vue+axios+easy-mock+element-ui实现表格分页功能
2024-08-20 23:09:22
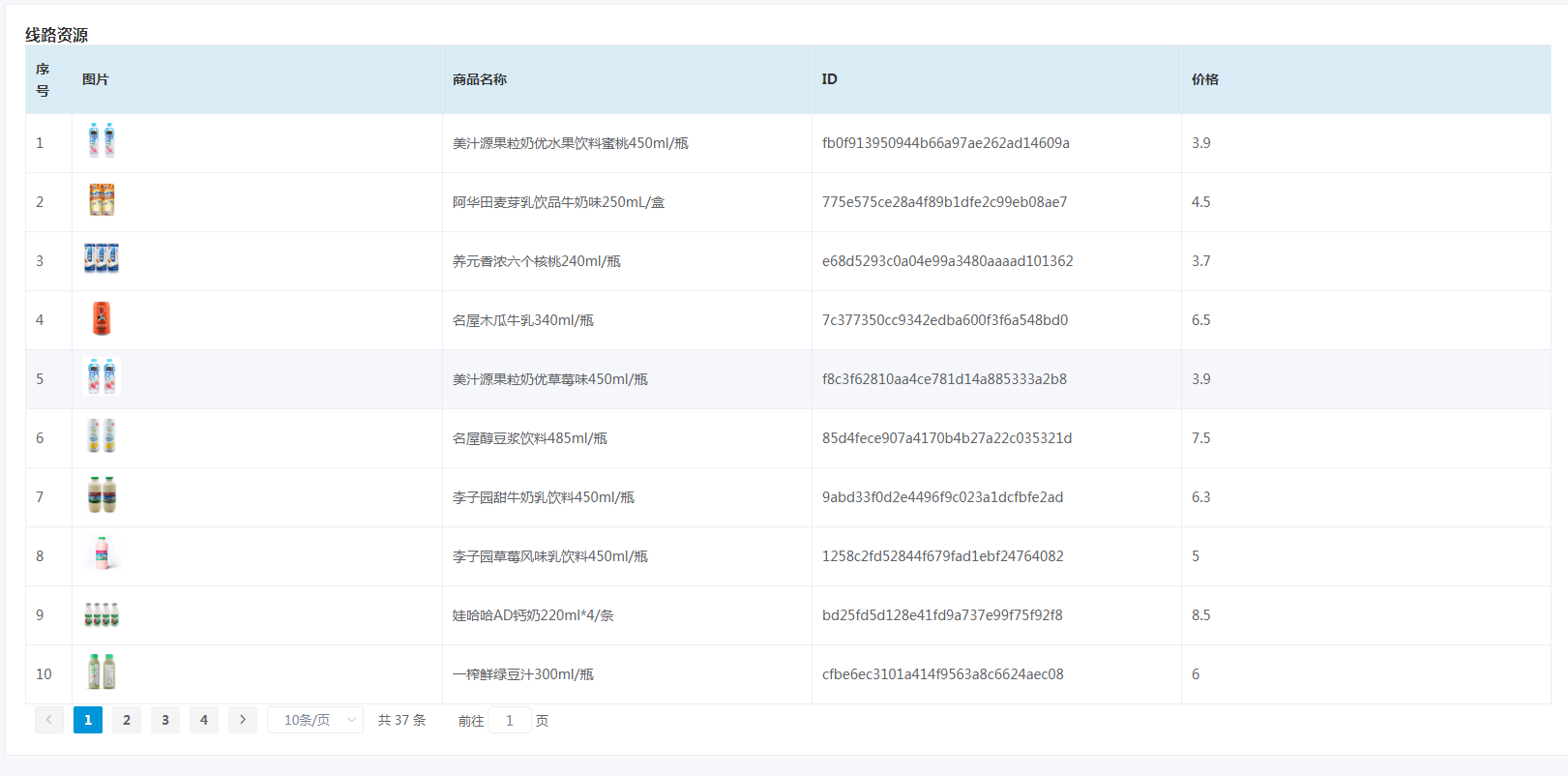
废话不多,效果如图:

LineSource.vue文件内代码如下:
<template>
<div class="c-main auth userControl">
<h3>线路资源</h3>
<el-table :data="list.slice((currpage - 1) * pagesize, currpage * pagesize)" border style="width: 100%">
<el-table-column type="index" label="序号">
</el-table-column>
<el-table-column label="图片">
<template slot-scope="scope">
<img :src="scope.row.image" width="40" height="40"/>
</template>
</el-table-column>
<el-table-column prop="name" label="商品名称">
</el-table-column>
<el-table-column prop="goodsId" label="ID">
</el-table-column>
<el-table-column prop="price" label="价格">
</el-table-column>
</el-table>
<el-pagination
background
layout="prev, pager, next, sizes, total, jumper"
:page-sizes="[5, 10, 15, 20]"
:page-size="pagesize"
:total="list.length"
@current-change="handleCurrentChange"
@size-change="handleSizeChange">
</el-pagination>
</div>
</template>
<script>
import axios from 'axios';
axios.defaults.baseURL = 'https://www.easy-mock.com/mock/5ae417e4985d63275b55e177/luckLin';
axios.defaults.timeout = 20000;
export default {
data () {
return {
msg: 8888,
list: [],
pagesize: 10,
currpage: 1
};
},
methods: {
getlist () {
let starttime = new Date();
axios.get('/mockDrink').then(data => {
console.log(new Date() - starttime);
this.list = data.data.data;
}).catch(err => {
console.error(err);
window.alert('请求超时,刷新重试!');
});
},
handleCurrentChange (cpage) {
this.currpage = cpage;
},
handleSizeChange (psize) {
this.pagesize = psize;
}
},
mounted () {
this.getlist();
}
};
</script>
搞定收工!
最新文章
- Linux网络查看命令
- Unity3D重要知识点
- idea 工程添加svn关联
- SAP中给当前指定的活动用户发系统信息的函数
- Xcode6.4注册URL Scheme步骤详解
- 基于TCP的通信 客户端
- php中能够获取到某一网站内容的方法
- 能不能对metronic继续封装一下呢
- ubuntu双网卡bonding配置(转)
- mysql模糊查询like/REGEXP
- 记录一下ORACLE 10gR2的软件下载地址,备用。
- apt-mirror is already running(已运行)错误解决方案
- BZOJ 1013: [JSOI2008]球形空间产生器sphere 高斯消元
- JavaWeb之response响应中文乱码问题
- LeetCode - 728. Self Dividing Numbers
- 七牛云免费对象存储,并绑定到cloudreve中
- 扩展欧几里得(exgcd)与同余详解
- 单机MongoD搭建
- C# 之 Socket 简单入门示例
- Applets的分析