UE4中UMG与C++交互 页面文本修改
2024-08-25 03:45:33
在UE4中,有两种方式创建ui,一种是使用slate的方式,一种是UMG,UMG是slate的封装,是一个可视化的ui编辑器。slate则是纯c++方式(之前实验过一次slate创建页面,代码相当麻烦),所以准备采用UMG做几个页面。
在.Build.cs文件中将以下行:
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore" });修改为:
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore", "UMG", "Slate", "SlateCore" });修改完成后,打开和你项目同名的头文件然后添加以下包含:
#include "Runtime/UMG/Public/UMG.h"
#include "Runtime/UMG/Public/UMGStyle.h"
#include "Runtime/UMG/Public/Blueprint/UserWidget.h"
#include "Runtime/UMG/Public/Slate/SObjectWidget.h"
#include "Runtime/UMG/Public/IUMGModule.h"
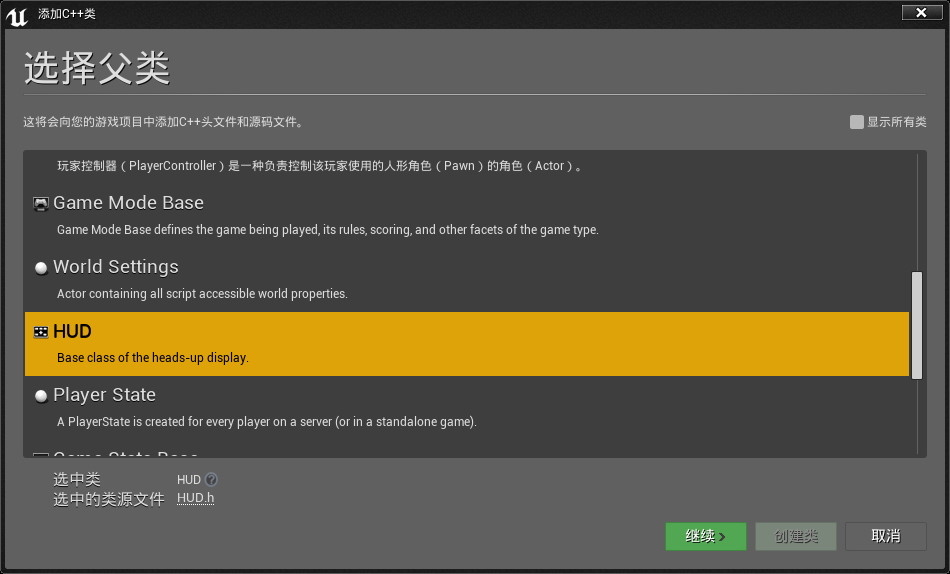
创建一个HUD 的C++类

命名为SlAiMenuHUD。
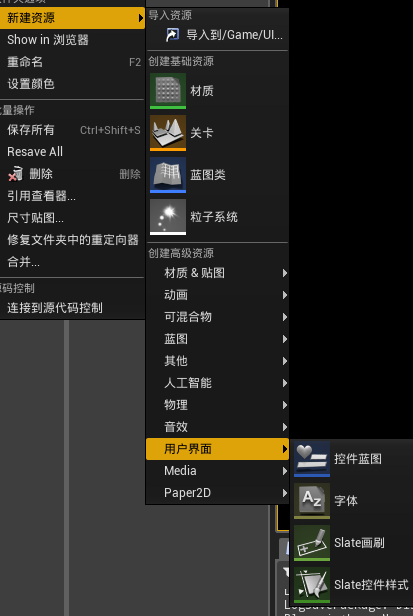
首先创建个UI文件夹,在UI下创建一个蓝图控件,名字叫做SlAiMenuHUDWidget(网上一个大佬的视频教程素材,https://didi.ke.qq.com/)。

