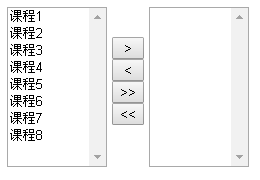
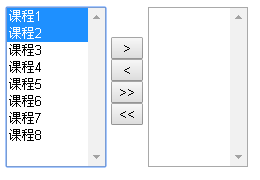
Jquery下拉框左右选择
2024-08-30 23:09:44
1、说明
本文demo实现下拉框左右选择,本文地址:http://www.cnblogs.com/lengzhan/p/6423023.html
2、代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.centent
{
width: 260px;
}
.cententl
{
float: left;
} .btnAdd
{
float: left;
padding:30px 5px;
}
</style>
<script src="scripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//移到右边
$('#btnAdd').click(function () {
//获取选中的选项,删除自己并追加给对方
$('#select1 option:selected').appendTo('#select2');
});
//移到左边
$('#btnDel').click(function () {
//获取选中的选项,删除自己并追加给对方
$('#select2 option:selected').appendTo('#select1');
});
//全部移到右边
$('#btnAdds').click(function () {
//获取全部的选项,删除自己并追加给对方
$('#select1 option').appendTo('#select2');
});
//全部移到左边
$('#btnDels').click(function () {
//获取全部的选项,删除自己并追加给对方
$('#select2 option').appendTo('#select1');
});
//双击选项
$('#select1').dblclick(function () {
//获取双击的选项,删除自己并追加给对方
$("option:selected", this).appendTo('#select2');
});
//双击选项
$('#select2').dblclick(function () {
//获取双击的选项,删除自己并追加给对方
$("option:selected", this).appendTo('#select1');
});
});
</script>
</head>
<body>
<div class="centent">
<div class="cententl">
<select multiple="multiple" id="select1" style="width: 100px; height: 160px;">
<option value="1">课程1</option>
<option value="2">课程2</option>
<option value="3">课程3</option>
<option value="4">课程4</option>
<option value="5">课程5</option>
<option value="6">课程6</option>
<option value="7">课程7</option>
<option value="8">课程8</option>
</select>
</div>
<div class="btnAdd">
<input type="button" id="btnAdd" value=" > " /><br />
<input type="button" id="btnDel" value=" < " /><br />
<input type="button" id="btnAdds" value=">>" /><br />
<input type="button" id="btnDels" value="<<" />
</div>
<div>
<select multiple="multiple" id="select2" style="width: 100px; height: 160px;">
</select>
</div>
</div>
</body>
</html>



3、Demo
最新文章
- VS2010编译Boost 1.57 静态链接库
- react native 之 react-native-image-picke的详细使用图解
- Tomcat端口占用
- WebSocket IO和后端建立长连接,即时接受后端消息
- Java和Python运行速度对比
- oracle查询一个数据库有几张表
- 在Java如何保证方法是线程安全的
- 引言关于本博客的ES6
- Swoole笔记(五)
- VMware12下CentOS 7安装教程
- Javascript仿贪吃蛇出现Bug的反思
- The authenticity of host 'slaver2 (192.168.199.132)' can't be established. RSA key fingerprint is cc:4e:23:01:ca:97:52:21:85:78:bc:29:ca:b3:12:52.
- Android 二维码扫描/生成
- javascript-浏览器消息提醒
- linux --- 4. 虚拟环境
- tkinter 布局
- virtual、abstract、interface区别以及用法
- Linux常用基本命令(cut)
- error: insufficient permissions for device(解决adb shell问题)
- JS jQuery json日期格式问题的办法