vue 使用scss报错
2024-09-03 19:15:34
vue-cli默认没有scss-loader,需要安装依赖:sass-loader node-sass
安装之后重启就可以使用:
<style lang="scss">
</style>
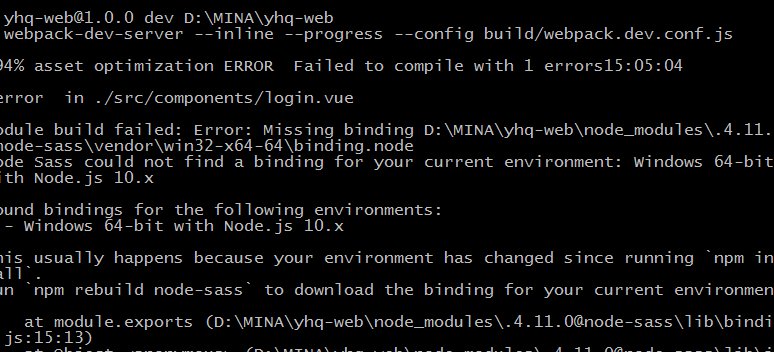
本人在操作中出现报错:

我重现安装了node的新版本就报这样的错误,需要运行 npm rebuild node-sass 之后再重启 npm run dev 就可以了
最新文章
- Java基础学习--抽象类与抽象函数
- C# 获取时间差状态
- 使用redis和fastjson做应用和mysql之间的缓存
- 借个例子说明sed的模式空间,以及针对模式空间的N,P,D用法
- LeetCode Number of Connected Components in an Undirected Graph
- IOS开发关于测试的好的网址资源
- i++和++i的深入理解
- zabbix自定义监控tcp连接数
- bzoj 1800 暴力枚举
- [改善Java代码]注意Class类的特殊性
- DevExpress GridControl GridView 导出到 Excel 类
- Spring MVC__自定义日期类型转换器
- js 监控iframe URL的变化
- RabbitMQ,为应对消息从发送到消费,各个环节消息丢失的解决方案
- 将mnist获得的数据还原成图片形式
- js调试console.log使用总结图解
- ZOJ3967 : Card Game
- 有用的proc文件系统文件
- 时间戳转为C#格式时间
- eclipse中maven插件,改变默认仓库位置
热门文章
- vue2.0 自定义 下拉刷新和上拉加载更多(Scroller) 组件
- Net is as typeof 运行运算符详解 net 自定义泛型那点事
- Intel平台map
- 【转载】How to develop your own Boot Loader【怎么样开发自己的bootloader】
- 神经网络实现Discuz验证码识别
- android:PopupWindow的使用场景和注意事项
- php 静态成员(static)抽象类(abstract)和接口(interface)
- win10获取注册表权限
- 九度OJ 1106:数字之和 (基础题)
- [自动化平台系列] - 初次使用 Macaca-前端自动化测试(3)