DiyCode开源项目 AboutActivity分析
1.首先看一下效果
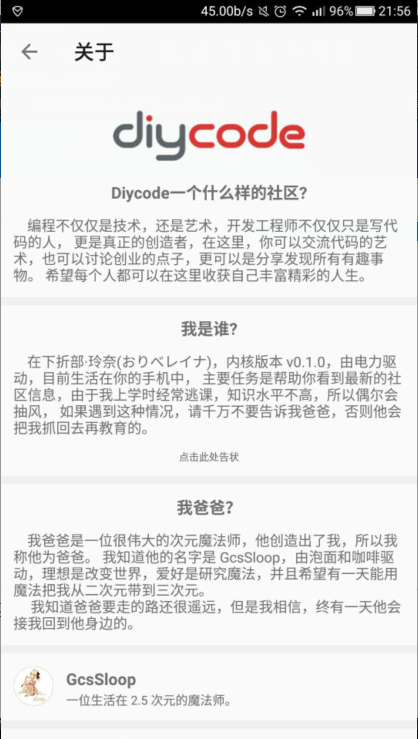
这是手机上显示的效果:

1.1首先是一个标题栏,左侧一个左箭头,然后一个图标。
1.2然后下方是一个可以滑动的页面。
1.3分成了7个部分。
1.4DiyCode的图标。
1.5然后是Diycode一个什么样的社区?
1.6我是谁?
1.7我爸爸?
1.8GcsSloop==>一个生活在2.5次元的魔法师。
1.9捐赠一杯咖啡。
1.10License
1.11--diycode--
2.分析一下布局文件
布局文件:activity_about.
<?xml version="1.0" encoding="utf-8"?>
<!--
~ Copyright 2017 GcsSloop
~
~ Licensed under the Apache License, Version 2.0 (the "License");
~ you may not use this file except in compliance with the License.
~ You may obtain a copy of the License at
~
~ http://www.apache.org/licenses/LICENSE-2.0
~
~ Unless required by applicable law or agreed to in writing, software
~ distributed under the License is distributed on an "AS IS" BASIS,
~ WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
~ See the License for the specific language governing permissions and
~ limitations under the License.
~
~ Last modified 2017-03-25 02:42:10
~
~ GitHub: https://github.com/GcsSloop
~ Website: http://www.gcssloop.com
~ Weibo: http://weibo.com/GcsSloop
--> <RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_about"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.gcssloop.diycode.activity.AboutActivity"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/> <android.support.v4.widget.NestedScrollView
android:layout_below="@id/toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="30dp"
android:src="@drawable/ic_logo"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="@string/about_diycode_title"
android:textSize="16sp"
android:textStyle="bold"/> <TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="12dp"
android:text="@string/about_diycode_desc"
android:textSize="14sp"/> <View
android:layout_width="match_parent"
android:layout_height="8dp"
android:layout_marginBottom="10dp"
android:background="@color/diy_white_bg"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="center"
android:text="@string/about_me_title"
android:textSize="16sp"
android:textStyle="bold"/> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"> <TextView
android:id="@+id/my_desc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:paddingTop="12dp"
android:text="@string/about_me_desc"
android:textSize="14sp"/> <TextView
android:id="@+id/feed_back"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/my_desc"
android:gravity="center"
android:paddingBottom="12dp"
android:paddingTop="12dp"
android:text="点击此处告状"
android:textSize="10sp"/> </RelativeLayout> <View
android:layout_width="match_parent"
android:layout_height="8dp"
android:layout_marginBottom="10dp"
android:background="@color/diy_white_bg"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="center"
android:text="@string/about_father"
android:textSize="16sp"
android:textStyle="bold"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="12dp"
android:paddingRight="12dp"
android:paddingTop="12dp"
android:text="@string/about_father_desc"
android:textSize="14sp"/> <View
android:layout_width="match_parent"
android:layout_height="8dp"
android:layout_marginTop="12dp"
android:background="@color/diy_white_bg"/> <RelativeLayout
android:id="@+id/github"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="12dp"> <ImageView
android:id="@+id/image"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginRight="12dp"
android:src="@drawable/about_sloop"/> <TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:layout_toRightOf="@+id/image"
android:gravity="center"
android:text="GcsSloop"
android:textSize="16sp"
android:textStyle="bold"/> <TextView
android:id="@+id/desc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/name"
android:layout_marginTop="2dp"
android:layout_toRightOf="@+id/image"
android:gravity="center"
android:text="一位生活在 2.5 次元的魔法师。"
android:textSize="12sp"
/>
</RelativeLayout> <View
android:layout_width="match_parent"
android:layout_height="8dp"
android:background="@color/diy_white_bg"/> <TextView
android:id="@+id/contribute"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:gravity="center"
android:padding="12dp"
android:text="¥ 捐赠一杯咖啡"
android:textColor="#4AC432"
android:textSize="16sp"/> <View
android:layout_width="match_parent"
android:layout_height="8dp"
android:background="@color/diy_white_bg"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="12dp"
android:gravity="center"
android:text="License"
android:textSize="16sp"
android:textStyle="bold"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="12dp"
android:text="@string/about_license_desc"
android:textSize="14sp"/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/diy_white_bg"
android:gravity="center_horizontal"
android:paddingBottom="16dp"
android:paddingTop="12dp"
android:text="-- diycode --"/>
</LinearLayout> </android.support.v4.widget.NestedScrollView> </RelativeLayout>
外层:RelativeLayout
然后是一个Toolbar和一个NestedScrollView并列。
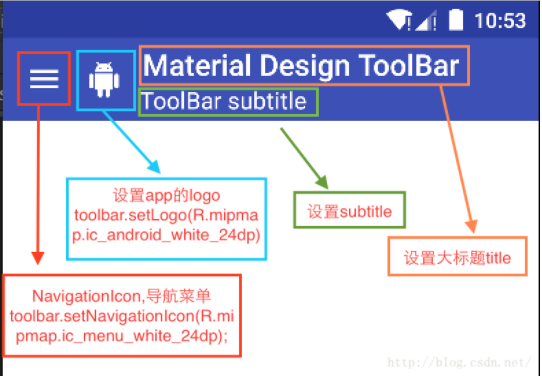
2.1.android.support.v7.widget.Toolbar

