border-color与color
2024-10-01 08:06:50
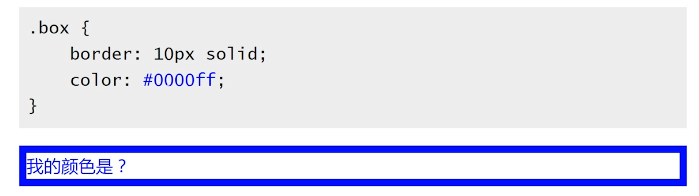
1.border-color就是color,即border-color的默认颜色就是color
当没有指定border-color的时候,会使用color作为边框的颜色!

类似的还有text-shadow,box-shadow
2.
(1)只要一个color hover变化,就可以一起变色
(2)transition过渡也只要一个color属性

总结:boder-color属性可继承color,因此可用于一次性优化多个布局;
最新文章
- centos tar压缩与解压缩命令大全
- ruby 2.2
- MATLAB常用操作
- 用mysql++读写二进制
- world machine, 输出lightmap
- bnuoj 16493 Just Pour the Water(矩阵快速幂)
- Java实现常见排序算法
- 【USACO 3.1.4】形成的区域
- python socket编程学习笔记2
- ImageMagick 压缩图片 方法
- iOS NSMutableArray添加NSInteger元素
- 游戏UI框架设计(三) : 窗体的层级管理
- JavaScript变量相关问题
- C#使用Xamarin开发可移植移动应用目录
- nmap扫描某段网络连通性
- 让PIP源使用国内镜像,提升下载速度和安装成功率。
- UITableViewCell嵌套UITableView的正确姿势
- 「JavaScript面向对象编程指南」闭包
- Linux中禁用命令历史记录
- npm常规命令行集合