ExpandableListView的完美实现,JSON数据源,右边自定义图片
转载请标明出处:
http://www.cnblogs.com/dingxiansen/p/8194669.html
本文出自:丁先森-博客园
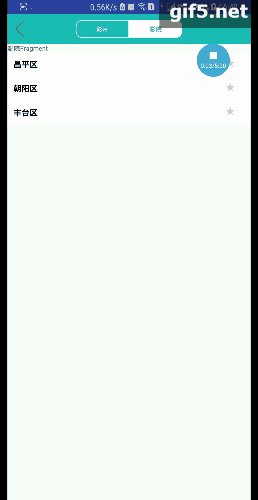
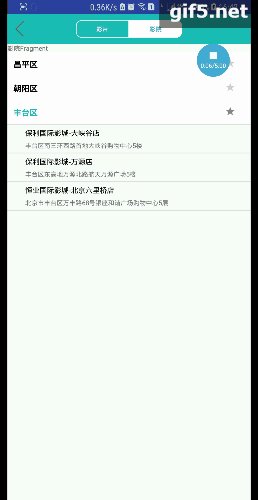
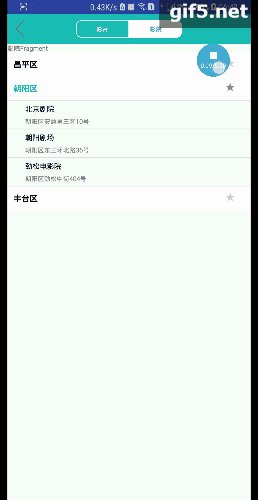
最近在项目中要使用ExpandableListView来实现一个下面这种效果

效果描述:这个要求的是点击一个时展开点击的哪一项,其余的都关闭(互斥效果),要实现点击时切换字体的颜色。
还没写的时候在网上看了一下,什么资源都有,也不管能不能实现就贴代码,要分下demo,但是充了币下载下来,呵呵,不是自己要的那种效果。
下面的gif是我实现的效果(真实效果)

看完效果图,开始说怎么实现的
数据源,这里我使用的是真实数据截取出来的json,首先先看一下
[{"id":117,"area_name":"昌平区","cinemas":[{"id":"1","cinema_name":"DMC昌平保利影剧院","cinema_address":"昌平区鼓楼南街佳莲时代广场4楼","area_id":"117","area_name":"昌平区","logo":"http:\/\/img.komovie.cn\/cinema\/14205106672446.jpg"},{"id":"2","cinema_name":"保利国际影城-龙旗广场店","cinema_address":"昌平区黄平路19号院3号楼龙旗购物中心3楼","area_id":"117","area_name":"昌平区","logo":"http:\/\/img.komovie.cn\/cinema\/14203529883434.jpg"}]},{"id":109,"area_name":"朝阳区","cinemas":[{"id":"7","cinema_name":"北京剧院","cinema_address":"朝阳区安慧里三区10号","area_id":"109","area_name":"朝阳区","logo":"http:\/\/img.komovie.cn\/cinema\/14207675478321.jpg"},{"id":"8","cinema_name":"朝阳剧场","cinema_address":"朝阳区东三环北路36号","area_id":"109","area_name":"朝阳区","logo":"http:\/\/img.komovie.cn\/cinema\/14203512065410.jpg"},{"id":"10","cinema_name":"劲松电影院","cinema_address":"朝阳区劲松中街404号","area_id":"109","area_name":"朝阳区","logo":"http:\/\/img.komovie.cn\/cinema\/14213800192810.jpg"}]},{"id":110,"area_name":"丰台区","cinemas":[{"id":"67","cinema_name":"保利国际影城-大峡谷店","cinema_address":"丰台区南三环西路首地大峡谷购物中心5楼","area_id":"110","area_name":"丰台区","logo":"http:\/\/img.komovie.cn\/cinema\/14203575287090.jpg"},{"id":"68","cinema_name":"保利国际影城-万源店","cinema_address":"丰台区东高地万源北路航天万源广场5楼","area_id":"110","area_name":"丰台区","logo":"http:\/\/img.komovie.cn\/cinema\/14203530487616.jpg"},{"id":"69","cinema_name":"恒业国际影城-北京六里桥店","cinema_address":"北京市丰台区万丰路68号银座和谐广场购物中心5层\t","area_id":"110","area_name":"丰台区","logo":""}]}]
数据格式是这样的

地区对象中包含一个影院集合。
看完了数据格式,下面就来看代码实现效果和问题
第一个效果:互斥效果,展开当前点击的,关闭其他以前打开的
因为点击的是Group,所以要想实现这个效果肯定就要在setOnGroupClickListener这个监听中实现
代码如下(这段代码直接就可以使用):
private int lastClick = -1;//上一次点击的group的position,定义在全局
// Group点击事件,点击一个Group隐藏其他的(只显示一个)
listview.setOnGroupClickListener(new ExpandableListView.OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView expandableListView, View view, int i, long l) {
if (lastClick == -1) {
listview.expandGroup(i);
}
if (lastClick != -1 && lastClick != i) {
listview.collapseGroup(lastClick);
listview.expandGroup(i);
} else if (lastClick == i) {
