html+css写出类似word目录样式的内容
2024-09-29 20:14:30
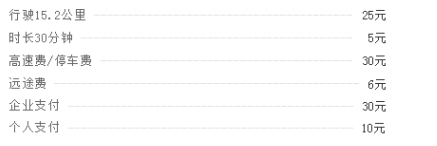
word目录的格式里这种很常见,要用html+css写出来刚开始还有点懵。

左右两边都是内容撑开宽度,中间内容的宽度也不是确定的,也是随着左右两边的内容动态变化的。
最终解决思路是,给右边内容加上白色背景色,然后设置层级z-index,遮住右边超出的线条。
html
<ul>
<li><div class="list-nap1">行驶12公里</div><div class="list-line"></div><div class="list-con1">25元</div></li>
<li><div class="list-nap1">时长30分钟</div><div class="list-line"></div><div class="list-con1">5元</div></li>
<li><div class="list-nap1">高速费/停车费</div><div class="list-line"></div><div class="list-con1">30元</div></li>
<li><div class="list-nap1">远途费</div><div class="list-line"></div><div class="list-con1">6元</div></li>
<li><div class="list-nap1">个人支付</div><div class="list-line"></div><div class="list-con1">30元</div></li>
<li><div class="list-nap1">企业支付</div><div class="list-line"></div><div class="list-con1">10元</div></li>
</ul>
css
ul li div{display:inline-block;}
.list-line{border-top:1px dashed #d8d8d8;position:absolute;top:11px;margin: 0 5px;width: 75%;}
.list-con1{ position: absolute;right: 0px;padding: 0 5px;z-index:;text-align: right;background: #fff;padding-right: 80px;}
最新文章
- nginx 日志相关配置总结
- SpringMVC Model
- iOS后台挂起程序 当程序到后台后,继续完成Long-Running Task 任务
- POJ 1509 最小表示法
- O2O管理问题怎么解决?
- blur效果,模糊效果css
- WEB简单数据操作练习
- HDU 4460
- linux之I2C裸机驱动解析(转)
- grunt之dev-pro环境切换
- 201521123011 《Java程序设计》第8周学习总结
- Task log(未)
- javascript 之原型、原型链-14
- MySQL SET数据类型
- echarts 模拟迁徙
- 写一个针对IQueryable<T>的扩展方法支持动态排序
- Tgrocery学习及使用
- CGAL学习:数据类型
- vue 笔记备份
- byte[] 数组和字符串的转换,与byte[] 数组和int类型的之间的转化