文件上传控件bootstrap-fileinput的使用
1.插件下载地址:https://github.com/kartik-v/bootstrap-fileinput
2.插件的引用
需要引用jquery
需要结合bootstrap使用,即页面需要引入bootstrap相关js和css文件
引用fileinput.js 和css
中文需要引用js/locales/zh.js
需要主题样式时引用themes下相关文件夹中的js和css
tips:最好以上按顺序引用,免得出现莫名其妙的问题,比如zh.js必须在fileinput.js后引用否则无效

3.插件的代码部分


4.插件的部分属性说明
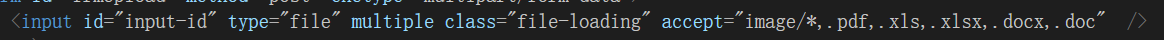
1.multiple表示允许同时上传多个文件,class=“file-loading”表示标签的样式。这里很重要,如果class="file",则中文化不能生效。
2.accept 属性只能与 <input type="file"> 配合使用。它规定能够通过文件上传进行提交的文件类型。这个属性和插件allowedFileExtensions属性看起来一样但是插件的
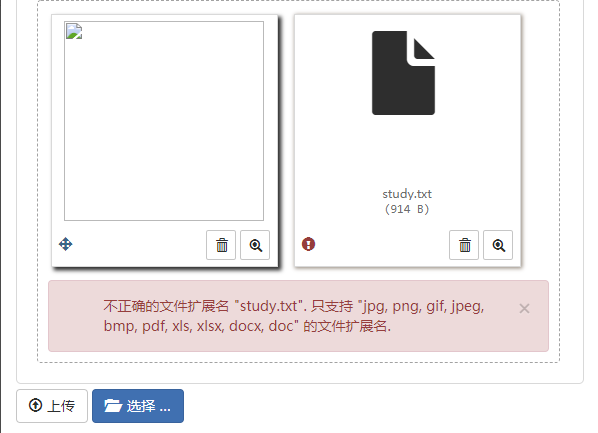
allowedFileExtensions属性只是你选择了文件类型之后他会提示你禁止上传,如图

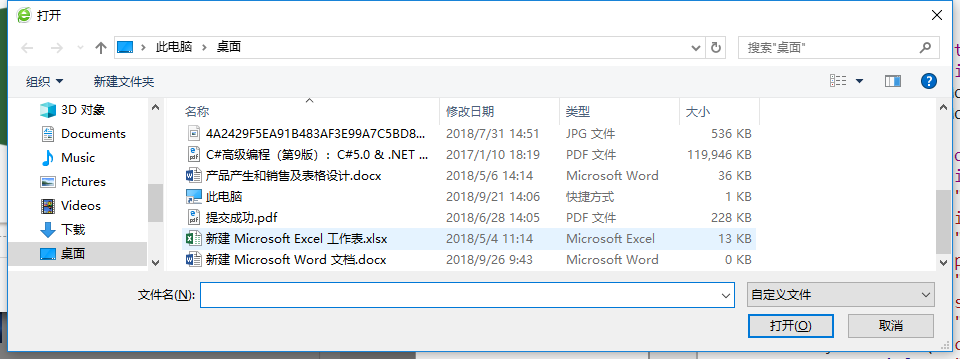
而accept 属性则是在点击选择文件之后,文件框里只会出现你写在accept 属性的后缀名的文件.可以在一开始就避免用户选择错误的文件类型,当然如果直接拖进控件,那
也是没有办法,如图:
这张是没有加accept 属性

