salesforce 替代默认生成pdf页面方式
2024-08-26 21:04:43
salesforce默认的pdf页面只能设置Arial Unicode MS字体,而该字体默认的中文是日本字符,目前看来没办法设置成标准的中文字符,导致一些字看起来是不对的。如下图:(将确骨写)

这样显然是不合适的,所以考虑替代VF的标准的方式。
1. 页面加载的时候使用window.print();直接打印页面,但这种方式很难加页码页首页尾。
2. 使用pdfmake js包来生成pdf, 基本可以满足需求。
1)页首
header: function() {
return [
{
image: 'sampleImage.jpg',
width: 60,
right: 20,
absolutePosition: {x: 3, y: 3},
alignment: 'left',
style:'myImage'
},
{
canvas: [
{ type: 'line', x1: 20, y1: 35, x2: 595-20, y2: 35, lineWidth: 0.5 }
]
}
];
}

2)页尾
footer: function(pagenumber, pagecount) {
return [
{
canvas: [
{ type: 'line', x1: 20, y1: 0, x2: 595-20, y2: 0, lineWidth: 0.5 }
]
},{
//margin: [40, 0],
text: pagenumber + ' of ' + pagecount,
alignment : 'center',
margin:[5,10,5,10]
},
{
text: 'text 1',
absolutePosition: {x:450, y:10}
}];
}

