vue 封装axios以及使用中间代理 proxy
2024-10-01 07:45:38
为什么需要封装呢?主要是为了更好管理项目以及增加复用性
1、首先在src文件夹下创建api文件夹 、 utils文件夹 、 server文件夹
api:创建一个index.js文件 用来存放接口地址
utils:用来存放公用js文件
server:用来存放请求的接口数据
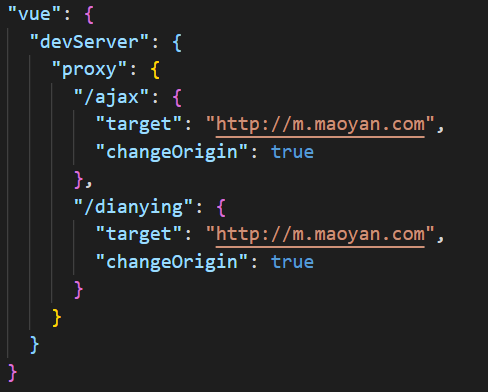
2、在package.json文件中增加以下代码 【以下代码是中间代理作用】

3、在api文件中的index.js中写入 【api里面的命名全部为大写,用于区分】
const SAT_HOST = "http://localhost:8080";
/**
* 请求电影 正在热映影片数据
*/
const GET_PLAYING = "/ajax/movieOnInfoList"
记住一定要记得向外输出
export default{
SAT_HOST,
GET_PLAYING
}
在utils文件夹中创建http.js文件 封装 axios 【注:首先需要安装axios 不做赘述 (npm)】
import API from '../api';
import axios from 'axios'
export default function http({ url, method, data }) {
let options = {
url: url,
method: method,
baseURL: API.SAT_HOST,
timeout: 2000
}
if (method == 'GET') {
options.params = data
} else if (method == "POST") {
options.data = data
}
return axios(options)
}
在server文件夹中创建一个用于请求数据的js文件 ,文件名自取 代码如下
import API from '../api';
import http from '../utils/http.js'
export function getPlaying(){
return new Promise((resolve,reject)=>{
http({
url:API.GET_PLAYING,
method:'GET',
//用于写参数
data:{
}
})
.then(({data,status})=>{
if(status != 200){
return {}
}else{ let data2 = data resolve({ data:data2 })
console.log(data);
}
})
.catch(error=>{
console.log(error)
})
})
}
4、需要在哪个vue文件中引入接口数据
<template>
<div></div>
</template>
<script>引入接口数据到当前vue文件
import {getPlaying} from './server/movieList'
export default {
data(){
return{
}
},
created(){
getPlaying().then(({movieList})=>{
console.log(movieList)
})
}
}
</script>
<style>
</style>
最新文章
- C++ std::set
- 可视化日历_Java实现
- 多边形碰撞 -- SAT方法
- Meteor全栈开发平台 - 不仅仅是前端
- 浮动【电梯】或【回到顶部】小插件:iElevator.js
- 遍历Arraylist的方法:
- 【tomcat 无法部署】svn上下载的maven项目无法部署到tomcat中
- 版本引发的血案check the manual that corresponds to your MySQL server version for the right syntax
- Android的Task和Activity相关
- Java基础(二)
- Electron(一)--初步了解并动手HelloWorld
- UIBarButtonItem-添加自定义Left或者Right按钮 <总结>
- java编程小技巧
- js 日期格式化 函数
- php-fpm死机解决办法,脚本后台自动重启
- 爬虫(三)之scrapy核心组件
- 洛谷 P1057 传球游戏 解题报告
- C和C指针小记(九)-指针用法1
- 白盒测试实践-DAY1
- go语言练习:指针