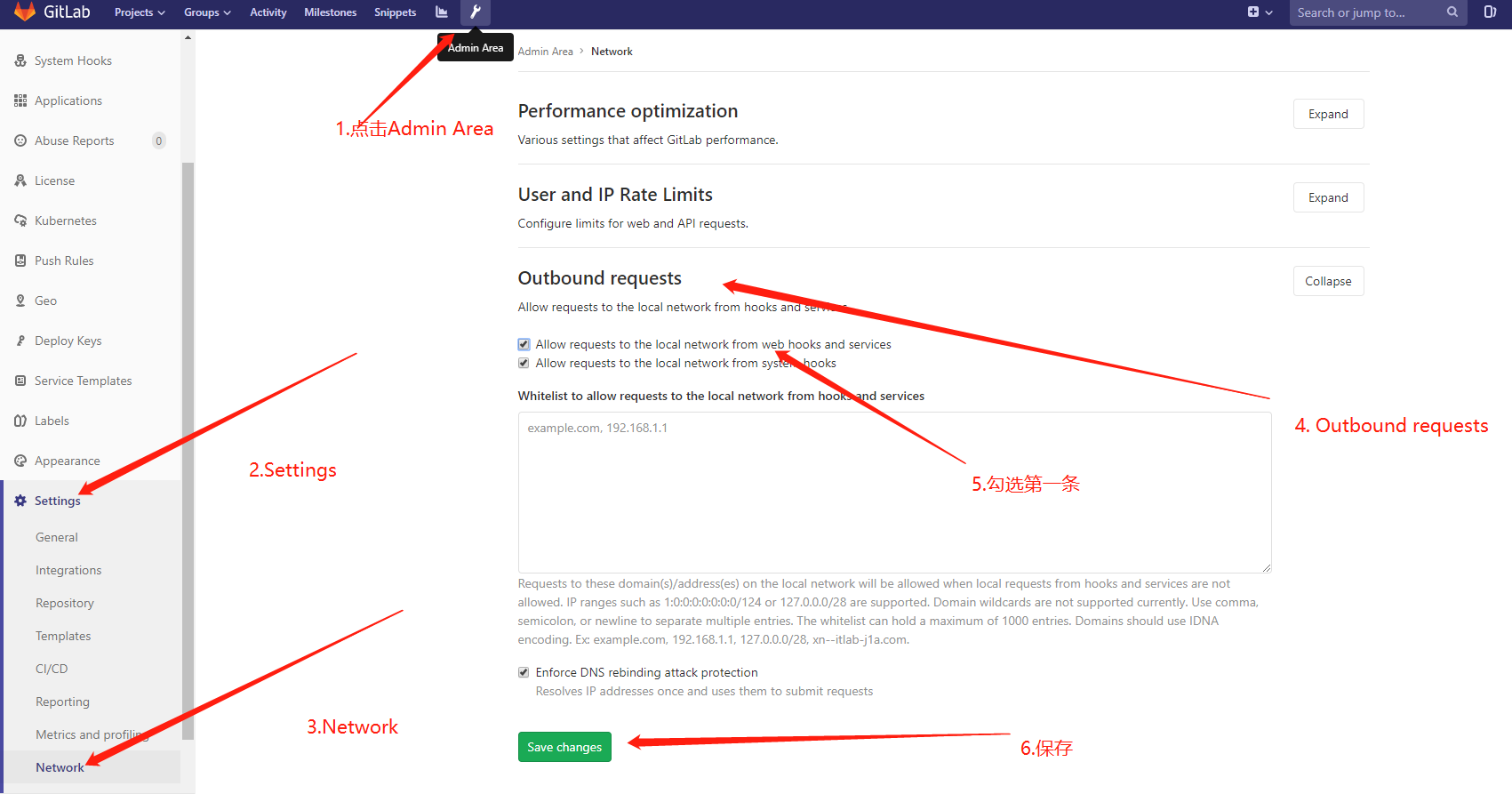
如果提交webhook报错 url is blocked requist to the local network are not allowed。
gitlab 10.6 版本以后为了安全,不允许向本地网络发送webhook请求,如果想向本地网络发送webhook请求,则需要使用管理员帐号登录,默认管理员帐号是admin@example.com,密码就是你gitlab搭建好之后第一次输入的密码,登录之后进行如下配置即可。


此处添加成功后,可以进行Test触发测试。这里我就不测试了。
继续我们的jenkins工程创建。
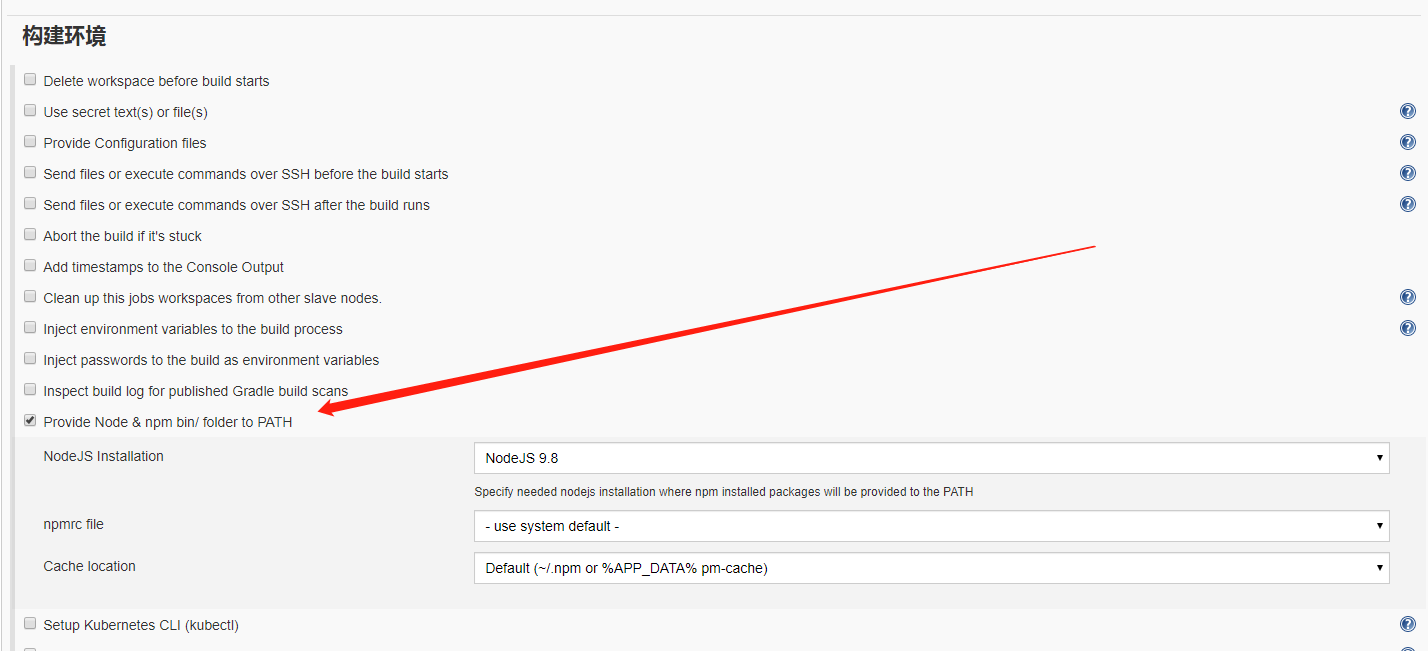
构建环境处由于这个工程是vue工程,这里选择node,此处的Node JS v9.8是上文中在全局工具中配置的。

接下来,添加构建步骤。由于我需要打包docker容器,这里选择的是执行shell脚本。

此处贴出shell脚本
# /home/jenkins/.jenkins/workspace为jenkins工作目录
# MingByteWeb为我jenkins创建的项目名称
cd /home/jenkins/.jenkins/workspace/MingByteWeb
# /home/jenkins/jenkins.sh这个脚本是我用于删除多余的tag和删除之前运行的容器
bash /home/jenkins/jenkins.sh 192.168.8.10:5000/mingbyteweb ming-byte-web
# 这里是vue打包
echo '================vue打包================'
sudo /usr/local/bin/npm install
sudo /usr/local/bin/npm run build
echo '================打包docker================'
# docker构建镜像
docker build -t 192.168.8.10:5000/mingbyteweb:latest .
echo '================开始推送镜像================'
# docker推送镜像到docker私服
sudo docker push 192.168.8.10:5000/mingbyteweb:latest
echo '================结束推送镜像================'
# docker启动镜像
sudo docker run -d --name MingByteWeb -p:8081:8080 192.168.8.10:5000/mingbyteweb
echo "finished!"
