angular4.0配置同时使用localhost和本机IP访问项目
2024-10-16 20:00:00
之前写过《angular4.0配置本机IP访问项目》的文章,今天再次更新一个,谢谢大家的指正。
今天的目的是:使用本机IP地址,或者localhost都可以访问项目。
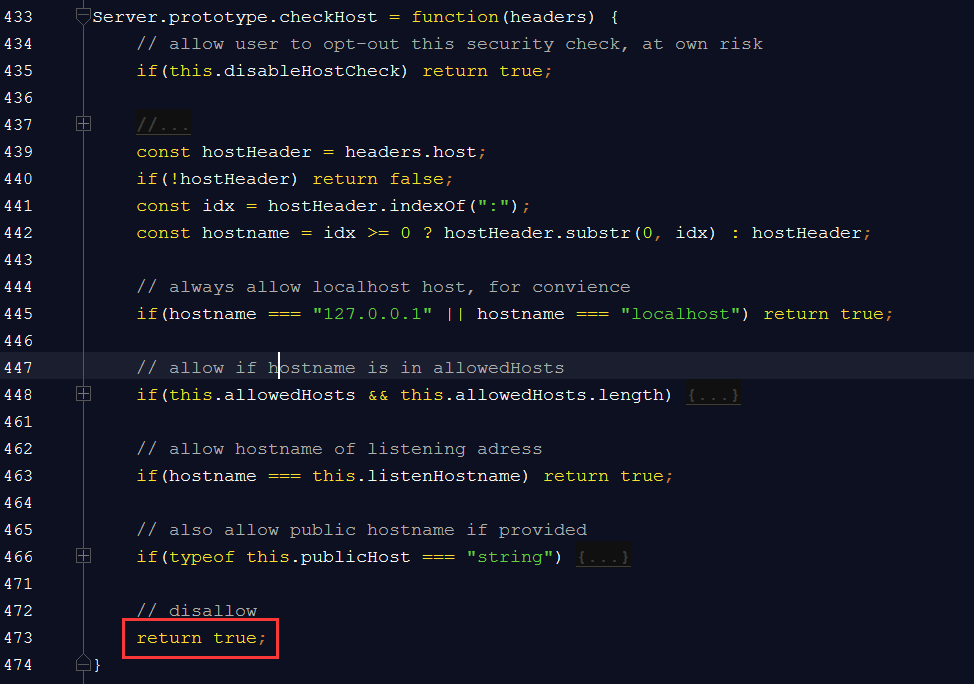
第一步:找到此文件“node_modules/webpack-dev-server/lib/Server.js”,按照下图修改

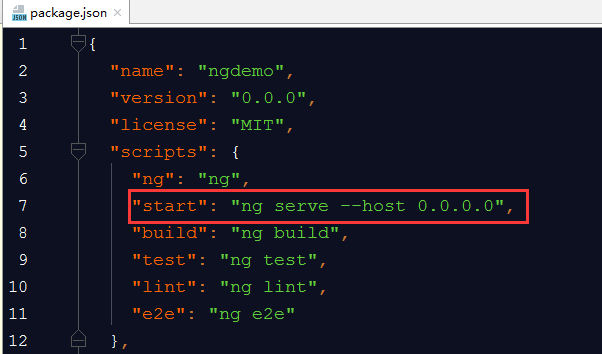
二、修改配置文件package.json,见下图

三、在项目下,命令行运行 npm start,启动项目。
四、现在可以用本机IP:4200或者localhost:4200访问项目
最新文章
- 前端利器---Bootstrap
- Could not create the view: An unexpected exception was thrown.
- 使用RawSocket进行网络抓包
- FAST特征点检测
- set与map容器
- asp.net MVC 3多语言方案--再次写, 配源码
- poj_3461: Oulipo
- [20190401]那个更快的疑问.txt
- dedecmsv5.7 前台模版里输出变量
- python difflib.md
- 7 -- Spring的基本用法 -- 10... 获取其他Bean的属性值;获取Field值;获取任意方法的返回值
- FMX ScrollBox 拖拽控制
- session和cookie的联系
- P1525 关押罪犯 题解
- U2随笔
- js 预处理 与 执行 的顺序
- css之表格,表单
- [原创]java WEB学习笔记41:简单标签之带属性的自定义标签(输出指定文件,计算并输出两个数的最大值 demo)
- ZBrush曲线功能介绍
- Lenovo k860i 移植Android 4.4 cm11进度记录【上篇已完结】