2.2.android.support.v4.widget.NestedScrollView
不懂NestedScrollView,可以参考一下这篇文章。

浅黑色==>TabLayout
深黑色==>NestedScrollView
3.实现抽象方法
3.1实现一个protected int getLayoutId()

可以知道,这个关于的活动的布局名为:activity_about.
它有一个toolbar。然后就是一些文字东西了。
在BaseActivity中已经有关初始化ActivoinBar的东西了,因为只有一个返回的左箭头,所以就不需要其他东西了。
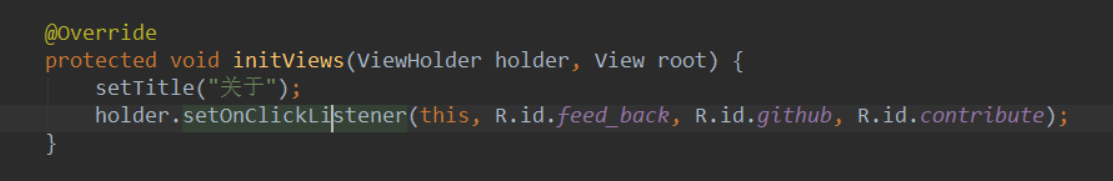
3.2实现一个initViews()
直接调用了一个函数 setTitle("关于")==>在Activity中可以直接这样调用。
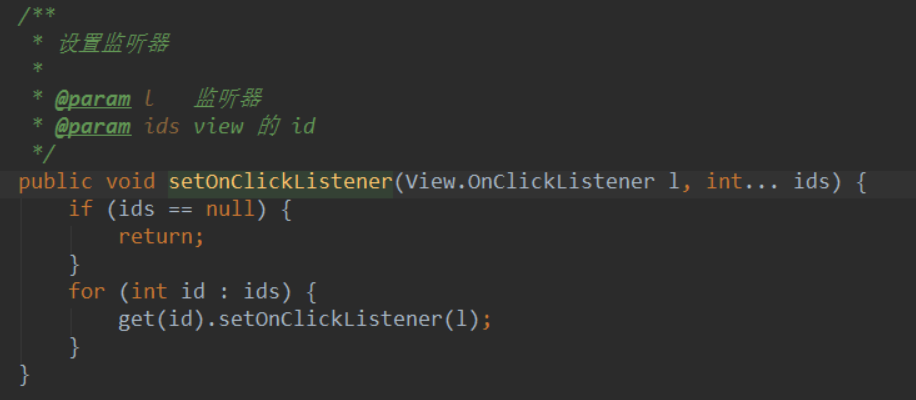
如果想要为多个控件添加点击事件,可以参考一下源代码。
第一张图是ViewHolder中的方法,第二张图是AboutActivity中实现BaseActivity中的抽象方法。


4.实现点击事件
4.1添加了添加事件后是不够的,还要做什么?
所以这里实现了一个View.OnClickListener接口。所以这个AboutActivity被赋予了一个可以点击的功能。
4.2复写一个onClick函数,就是implements View.OnClickListener后必须要实现的方法。
因为给3个资源id都赋予了可以被点击的权限,所以这3个资源id都要相应点击后的事件,这里采用了
switch(v.getId())...case...case...case...
截图如下:

意思就是打开一个网页,前两个控件的点击事件都是打开一个网页(用默认的浏览器)
后者的点击事件是转账,跳转到支付宝的转账的页面,而且已经确定好转账人。
5.看一下这个通用类IntentUtil
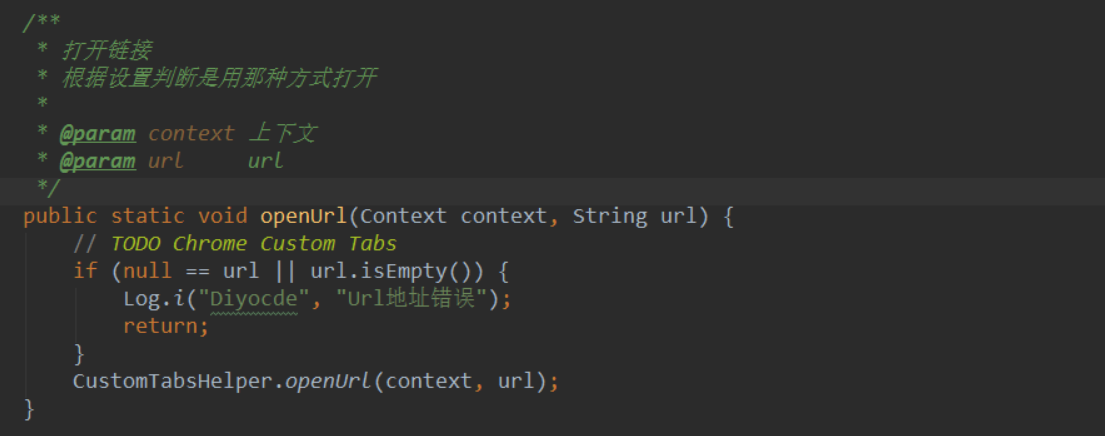
5.1==>上面点击事件用到了一个通用类IntentUtil,首先看看源代码。
/*
* Copyright 2017 GcsSloop
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*
* Last modified 2017-03-28 04:45:19