# 构建成功!
jenkins.sh
t=`sudo docker ps | grep $1|awk '{print $1}'|sed 's/%//g'`;
b=``;
if [ $t ];
then
sudo docker stop $t
echo "停止容器成功"
sudo docker rm $t
echo "删除容器成功"
else
echo "首次部署";
fi
tagnum=`git tag | wc -l`;
tag=(`git tag`)
a=0;
echo $tagnum
until [ $tagnum -lt 3 ]
do
echo $a 删除tag:${tag[$a]}
git tag -d ${tag[$a]}
git push $2 :refs/tags/${tag[$a]}
a=`expr $a + 1`
tagnum=`expr $tagnum - 1`
done
构建项目:

这里点击“开始构建”是直接拉取gitlab最新版的master分支代码。也可以选择tag构建。之后我会写构建生成tag的文稿。
最后贴图构建成功的代码。
Started by user admin
Running as SYSTEM
[EnvInject] - Loading node environment variables.
Building in workspace /home/jenkins/.jenkins/workspace/MingByteWeb
using credential 26e43bbc-407f-42ff-8865-41496cf12fe9
> /usr/bin/git rev-parse --is-inside-work-tree # timeout=10
Fetching changes from the remote Git repository
> /usr/bin/git config remote.origin.url git@192.168.8.10:hxf/ming-byte-web.git # timeout=10
Fetching upstream changes from git@192.168.8.10:hxf/ming-byte-web.git
> /usr/bin/git --version # timeout=10
using GIT_SSH to set credentials
> /usr/bin/git fetch --tags --progress git@192.168.8.10:hxf/ming-byte-web.git +refs/heads/*:refs/remotes/origin/*
> /usr/bin/git rev-parse origin/master^{commit} # timeout=10
Checking out Revision f94b7302025142f80aa671d6d3d1ffe0f5601807 (origin/master)
> /usr/bin/git config core.sparsecheckout # timeout=10
> /usr/bin/git checkout -f f94b7302025142f80aa671d6d3d1ffe0f5601807
Commit message: "fix:修复接口baseUrl"
> /usr/bin/git rev-list --no-walk f94b7302025142f80aa671d6d3d1ffe0f5601807 # timeout=10
[MingByteWeb] $ /bin/sh -xe /home/tomcat/temp/jenkins2058141575534233786.sh
+ cd /home/jenkins/.jenkins/workspace/MingByteWeb
+ bash /home/jenkins/jenkins.sh 192.168.8.10:5000/mingbyteweb ming-byte-web
首次部署
3
0 删除tag:rc_59
已删除 tag 'rc_59'(曾为 40dc597)
fatal: 'ming-byte-web' does not appear to be a git repository
fatal: Could not read from remote repository. Please make sure you have the correct access rights
and the repository exists.
+ echo ================vue打包================
================vue打包================
+ sudo /usr/local/bin/npm install
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.9 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) up to date in 8.204s
+ sudo /usr/local/bin/npm run build > ming-byte@0.1.0 build /home/jenkins/.jenkins/workspace/MingByteWeb
> vue-cli-service build WARN "baseUrl" option in vue.config.js is deprecated now, please use "publicPath" instead. - Building for production...
WARNING Compiled with 2 warnings11:55:52 warning asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
assets/img/en-jiao.bc226a6e.png (736 KiB)
assets/img/fzlc1.04b5a7d6.png (1.72 MiB)
assets/img/bg.10e66f2d.png (269 KiB)
assets/img/neng2.51572385.svg (708 KiB)
assets/img/aboutus-bg.24b126e4.png (3.06 MiB)
assets/img/homeImg.2d4c24fe.jpg (605 KiB)
assets/img/banner.d0de1296.png (877 KiB)
assets/img/en-hu.10ba4555.png (748 KiB)
assets/img/shuzi.0c4edbf4.png (2.82 MiB)
assets/img/en-jiao-bg.327842dc.png (352 KiB)
assets/img/banner.dc7b97a9.png (535 KiB)
assets/js/chunk-vendors.eabed4cd.js (826 KiB) warning entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
Entrypoints:
app (1.07 MiB)
assets/css/chunk-vendors.2921d934.css
assets/js/chunk-vendors.eabed4cd.js
assets/css/app.8be713f0.css
assets/js/app.a67be888.js File Size Gzipped dist/assets/js/chunk-vendors.eabed4cd. 825.72 KiB 222.24 KiB
js
dist/assets/js/about.1e94fa7f.js 30.84 KiB 8.89 KiB
dist/assets/js/app.a67be888.js 26.48 KiB 9.19 KiB
dist/assets/js/chunk-e4921c92.8eb56c35 5.43 KiB 2.13 KiB
.js
dist/assets/css/chunk-vendors.2921d934 228.07 KiB 34.52 KiB
.css
dist/assets/css/about.f15fe60f.css 16.90 KiB 8.56 KiB
dist/assets/css/app.8be713f0.css 10.34 KiB 4.10 KiB
dist/assets/css/chunk-e4921c92.9451e9f 2.12 KiB 0.83 KiB
4.css Images and other types of assets omitted. DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html + echo ================打包docker================
================打包docker================
+ docker build -t 192.168.8.10:5000/mingbyteweb:latest .