这张是加了accept="image/*,.pdf,.xls,.xlsx,.docx,.doc"的图片

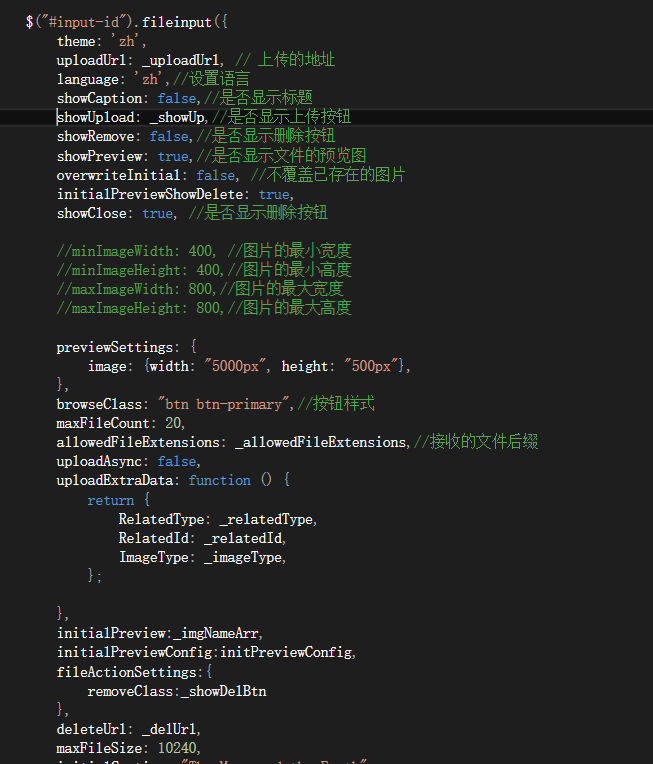
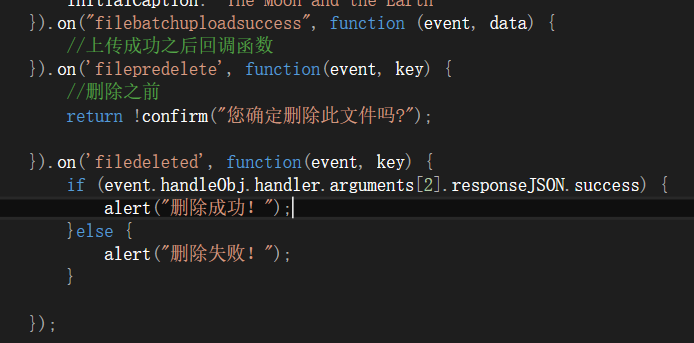
3.部分要使用的方法

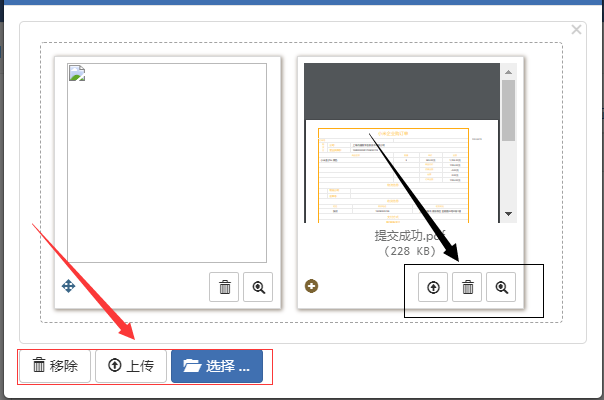
4.有的想去除掉控件中的一些按钮,如图

showUpload,showRemove属性是是否显示红色的部分的移除,上传按钮是否显示.
而黑色部分按钮的隐藏显示则是由fileActionSettings这个属性来决定的
具体的内容请看http://plugins.krajee.com/file-input/plugin-options#fileActionSettings
写一个class内容为display:none;然后把这个class赋值给对应的属性就ok了.如图



