深入学习Ajax
1.什么是Ajax?
AJAX的全称是Asynchronous Javascript And XML (异步的JavaScript和XML)。是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。通过在后台与服务器进行少量数据交换,ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
ajax是以下几种技术的组合应用:
– 基于web标准(standards-based presentation)XHTML+CSS的表示;
– 使用 DOM(Document Object Model)进行动态显示及交互;
– 使用 XML 和 XSLT 进行数据交换及相关操作;(现在更多的是使用JOSN)
– 使用 XMLHttpRequest 进行异步数据查询、检索;
– 使用 JavaScript 将所有的东西绑定在一起。
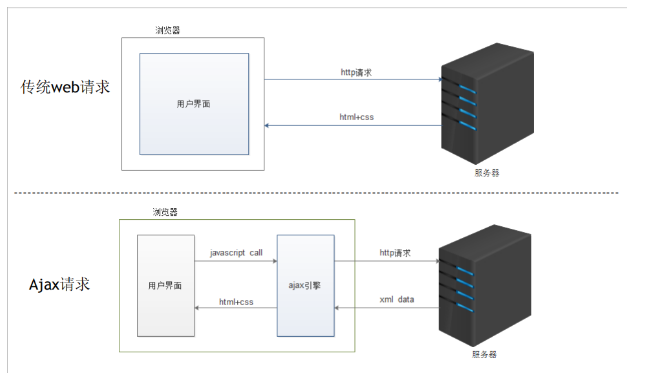
2.Ajax工作原理
Ajax的工作原理相当于在用户和服务器之间加了一个中间层(ajax引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证(比如判断用户是否输入了数据)和数据处理(比如判断用户输入数据是否是数字)等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。

3.创建Ajax的步骤
1.创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
XMLHttpRequest对象是Ajax的核心,它是Ajax实现的关键,发送异步请求、接受响应以及执行回调都是通过它来完成。
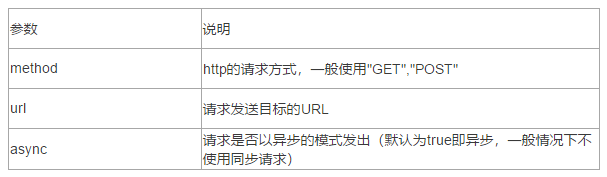
2.使用XMLHttpRequest对象创建请求

同步模式:发出的请求会暂停所有javascript代码的执行,知道服务器获得响应为止,如果浏览器在连接网络时或者在下载文件时出了故障,页面就会一直挂起。
异步模式:发出的请求,请求对象收发数据的同时,浏览器可以继续加载页面,执行其他javascript代码
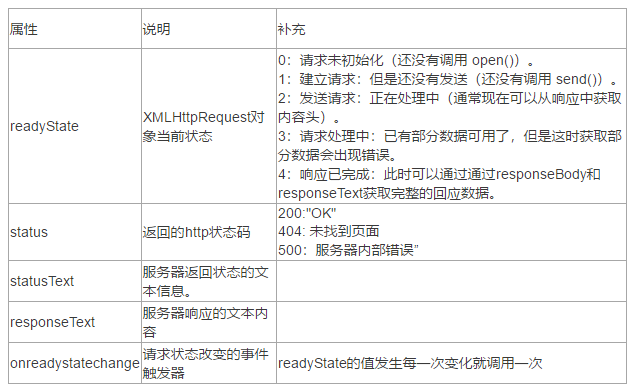
3.处理响应:监听readyStates属性值的变化,写回调函数处理服务器返回的数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
}
readyState :ajax的状态
0:请求未初始化(还没有调用 open())。
1:建立请求:但是还没有发送(还没有调用 send())。
2:发送请求:正在处理中(通常现在可以从响应中获取内容头)。
3:请求处理中:已有部分数据可用了,但是这时获取部分数据会出现错误。
4:响应已完成:此时可以通过通过responseBody和responseText获取完整的回应数据。
status属性:
200:"OK"
404: 未找到页面
500:服务器内部错误”
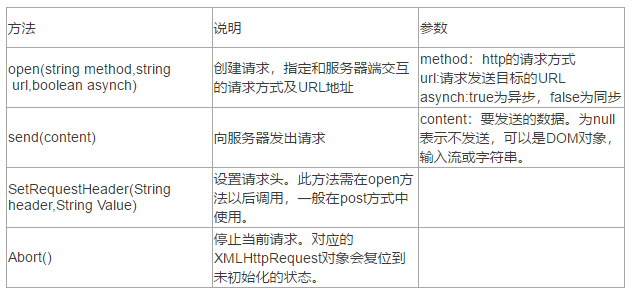
4.使用XMLHttpRequest对象发送请求
xhr.send();
发送请求方式:
get:使用get方法将要提交的参数写到open方法的url参数中,此时send方法的参数为null或为空。
xhr.open("GET",url?name="张三"&age=18,true);
xhr.send(null);
post:需要先使用 setRequestHeader()来添加请求头设置post编码方式:。然后在send()方法中发送的数据:
xhr.open("post", url, true);
xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded");
xhr.send("name=张三&age=18");
4.XMLHttpRequest对象的属性和方法


5.Servlet响应请求
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//最好把请求和响应的编码设置成utf-8
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8"); PrintWriter out = response.getWriter();
out.write(数据);
}
数据最好以json的方式发给页面,然后利用eval函数将返回的文本转化成js对象
最新文章
- Splinter学习——不仅仅是自动化测试哦
- iOS图片加载框架-SDWebImage解读
- js自执行函数的几种不同写法的比较
- ES6中Arguments和Parameters用法解析
- ambari无法登陆 设备空间不足
- PHP 之 FastCGI 与 mod_php 详解
- Android最佳性能实践(一)——合理管理内存
- winform之excel导入和导出
- Android listView如何判断数据多屏显示 (2012-03-06 09:47:04)
- 查看各个release版本 golang的改动
- 9.13noip模拟试题
- AngularJS最理想开发工具WebStorm
- python第十四天
- spring mybatis mysql 事务不起作用
- NOT EXIST和NOT IN 和MINUS的用法
- 【jquery隐藏、显示事件and提示callback】【淡入淡出fadeToggle】【滑入滑出slideToggle】【动画animate】【停止动画stop】
- 用Github发布静态页面
- php生成红包
- delphi有关获取其他程序的窗口及对窗口内控件的操作
- 并发编程之 ConcurrentHashMap(JDK 1.8) putVal 源码分析