*
* GitHub: https://github.com/GcsSloop
* Website: http://www.gcssloop.com
* Weibo: http://weibo.com/GcsSloop
*/ package com.gcssloop.diycode.utils; import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.util.Log;
import android.widget.Toast; import com.gcssloop.diycode.utils.customtabs.CustomTabsHelper; public class IntentUtil { /**
* 打开链接
* 根据设置判断是用那种方式打开
*
* @param context 上下文
* @param url url
*/
public static void openUrl(Context context, String url) {
// TODO Chrome Custom Tabs
if (null == url || url.isEmpty()) {
Log.i("Diyocde", "Url地址错误");
return;
}
CustomTabsHelper.openUrl(context, url);
} /**
* 打开支付宝
*/
public static void openAlipay(Context context) {
if (AppUtil.isAvailable(context, "com.eg.android.AlipayGphone")) {
Intent intent = new Intent(Intent.ACTION_VIEW);
String QRCode = "HTTPS://QR.ALIPAY.COM/FKX07101FYSJGTNCAPQW39";
intent.setData(Uri.parse("alipayqr://platformapi/startapp?saId=10000007&qrcode=" + QRCode));
context.startActivity(intent);
} else {
Toast.makeText(context, "你没有捐赠的权限", Toast.LENGTH_SHORT).show();
}
}
}
5.2==>第一个函数打开链接