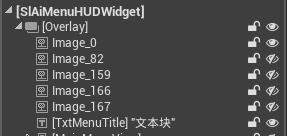
然后在页面中拖拽几个控件

注意下对齐方式,比如背景图,填充方式即可。

我们现在试着通过C++控制页面的文本。文本的名称叫做TxtMenuTitle。

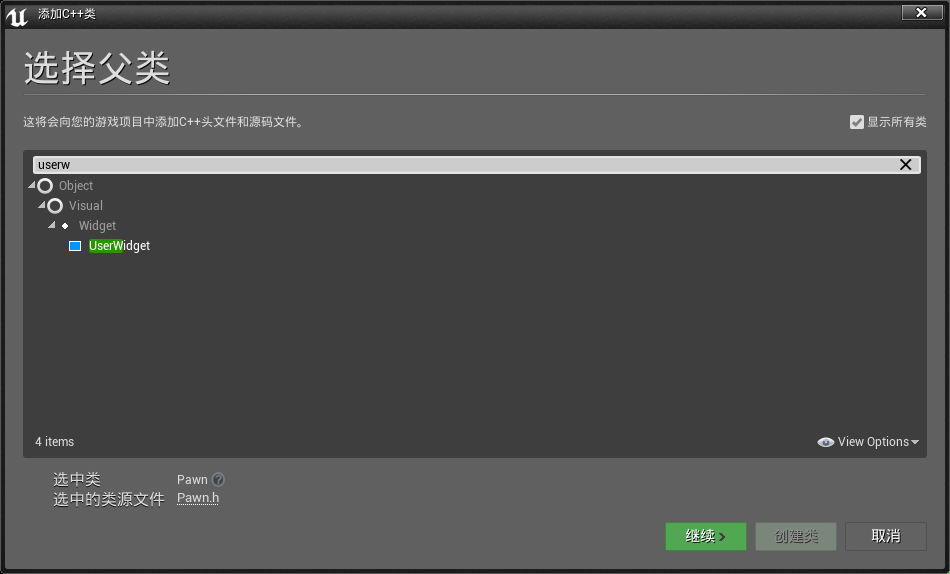
然后创建一个C++类,继承自UserWidget,名字与页面名字一样即可。

在SlAiMenuHUDWidget.h文件中:
// Fill out your copyright notice in the Description page of Project Settings. #pragma once #include "CoreMinimal.h"
#include "Blueprint/UserWidget.h"
#include "SlAiMenuHUDWidget.generated.h" /**
*
*/
UCLASS()
class SLAICOURSE_API USlAiMenuHUDWidget : public UUserWidget
{
GENERATED_BODY()
public:
virtual bool Initialize () override; //页面控件
class UTextBlock* TxtMenuTitle; };
在.cpp中:通过GetWidgetFromName获取页面控件。NSLOCTEXT处理本地化语言。
#include "SlAiMenuHUDWidget.h"
#include "Engine/Engine.h"
#include "TextBlock.h" bool USlAiMenuHUDWidget::Initialize () {
Super::Initialize ();
TxtMenuTitle = Cast<UTextBlock> ( GetWidgetFromName ( "TxtMenuTitle" ) ); if (TxtMenuTitle != nullptr) {
TxtMenuTitle->SetText ( NSLOCTEXT ( "SlAiMenu" ,"Menu" ,"Menu" ) );
}
return true;
}
然后把widget添加到HUD中
SlAiMenuHUD.h代码为:
// Fill out your copyright notice in the Description page of Project Settings. #pragma once #include "CoreMinimal.h"
#include "GameFramework/HUD.h"
#include "SlAiMenuHUD.generated.h" /**
*
*/
UCLASS()
class SLAICOURSE_API ASlAiMenuHUD : public AHUD
{
GENERATED_BODY() public:
ASlAiMenuHUD(); class USlAiMenuHUDWidget* MenuHUDWidget;
TSubclassOf<class UUserWidget> MenuHUDWidgetClass;
};
SlAiMenuHUD.cpp代码为
// Fill out your copyright notice in the Description page of Project Settings. #include "SlAiMenuHUD.h"
#include "SlAiMenuHUDWidget.h"
#include "UObject/ConstructorHelpers.h" ASlAiMenuHUD::ASlAiMenuHUD () {
if (GEngine && GEngine->GameViewport)
{
// 找到蓝图类,可以在编译器中点击SlAiMenuHUDWidget文件,然后按下ctrl+c即可获取该路径名,注意,需要加_C
static ConstructorHelpers::FClassFinder<UUserWidget> MenuHUDWidgetBP ( TEXT ( "WidgetBlueprint'/Game/UI/SlAiMenuHUDWidget.SlAiMenuHUDWidget_C'" ) );
if (MenuHUDWidgetBP.Succeeded ()) {
MenuHUDWidgetClass = MenuHUDWidgetBP.Class; // 得到class
} MenuHUDWidget = CreateWidget<USlAiMenuHUDWidget>(GetWorld()->GetGameInstance(),MenuHUDWidgetClass );
if (MenuHUDWidget != nullptr) {
MenuHUDWidget->AddToViewport ();
}
}
}
然后将gamemode的HUD设置为该HUD
HUDClass = ASlAiMenuHUD::StaticClass();
把页面的父类设置成C++的类

运行一下就会发现,页面文本已经修改成我们设置的文本了。

后续会加入一些点击的事件。
最新文章
- NOI 题库 7084
- 我们正在等待一次技术革命的到来; We are waiting for the arrival of a technological revolution
- 如何用 Robotframework 来编写优秀的测试用例
- 【jqGrid for ASP.NET MVC Documentation】.学习笔记.1.介绍
- Redis常用方法
- 简单的通讯录(C语言实现)
- 引用Excel.dll 时找不到类型怎么办
- MyBatis学习-入门篇
- LIQN join on 后跟多个条件
- 最新数组方法(包括es6)
- Google 的 QUIC 华丽转身成为下一代网络协议: HTTP/3.0
- Vue-devtools安装步骤
- metools,个人工具站点分享
- Kali Linux安装
- 使用autogen生成应用程序遇到问题及解决方法
- [转帖] SQL参数化的优点 CopyFrom https://www.cnblogs.com/-lzb/articles/4840671.html
- maven项目强制自动更新所有jar包
- boostrap小图标
- Telephone interview with Youyou Tu
- vue-router路由模式详解