if (listview.isGroupExpanded(i)) {
listview.collapseGroup(i);
} else if (!listview.isGroupExpanded(i)) {
listview.expandGroup(i);
}
}
lastClick = i;
return true;
}
});
// 子项点击事件
listview.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView expandableListView, View view,
int parentPos, int childPos, long l) {
/* Toast.makeText(ExpandableListViewTestActivity.this,
dataset.get(parentList[parentPos]).get(childPos), Toast.LENGTH_SHORT).show();*/
Toast.makeText(getActivity(),
datasets.get(PList[parentPos]).get(childPos).getCinema_name() + "影院Id:" +
datasets.get(PList[parentPos]).get(childPos).getId() + "区域Id:"
+ datasets.get(PList[parentPos]).get(childPos).getArea_id(), Toast.LENGTH_SHORT).show();
return true;
}
});
}
第二个效果,自定义的布局,隐藏左边原始的箭头,右侧显示自己想要实现的箭头或者图片。
隐藏原始箭头,要在布局中设置
android:groupIndicator="@null"
右侧实现自己想要的图片
在Parent布局中设置一个自己想要的图片,不知道网上的其他答案为什么那么麻烦
evl_cinema_list_item_cityproper.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="horizontal"> <TextView
android:id="@+id/parent_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_weight="3"
android:drawablePadding="5dp"
android:text="这是父item"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold" />
<!-- 这就是自己想要的那个图片-->
<ImageView
android:id="@+id/parent_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:layout_weight="0.5"
android:src="@mipmap/star_grey" />
</LinearLayout>
相同字布局,也就是二级,你也可以自己定义自己想要的效果,代码实现在Adapter中实现
选中时切换字体在getGroupView方法中,Boolean直接判断,true选中,否则反之,右侧图片也和这个的实现思路一样
代码中都有注释,应该都可以看懂
代码如下:
MyExpandableListViewAdapter
/*适配器*/
private class MyExpandableListViewAdapter extends BaseExpandableListAdapter { // 获得某个父项的某个子项
@Override
public Object getChild(int parentPos, int childPos) {
return datasets.get(PList[parentPos]).get(childPos);
} // 获得父项的数量
@Override
public int getGroupCount() {
if (datasets == null) {
Toast.makeText(getActivity(), "dataset为空", Toast.LENGTH_SHORT).show();
return 0;
}
return datasets.size();
} // 获得某个父项的子项数目
@Override
public int getChildrenCount(int parentPos) {
if (datasets.get(PList[parentPos]) == null) {
Toast.makeText(getActivity(), "\" + parentList[parentPos] + \" + 数据为空", Toast.LENGTH_SHORT).show();
return 0;
}
return datasets.get(PList[parentPos]).size();
} // 获得某个父项
@Override
public Object getGroup(int parentPos) {
return datasets.get(PList[parentPos]);
} // 获得某个父项的id
@Override
public long getGroupId(int parentPos) {
return parentPos;
} // 获得某个父项的某个子项的id
@Override
public long getChildId(int parentPos, int childPos) {