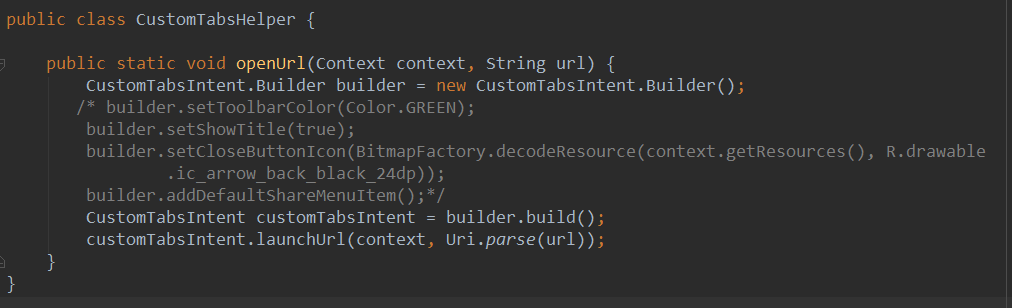
5.3==>分析一下CustomTabsHelper类

这个类就一个函数,而且作用简单,就是打开一个网页,也不用做什么判断。
我注释了一些东西,效果一样,对于我这台手机没有什么特殊的效果。
有用的东西就是这三行吧!
注意这个:CustomTabsIntent就是系统的一个类。
5.4==>分析第二个函数==>打开支付宝并转账

