jquery——无缝滚动
2024-08-29 16:08:21
无缝滚动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无缝滚动</title>
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<style type="text/css">
body,ul,li{
margin:0;
padding:0;
}
ul{list-style: none;}
.slide{
width:500px;
height:100px;
border:1px solid #ddd;
margin:20px auto 0;
position: relative;
overflow:hidden;
} .slide ul{
position: absolute;
width:1000px;
height:100px;
left:0;
top:0;
}
.slide ul li{
width:90px;
height:90px;
margin:5px;
background-color: antiquewhite;
line-height: 90px;
text-align:center;
font-size:30px;
float:left;
} .btns{
width:500px;
height:50px;
margin:10px auto 0;
} </style>
<script type="text/javascript"> $(function () {
var $ul = $('#slide ul');
var left = 0;
var speed = 2; $ul.html($ul.html()+$ul.html()); var move = function () {
left-=speed;
if(left<-500){
left = 0;
}
if(left>0){
left = -500;
}
$ul.css({left:left});
}; var timer = setInterval(move,30); $('#btn1').click(function () {
speed = 2;
});
$('#btn2').click(function () {
speed = -2;
});
$('#slide').mouseover(function () {
clearInterval(timer);
});
$('#slide').mouseout(function () {
timer = setInterval(move,30);
})
}) </script>
</head>
<body>
<div class="btns">
<input type="button" name="" value="向左" id="btn1">
<input type="button" name="" value="向右" id="btn2">
</div>
<div class="slide" id="slide">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>
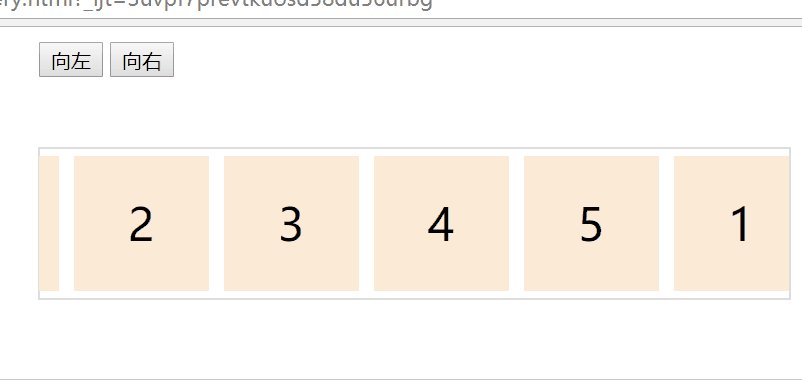
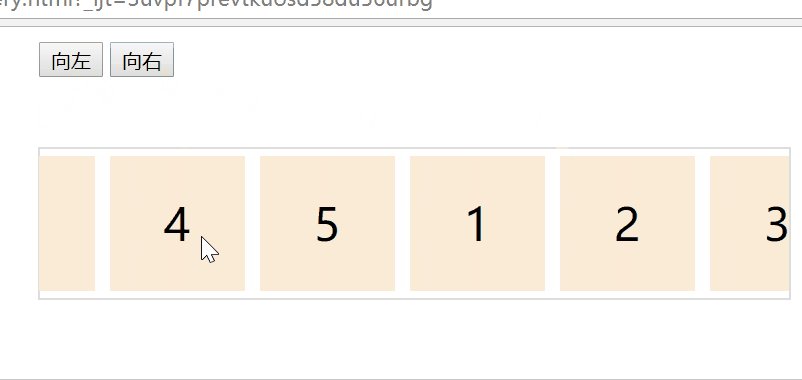
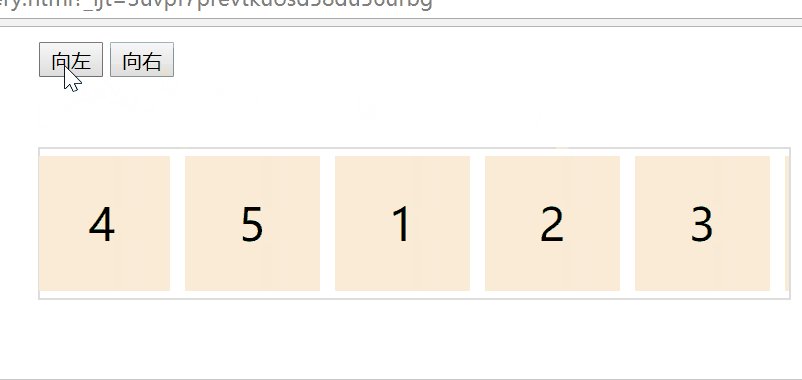
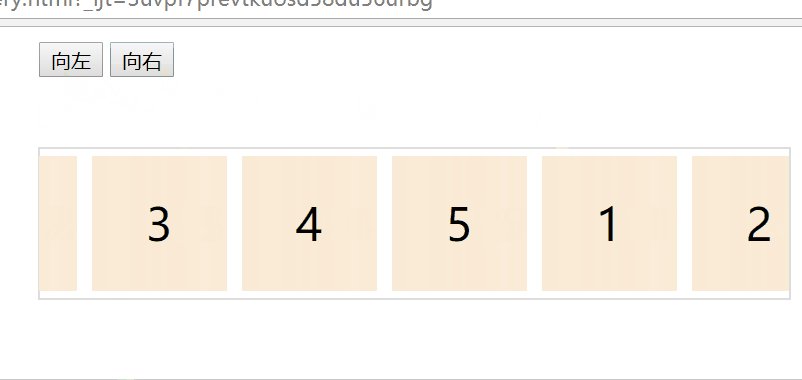
效果展示:

最新文章
- python3使用pyinstaller打包apscheduler出的错
- loadrnner添加C语言代码的几种方式
- Java CAS 和ABA问题
- jxl导入/导出excel
- BestCoder Round #71 (div.2) (hdu 5620 菲波那切数列变形)
- uva 12356 Army Buddies
- js 对于回车时间的监听,提交表单
- flume1.8 开发指南学习感悟
- UCS业务知识介绍
- [AI开发]视频多目标跟踪高级版(离自动驾驶又‘近’了一点点)
- eNSP 常用操作
- 单一职责原则(Simple responsibility pinciple, SRP)
- 微软BI 之SSAS 系列 - 多维数据集维度用法之二 事实维度(退化维度 Degenerate Dimension)
- ELK学习笔记之简单适用的ES集群监控工具cerebro安装使用
- mongodb集群性能优化
- 机器学习进阶-图像基本处理-视频的读取与处理 1.cv2.VideoCapture(视频的载入) 2.vc.isOpened(载入的视频是否可以打开) 3.vc.read(视频中一张图片的读取) 4.cv2.cvtColor(将图片转换为灰度图)
- 深入Spring Boot:怎样排查expected single matching bean but found 2的异常
- 语言小知识-MySQL数据库引擎
- 关于sys CPU usage 100%问题的分析
- Hdu1163 Eddy's digitai Roots(九余数定理)