return childPos;
} // 按函数的名字来理解应该是是否具有稳定的id,这个函数目前一直都是返回false,没有去改动过
@Override
public boolean hasStableIds() {
return false;
} // 获得父项显示的view
@Override
public View getGroupView(int parentPos, boolean b, View view, ViewGroup viewGroup) {
if (view == null) {
LayoutInflater inflater = (LayoutInflater) getActivity().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(elv_cinema_list_item_cityproper, null);
}
view.setTag(elv_cinema_list_item_cityproper, parentPos);
view.setTag(R.layout.elv_cinema_list_item_cinema, -1);
parentText = (TextView) view.findViewById(R.id.parent_title);
ImageView parent_img = view.findViewById(R.id.parent_img);
// 设置展开和收缩的文字颜色
if (b) {
parentText.setTextColor(Color.parseColor("#2FD0B5"));
parent_img.setImageResource(R.mipmap.star_yellow);
} else {
parentText.setTextColor(Color.BLACK);
parent_img.setImageResource(R.mipmap.star_grey);
}
parentText.setText(PList[parentPos]);
return view;
} // 获得子项显示的view
@Override
public View getChildView(final int parentPos, final int childPos, boolean b, View view, ViewGroup viewGroup) {
if (view == null) {
LayoutInflater inflater = (LayoutInflater) getActivity().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = inflater.inflate(R.layout.elv_cinema_list_item_cinema, null);
}
view.setTag(elv_cinema_list_item_cityproper, parentPos);
view.setTag(R.layout.elv_cinema_list_item_cinema, childPos);
TextView text = (TextView) view.findViewById(R.id.child_title);
TextView textView = view.findViewById(R.id.child_message);
text.setText(datasets.get(PList[parentPos]).get(childPos).getCinema_name());
textView.setText(datasets.get(PList[parentPos]).get(childPos).getCinema_address());
return view;
} // 子项是否可选中,如果需要设置子项的点击事件,需要返回true
@Override
public boolean isChildSelectable(int i, int i1) {
return true;
}
}
这里的adapter我也没有新建一个类存放,你们也可以分离出来,我这个是放在了类中
代码我放到了云盘里,GitHub也好久没往上提交了。就先用这个吧
源码地址:https://pan.baidu.com/s/1kVmZnvT 密码:xu1x
如果链接失效或者其他问题请发送到我的邮箱 dingchao7323@qq.com
感谢您百忙之后查看到我的博客,如果能解决您的问题,我的荣幸,共同学习,共同进步。
最新文章
- MySql常用数据类型分析
- oracleDBA-D4
- Win7 64位 VS2013环境cuda_7.5.18的一些坑
- iOS - 利用runtime加深对基础知识的理解
- LA 3695 Distant Galaxy
- 2661: [BeiJing wc2012]连连看
- hadoop2.0的datanode数据存储文件夹策略的多个副本
- Python爬虫入门 Urllib库的基本使用
- 教你上传本地代码到github
- eclipse使用git及github学习笔记
- maven项目管理
- 读取txt内文件内容
- python3环境搭建(uWSGI+django+nginx+python+MySQL)
- PostgreSQL自学笔记:与python交互
- linux-ssh登陆导语
- Lodop打印控件设置表格次页偏移
- Java 验证代理ip
- 转载-MySQL binlog三种模式及设置方法
- 关于Java中StringBuffer的capacity问题
- 03 重定向,请求转发,cookie,session