【bug】vue-cli 3.0报错的解决办法
2024-08-25 23:09:27
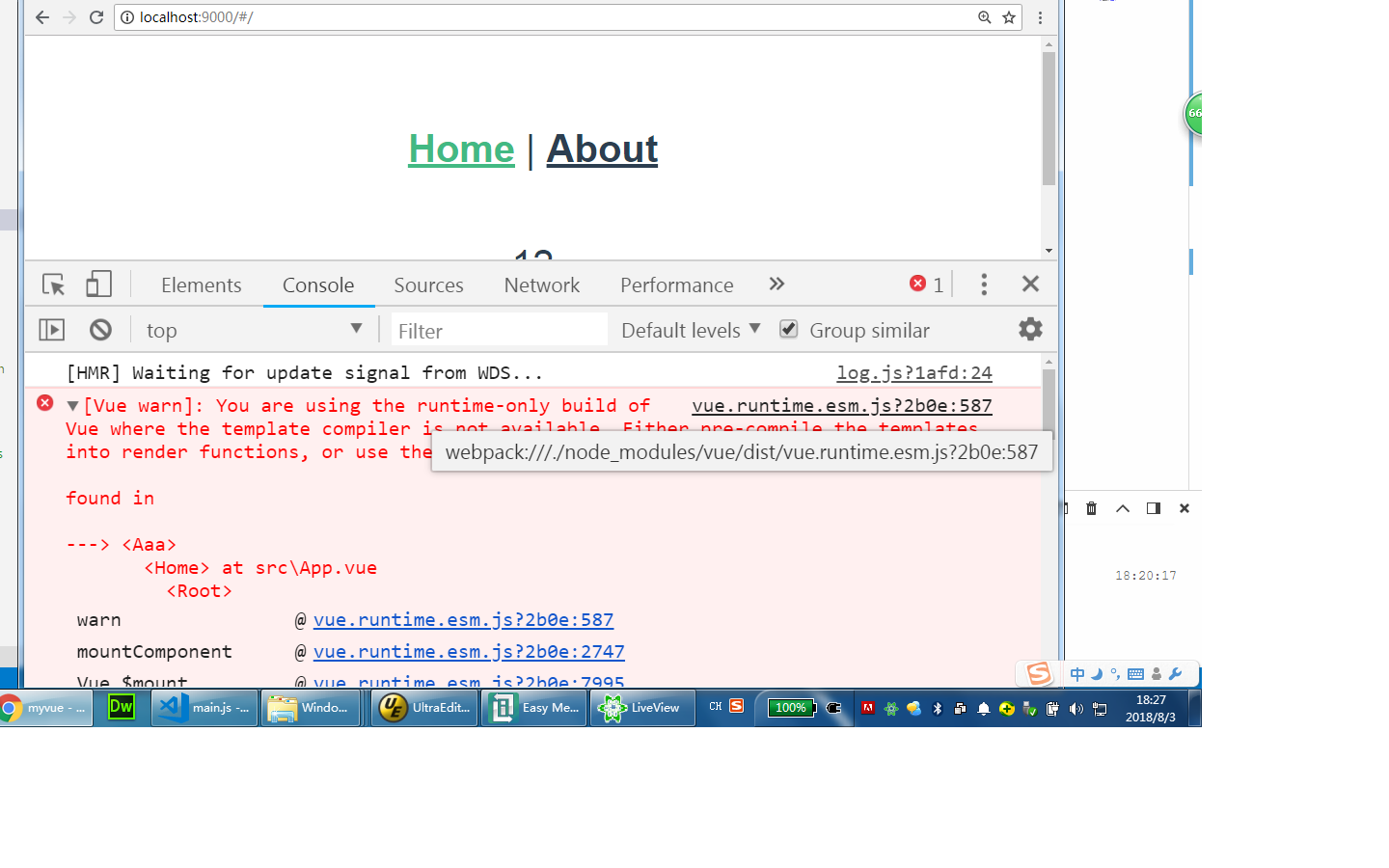
先上bug图片

bug说明:初装vue_cli3.0写了个组件,运行错误,显示如图,
代码提示:[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build
思路:这里引用的是vue.runtime.esm.js,造成的不能正常运行,查看cli2X的版本,在webpack.base.conf.js配置文件中多加了一段代码,将 vue/dist/ package.json配置文件的"main": "dist/vue.runtime.common.js",改为引用代码中的引用vue/dist.vue.esm.js文件,意思就是说webpack.base.conf.js这个文件已经将vue/dist.package.json的错误引用纠正成vue/dist.vue.esm.js
所以cli2x运行不会报错,cli3版本对比cli2也要增加这样的修改,才能正常使用,方法如下
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
bug修改:对照cli2X,修改vue_cli3.0的配置文件,添加 配置文件:vue.config.js 在项目的根目录下,目的是修改在引入vue时,不要采用runtime形式的文件,而采用 dist/vue.esm.js形式文件,将这段代码复制粘贴到vue,config.js中
重启服务,刷新,正常显示
const path = require('path')
function resolve (dir) {
return path.join(__dirname,dir)
}
module.exports = {
configureWebpack: config => {
config.resolve = {
extensions: ['.js', '.vue', '.json',".css"],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
}
},
}
最新文章
- RabbitMQ之window安装步骤
- ehcache2拾遗之cache持久化
- Ubuntu 14.04安装OpenCV 3.1
- Hibernate中的Configuration类
- 【转】Delphi调用webservice总结
- Html5+Css3 Banner Animation 多方位移动特效
- zepto源码学习-01-整体感知
- matplotlib 初使用
- 手把手教你树莓派实现简易室内监控系统(C)之BOA服务器的搭建
- jquery 表双击某行时,取出某行中各列的数值.
- 【redis】Java连接云服务器redis之JedisConnectionException的异常问题
- php 阿里云短信服务及阿里大鱼实现短信验证码的发送
- Ubuntu下useradd与adduser区别
- 【第六篇】SAP ABAP7.5x新语法之SQL注入
- Docker概念学习系列之Docker核心概念之镜像Image
- shellcode 初次使用笔记
- 好的 IOS 学习网站
- 破解版ps
- msfconsole 无法启动,解决办法
- mysql如何用sql添加字段如何设置字符集和排序规则