asp.net mvc4 之Webapi之应用客户端访问服务器端
一、说明
客户端项目类型设计为:winform(winform窗体项目类型)
服务器端项目类型设计为:asp.net mvc4 webapi
在这里分为项目运行和调试两种情况讨论:
运行:
这种情况指的是服务器端项目已经开发完成,可以把其部署到iis中(http://localhost:8748)括号里是服务器端部署到iis上的访问地址,客户端访问服务器时要使用
调试:
调试的时候可以把客户端和服务器端创建在同一个解决方案下。调试步骤:先要运行服务器项目,然后在托盘里查看服务器的访问地址
把服务器访问地址赋值给我客户端,运行客户端访问服务器端即可。
二、创建服务器端项目
首先打开vs2012开发环境软件,
1、创建空白的解决方案
操作步骤:文件—》新建—》项目—》其他项目类型—》visual studio 解决方案
解决方案命名为:MyTest
2、创建服务器端
右键单击上一步创建的解决方案—》添加—》新建项目—》web-->asp.net mvc4 web应用程序(命名为:MyServer)--》web api(mvc项目模板)
3、添加webapi控制器
右键单击MyServer项目中的Controllers文件夹—》添加—》控制器(命名为User)--》空API控制器
在控制器中添加方法
[HttpGet]
public string GetUserInfo(string userName, string passWord)
{
if (userName == "admin" && passWord == "123456")
{
return "success";
}
else
{
return "failed";
}
}
另外在文件WebApiConfig中添加自定义的路由规则
config.Routes.MapHttpRoute(
name: "MyApi",
routeTemplate: "api/{controller}/{action}/{key}",
defaults: new { key = RouteParameter.Optional }
);
三、创建客户端(client)
右键单击解决方案“MyTest”—》添加—》新建项目—》Windows—》Windows窗体应用程序 (并命名为:MyClient)
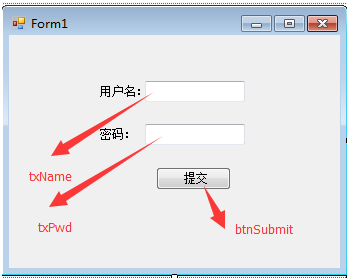
在默认的窗体Form1上设计界面如下:

窗体form1的后台代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Net.Http;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace MyClient
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnSubmit_Click(object sender, EventArgs e)
{
string userName = txName.Text.Trim();
string passWord = txPwd.Text.Trim();
string url = @"http://localhost:47673/api/File/GetUserInfo?userName=" + userName + "&passWord="+passWord;
HttpClient client = new HttpClient();
HttpResponseMessage response = client.GetAsync(url).Result;
string str= response.Content.ReadAsStringAsync().Result;
MessageBox.Show(str);
}
}
}
注意在客户端引用程序集 System.Net.Http;引用方法:右键单击MyClient中的引用文件夹—》添加引用—》程序集
同时在form1的后台代码中也要添加using System.Net.Http;引用
四、调试
1、在vs2012中,选中服务器端项目,编译通过后,执行“开始执行(不调试)”
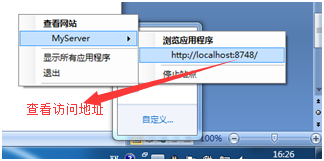
2、查看服务器的访问地址,方法如下图

在托盘中右键单击IIS Express

把客户端后台代码中的访问地址URL替换为:
string url = @"http://localhost:8748/api/User/GetUserInfo?userName=" + userName + "&passWord="+passWord;
3、启动客户端项目
在解决方案中,选中客户端项目(设为启动项目),MyClient启动调试即可
最新文章
- Ubuntu杂记——Ubuntu自带拼音输入发杂乱不堪
- JVM参数(一)JVM类型以及编译器模式
- NodeJS: 处理request网页乱码问题
- iOS之 PJSIP静态库编译(二)
- <梦断代码>读后感2
- NVelocity 在.Net的三种用法
- string.length()与-1比较为什么会出现匪夷所思的结果
- Android 管理Activity中的fragments
- 4 - SQL Server 2008 之 使用SQL语句删除表格
- [C++ Basic] Const 用法
- c++中虚函数和纯虚函数定义
- linux目录结构解析
- 四大组件之 BroadcastReceiver小结
- AspNetCoreMvc使用MongoDB,快来get一下吧。
- 将VS项目提交至SVN时,怎样忽略bin和obj目录中的文件
- java虚拟机和内存优化总结
- ssm中整合Mybatis可以扫描到放在mapper下面的xml文件的方法
- windows 多用户登陆设置
- 【ichart】简单的统计图表ichart.js的使用
- 洗礼灵魂,修炼python(13)--模块random,math,pickle
热门文章
- php转换字符编码为utf-8
- AC日记——Propagating tree Codeforces 383c
- js 时间戳与yyyy-mm-dd或yyyy-MM-dd HH-mm-ss互相转换
- (1)angularJs
- Spring Cloud系列文,Feign整合Ribbon和Hysrix
- nginx实现反向代理和负载均衡
- Xcode: This device is no longer connected error
- oracle 查看各表空间剩余量
- android_浅析canvas的save()和restore()方法
- JFinal学习 & Gradle配置续 & Tomcat配置