Vue 进入/离开动画
2024-10-07 10:13:38
1、示例代码
(注:写到vue单文件中了)
<template>
<div>
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
</template>
<script>
export default {
data: function() {
return {
show: true
}
}
}
</script>
<style>
.fade-enter-active,
.fade-leave-active {
transition: opacity .5s
} .fade-enter,
.fade-leave-to {
opacity: 0
}
</style>
2、说明
(1)需要transition 标签包裹。
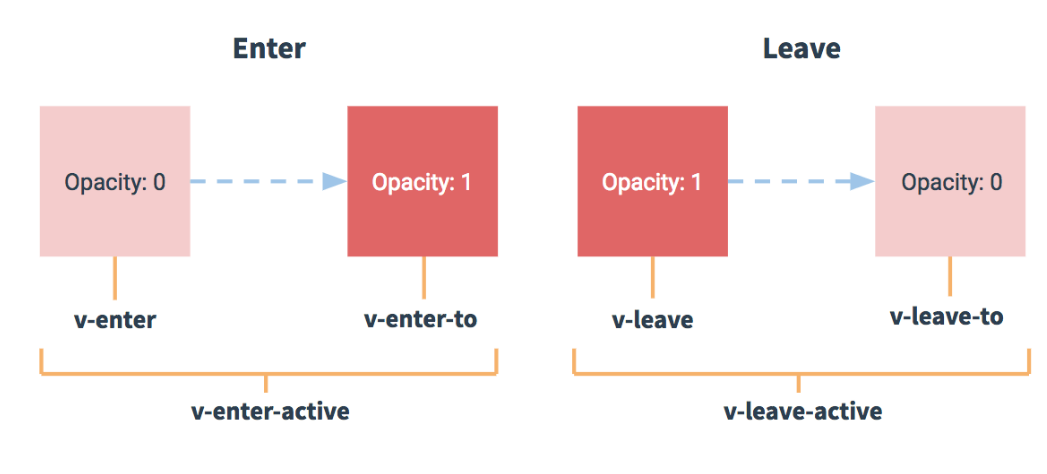
(2)6个class状态

(3)效果:

最新文章
- Ubantu【第一篇】:Ubantu中openssh连接
- window.onload与$(document).ready()区别
- 使用Gson排除特定字段
- php和js一起实现倒计时功能
- 如何用Apache POI操作Excel文件-----如何在已有的Excel文件中插入一行新的数据?
- Python - 装饰器使用过程中的误区
- Eclipse使用新手教程
- Apriori算法在购物篮分析中的运用
- 【python】python中 简单的 glob模块
- Spring Resource接口获取资源
- dubbo+zookeeper+springBoot框架整合与dubbo泛型调用演示
- sublime text 3 显示空格和Tab
- spring boot升级到2.x的坑
- GDI+绘制五星红旗
- RzCheckTree基本使用
- 字符串流stringReader
- 弹窗切换page进行关闭
- ubuntu12.04下安装Apache+PHP+MySQL
- Convolutional Neural Networks
- css3文字截断