微信小程序 - 时间进度条功能
2024-08-24 08:05:07
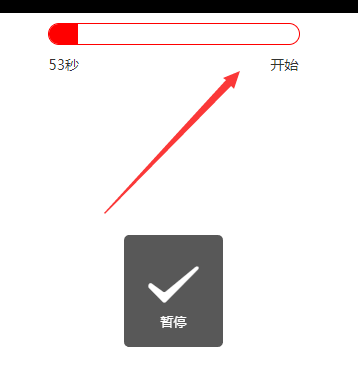
关于答题类,或者一些游戏环节的小程序需要用到时间进度条,改功能怎么实现看下面源码
<view class='out' style='margin-top:10px'>
<view class='in' style='width:{{progressWidth}}%'></view>
</view>
<view class='caozuo'>
<text>{{progressTime}}秒</text>
<text bindtap='playbtn' data-change='1'>{{playPausetips}}</text>
</view>
.out {margin-left:auto;margin-right:auto;width:250px;height:20px;border:1px solid red;border-radius:20px;overflow:hidden;}
.in {height:100%;background-color:red;}
.caozuo{font-size:14px;color:#333;margin-left:auto;margin-right:auto;width:250px;margin-top:10px;display: flex;justify-content:space-between}
Page({
data: {
progressWidth:0,
progressTime:60,
mark:true,
playPausetips:"开始"
},
playbtn() {
let that = this;
let mark = that.data.mark;
if (mark){
that.timer = setInterval(that.run, 1000); //that.timer关键点
wx.showToast({
title: '开始',
})
that.setData({
mark:false,
playPausetips:"暂停"
})
}else{
clearInterval(that.timer);
wx.showToast({
title: '暂停',
})
that.setData({
mark: true,
playPausetips: "开始"
})
}
},
run(){
let that = this;
let totalProgressTime = 60 //秒
let progressWidth = that.data.progressWidth; //显示进度
let progressTime = that.data.progressTime; //时间
if (progressWidth === 100) {
wx.showToast({
title: '结束回调处理',
})
clearInterval(that.timer);
that.setData({
progressTime: totalProgressTime, //进度条需要总时间s
progressWidth: 100, //进度100%
progressTime: 60
})
return;
}
progressTime--;
progressWidth = (totalProgressTime - progressTime) * (100 / 60)
that.setData({
progressWidth: progressWidth,
progressTime: progressTime
})
}
})

最新文章
- maven 多模块项目
- event.stopPropagation()与event.preventDefault()
- SQLite剖析之体系结构
- select function in ruby
- 【linux】linux启动过程
- (转)Python JSON序列化
- XML3_XML元素和节点的具体解释
- Windows 8和CentOS 6.4(64)双系统硬盘安装教程
- 使用Thinkphp框架开发移动端接口
- Git 和 SVN之间的五个基本区别
- js原生:封装document.getElementByClassName()函数
- C# To C++ Converter Cracked ( 破解版 )
- UNIX网络编程——常用服务器模型总结
- (十一)Updating Documents
- PHP定界符eof 的使用
- vim技巧5 常用操作
- java生成pdf文件 --- Table
- flex学习笔记 显示数字步进
- Oracle 11g AWR 系列五:如何生成 AWR 报告?
- 【测试工具】http协议调试利器fiddler使用教程