Sending build context to Docker daemon 323.8MB Step 1/6 : FROM nginx:1.15.5
---> dbfc48660aeb
Step 2/6 : RUN rm /etc/nginx/conf.d/default.conf
---> Using cache
---> 6f887258cdf3
Step 3/6 : ADD default.conf /etc/nginx/conf.d/
---> Using cache
---> b2292a96d1aa
Step 4/6 : COPY ./dist /usr/share/nginx/html/
---> Using cache
---> 717db4eaf72a
Step 5/6 : RUN chmod -R a+rx /usr/share/nginx/html/*
---> Using cache
---> fd948904b5d3
Step 6/6 : CMD nginx -g 'daemon off;'
---> Using cache
---> a58cefe00e53
Successfully built a58cefe00e53
Successfully tagged 192.168.8.10:5000/mingbyteweb:latest
+ echo ================开始推送镜像================
================开始推送镜像================
+ sudo docker push 192.168.8.10:5000/mingbyteweb:latest
The push refers to repository [192.168.8.10:5000/mingbyteweb]
8121fdecba88: Preparing
a44f0decdd50: Preparing
e3de46667e06: Preparing
38b7b8ba2bf9: Preparing
86df2a1b653b: Preparing
bc5b41ec0cfa: Preparing
237472299760: Preparing
bc5b41ec0cfa: Waiting
237472299760: Waiting
e3de46667e06: Pushed
38b7b8ba2bf9: Pushed
86df2a1b653b: Pushed
a44f0decdd50: Pushed
8121fdecba88: Pushed
bc5b41ec0cfa: Pushed
237472299760: Pushed
latest: digest: sha256:3808b7955c70fee07e92e75cf59c4b1585b20651a1094d7f6382e0441797d969 size: 1786
+ echo ================结束推送镜像================
================结束推送镜像================
+ sudo docker run -d --name MingByteWeb -p:8081:8080 192.168.8.10:5000/mingbyteweb
6d6160bcf0d7d638ae58368d1760d47e3d2cc1d176aa282d31e859a26a1f36db
+ echo 'finished!'
finished!
Notifying upstream projects of job completion
Finished: SUCCESS
最后注意gitlab这块有个问题。当提交代码到gitlab时,gitlab的webhook会触发jenkins自动构建。
但是可能会构建失败。
解决:jenkins的系统配置里面,将gitlab下的“Enable authentication for '/project' end-point”后面的√去掉

vue项目需要用到的配置文件:
default.conf:
server {
listen 7000;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
Dockerfile:
FROM nginx:1.15.5
#dist到nginx部署
RUN rm /etc/nginx/conf.d/default.conf
#ADD
ADD default.conf /etc/nginx/conf.d/
COPY ./dist /usr/share/nginx/html/
RUN chmod -R a+rx /usr/share/nginx/html/*
CMD nginx -g 'daemon off;'
最新文章
- MFC注册窗口类以及FindWindow按窗口类名查询
- 《R in Action》读书笔记(2)
- TJI读书笔记14-闭包与回调
- codeforces C1. The Great Julya Calendar 解题报告
- 使用HTML5实现刮刮卡效果
- C#整理5——break与continue.及数组
- Example017简单的下拉框
- PHP设计模式四:适配器模式
- Android一个小巧的记录app(便签或者日记 随心)
- python_vlc 播放http流
- hdu5003 Osu!排序实现水题
- FloatingActionButton FAB 悬浮按钮
- NET Core小细节杂记
- form表单 获取与赋值
- C# 发送HTTP请求超时解决办法
- [ GIT ] GIT tip : A simple .gitconfig file
- JDK1.7新特性(3):java语言动态性之脚本语言API
- NumPy v1.15手册汉化
- swift - UIView 设置背景色和背景图片
- [NOIP2003] 传染病控制 搜索+剪枝