效果如第三张图,图片右下角删除按钮已被禁用掉.
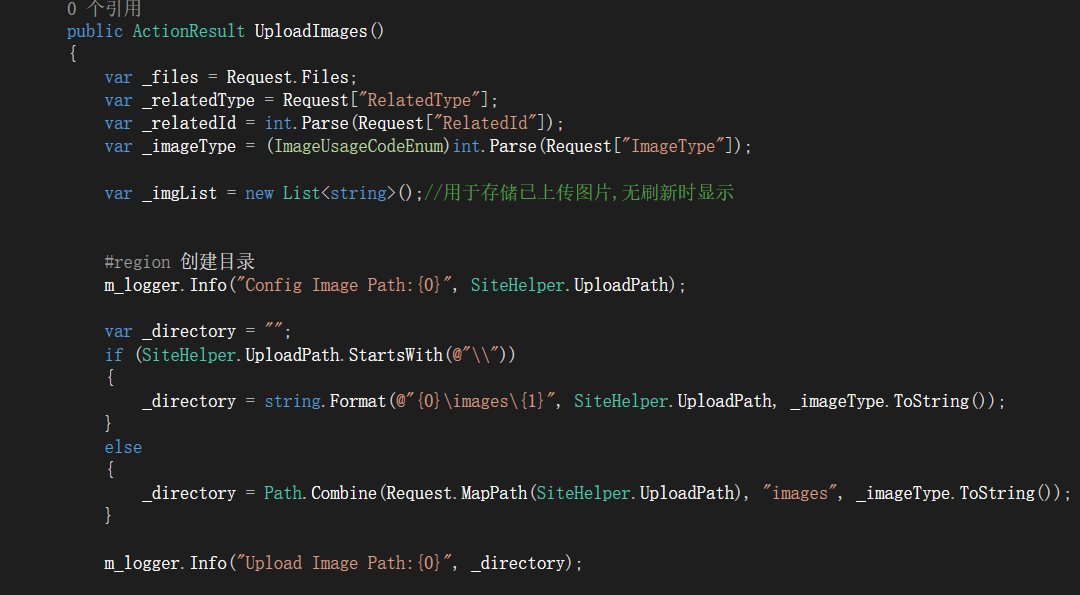
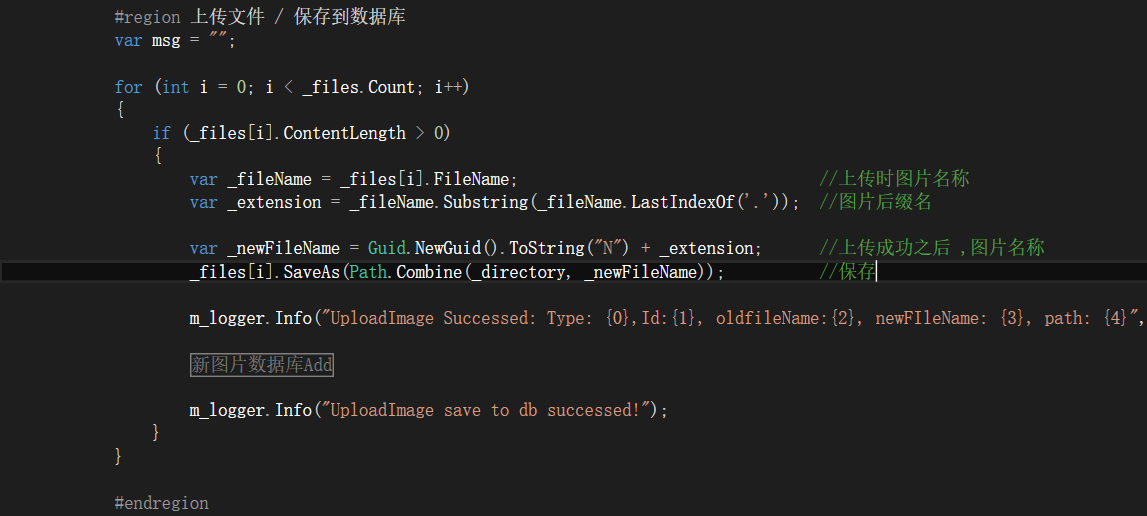
5.Controller中的代码



ok,这篇文章只是介绍了一个大概的部分.具体的也可参考网上大佬们的介绍.
最新文章
- iftop 安装以及相关参数及说明(转载自csdn)
- 用Application和Session统计在线人数[转]
- python 数据结构之单链表的实现
- C# 中如何判断某个字符串是否为空的方法
- [Bootstrap]概述
- [LeetCode] 74. Search a 2D Matrix 解题思路
- PHP Java
- Delete website with command.
- Codeforces Round #258 (Div. 2) B. Sort the Array
- [补] 如何在windows下用IDA优雅调试ELF
- 织梦cms/dedecms清理冗余废弃未引用图片方法
- meta的用法
- Python 练习: 简单角色游戏程序
- 用Web Services来整合.NET和J2EE
- stl中常用的排序算法
- 警告 7 隐藏了继承的成员。如果是有意隐藏,请使用关键字 new
- 免费申请一年版Eset NOD32 Antivirus激活码(无限制)- 已失效
- 【转】Spark源码分析之-Storage模块
- 安装 启动sshd服务:
- [干货] 有了微信小程序,谁还学ReactNative?