Web之localStorage
2024-08-29 04:08:53
localStorage:
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
1.判断浏览器是否支持localStorage;
if(!window.localStorage)
{ alert("浏览器支持localstorage"); return false; }else{ //主逻辑业务 }
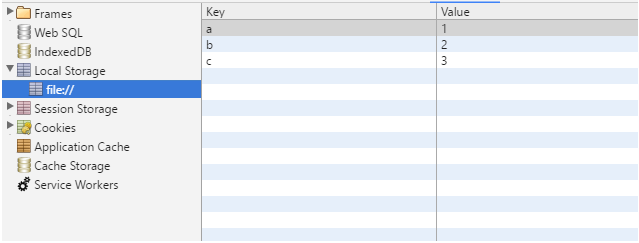
2.写入(存)
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);

3.输出(取)
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
4.localStorage的删除
1.localStorage的所有内容清除:storage.clear();
2.清除对应的localStorage:storage.removeItem("a");
详细请看: localStorage使用总结
最新文章
- js实用篇之String对象
- Linux查看系统开机时间
- Node.js学习-1
- SpringMVC学习--参数绑定
- (转)@SuppressWarnings的使用、作用、用法
- IBM开发者 JSON 教程
- Form(表单)
- ps中图层混合模式、多图层叠加、不透明度、填充、图层样式详解
- Rust这个新的语言
- 箱线图(boxplot)简介与举例
- mysql数据库出现2003-Can't connect to MySQL server on 'localhost' (10061)的解决方法
- 散列(C++实现)
- java.util中,util是什么意思
- 当离开浏览器窗口,提示语title更改
- net应用程序池自动关闭的解决方法
- 最终一致性2PC复杂场景,事务报数据库操作超时。
- Artificial Intelligence Computing Conference(2018.09.12)
- jzoj3086 [分層圖最短路]
- 【代码笔记】iOS-performSelector
- 输入一批考生的的准考证号码,如果是 15 位,表示输入正确,否则重新输入。然后判断这个人的考试类别(号码中如果是以奇数结尾则考试类别为“A 类”,否则为“B 类”),最后输出此准考证的前 5 位和后 4 位,其他位用“*”来代替。说明:使用 StringBuffer 类的相关方法完成实验内容。