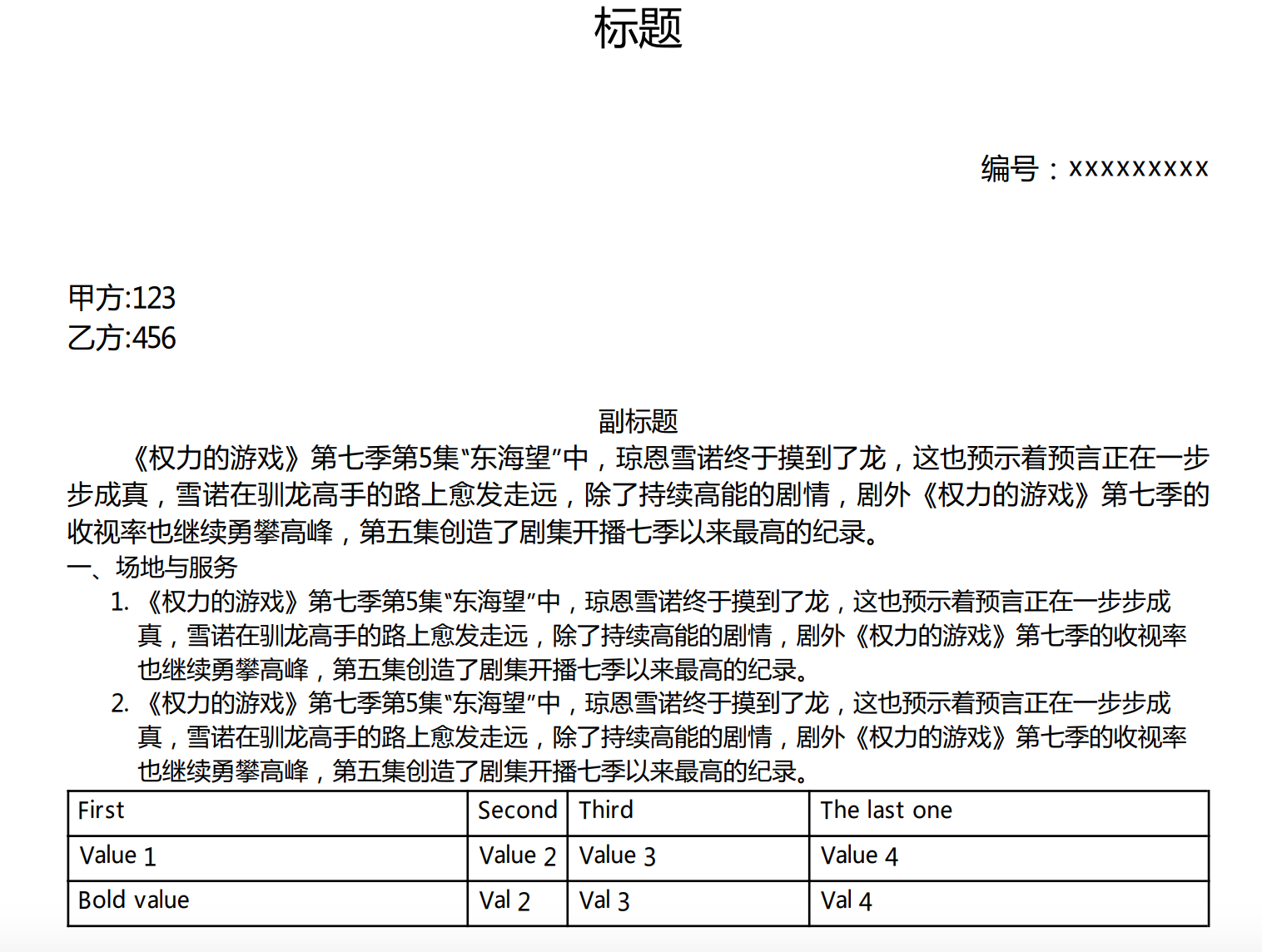
3)正文
content: [
{ text: '标题', fontSize: 20, bold: false, alignment: 'center', style: ['lineSpacing', 'headingColor'] },
{ text: '编号:xxxxxxxxx', fontSize: 13, bold: false, alignment: 'right',margin : [ 0,40,0,40 ], style: ['lineSpacing', 'headingColor'] },
{ text: '甲方:123', fontSize: 13, bold: false, alignment: 'left', margin : [ 0,0,0,0 ], style: ['lineSpacing', 'headingColor'] },
{ text: '乙方:456', fontSize: 13, bold: false, alignment: 'left', margin : [ 0,0,0,20 ],style: ['lineSpacing', 'headingColor'] },
{
text: '副标题',
style: 'header',
alignment: 'center'
},
{
text: [
'\u200B\u200B\u200B\u200B\u200B\u200B\u200B《权力的游戏》第七季第5集“东海望”中,琼恩雪诺终于摸到了龙,这也预示着预言正在一步步成真,雪诺在驯龙高手的路上愈发走远,除了持续高能的剧情,剧外《权力的游戏》第七季的收视率也继续勇攀高峰,第五集创造了剧集开播七季以来最高的纪录。\n' ],
style: 'header',
bold: false
}, '一、场地与服务',
{
// for numbered lists set the ol key
ol: [
'《权力的游戏》第七季第5集“东海望”中,琼恩雪诺终于摸到了龙,这也预示着预言正在一步步成真,雪诺在驯龙高手的路上愈发走远,除了持续高能的剧情,剧外《权力的游戏》第七季的收视率也继续勇攀高峰,第五集创造了剧集开播七季以来最高的纪录。',
'《权力的游戏》第七季第5集“东海望”中,琼恩雪诺终于摸到了龙,这也预示着预言正在一步步成真,雪诺在驯龙高手的路上愈发走远,除了持续高能的剧情,剧外《权力的游戏》第七季的收视率也继续勇攀高峰,第五集创造了剧集开播七季以来最高的纪录。'
],
margin : [ 20,0,0,0 ]
}
,
{
table: {
headerRows: 1,
widths: [ '*', 'auto', 100, '*' ], body: [
[ 'First', 'Second', 'Third', 'The last one' ],
[ 'Value 1', 'Value 2', 'Value 3', 'Value 4' ],
[ { text: 'Bold value', bold: true }, 'Val 2', 'Val 3', 'Val 4' ]
]
}
}
]