5.4.1.先搞一个支付宝账户的收钱的二维码
5.4.2.在网站上进入:二维码扫描器
5.4.3.得到一个支付宝收钱的QRCode==>HTTPS://QR.ALIPAY.COM/FKX02087VITTLOP18Z8F9D
5.4.4.然后就可以进行intent跳转了。这里采用的是intent.setData(Uri.parse(...));
5.4.5.注意了,这里Uri必须是这个了,才能打开支付宝,把QRCode换成自己的就可以了。
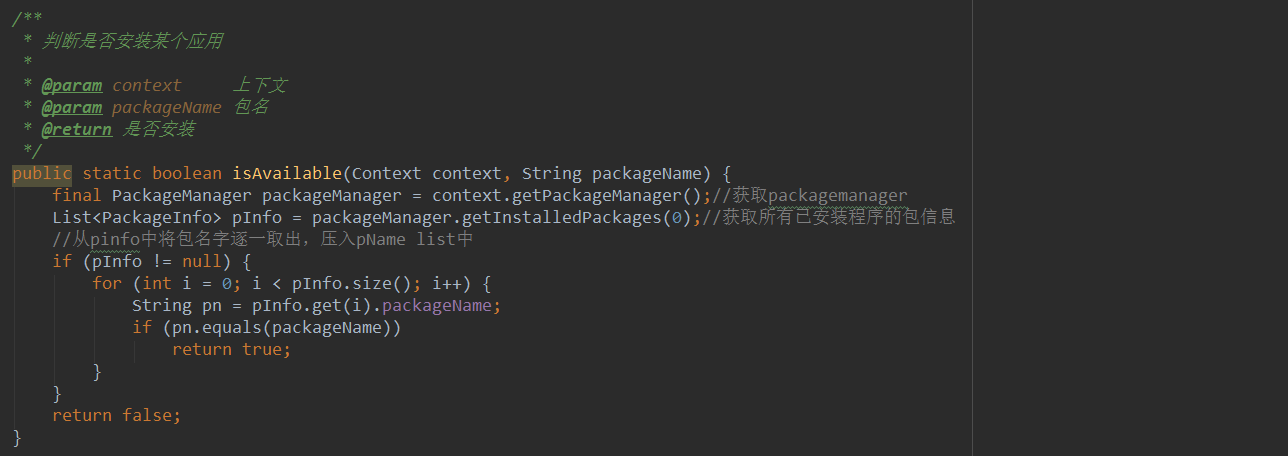
5.4.6.注意了,实现要判断手机有没有安装支付宝,支付宝的包名是:com.eg.android.AlipayGphone

6.总结一下
6.1.可以说,AboutActivity是这个项目最简单的一个活动了。其实懂了就应该从简单的开始,这样才能更好地由浅入深
不然直接入木三分后出不来了。
6.2.知道了为什么会在BaseActivity中定义两个抽象函数。getLayoutId就是获得一个整体的布局文件,包括toolbar,
我曾经以为toolbar仅仅在BaseActivity中定义就好了,其他活动继承后就不管了,其实不是这样的,它可以在
BaseActivity中直接添加点击事件,反正名字对应上就好。所以在AboutActivity中,根本看不到back的点击事件。
6.3.在AboutActivity中必须要实现两个抽象函数,其中有一个是initViews,作用很明显,首先是设置标题“关于”,
现在知道了要在这里设置了,而且有一个给多个资源id添加监听事件学到了,采用int...这里可以无限个参数。
6.4.然后就是知道了它是如何调转到一个网页的。采用了一个通用类,因为很多情况下都要跳转到一个网页嘛,所以这里
直接就封装起来了。首先判断url是否为null或者为空,然后利用CustomTabsIntent.Builder,来lauchUrl网址即可。
6.5.最后知道了如何打开支付宝,并给某人转账。首先要得到一个二维码,然后解析,生成一个URL,这里称之为QRCode,
然后intent.setData(Url.parse(...))这个网址就可以了。学到了判断是否安装某个应用。详情参考一下上文即可。
最新文章
- Angularjs路由需要了解的那点事
- java中遇到过的String的一些特性
- 通过反射获取SSM的controller层的注解以及注解中的value值
- iOS- 详解文本属性Attributes
- Qt之可重入与线程安全
- github上所有项目的受欢迎程度排名,包括超大型项目
- NPOI Excel导入 导出
- Maven学习总结(四)——Maven核心概念
- 数据库中的null问题
- jquery 跨域请求数据问题
- 详解EBS接口开发之库存事务处理采购接收和退货
- [Swift]LeetCode823. 带因子的二叉树 | Binary Trees With Factors
- 力扣(LeetCode) 104. 二叉树的最大深度
- Vue--项目开发之实现tabbar功能来学习单文件组件2
- w3school前端教程合集
- 第四章 logstash - type与tags属性
- iOS 微信支付SDK与微信友盟分享两者同时集成时,出现的问题与解决之路。
- centos 相关
- VS2013如何添加LIb库及头文件的步骤
- 清理 Xcode 10 记录