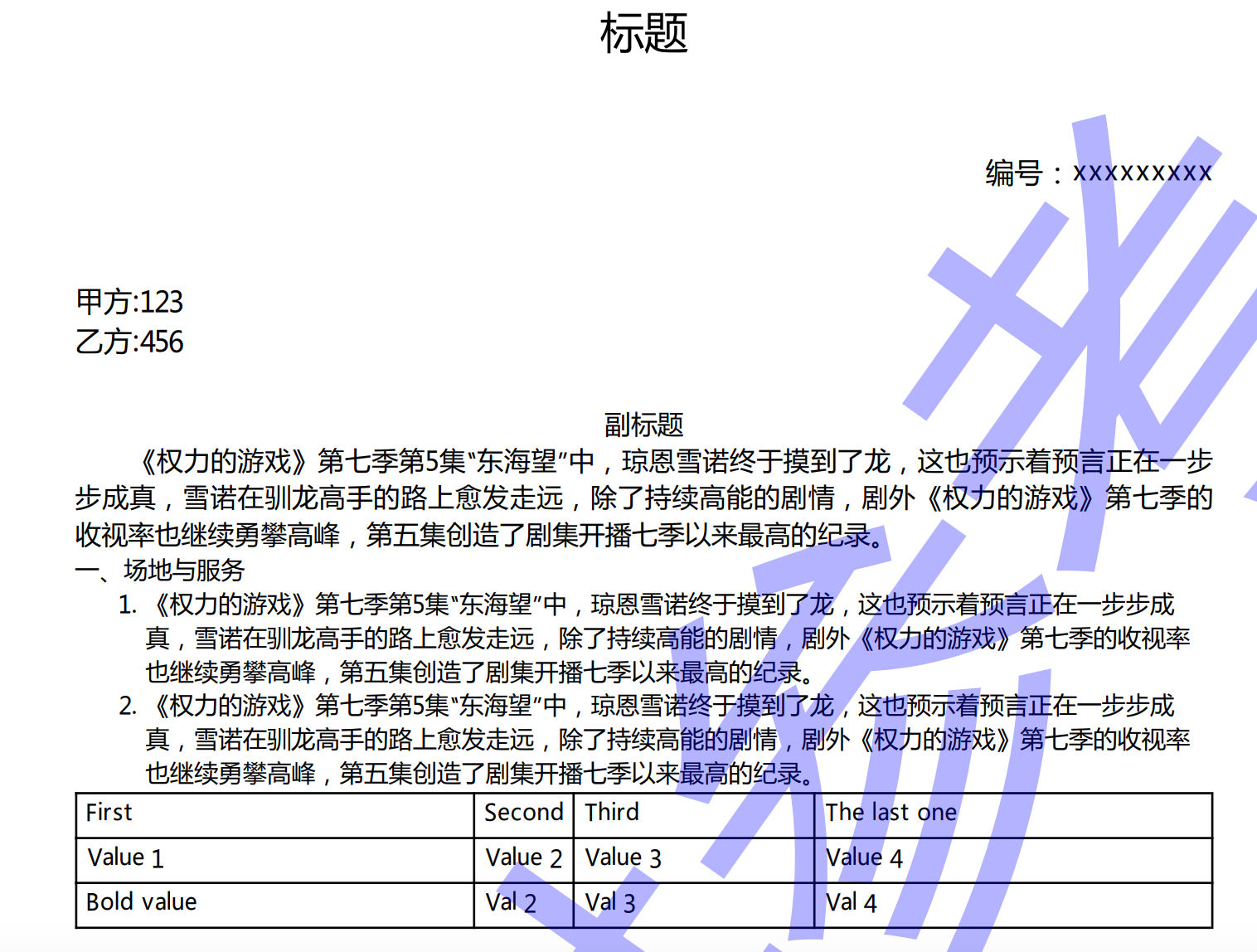
4)水印
watermark: {text: '仅供参考', color: 'blue', opacity: 0.3, bold: true, italics: false}

可以在 http://pdfmake.org/playground.html 页面上进行测试。
如有需要相关资源,请发邮件联系我: chenxi365@qq.com
最新文章
- Shiro 学习笔记(一)——shiro简介
- cocos2d-x 第三篇 基本概念介绍
- Redis的数据类型及操作
- 解决Surface Pro外接移动硬盘经常睡眠的问题
- Altium Designer /DXP无网络铺铜:
- Configuring Report Manager
- linux下阅读源代码的工具
- CSS布局部分知识总结
- 容易上手-类似ERP系统 简单特效
- POJ 1287:Networking(最小生成树Kruskal)
- Spring Security入门(3-6)Spring Security 的鉴权 - 自定义权限前缀
- mac 开发环境安装
- redis基础2
- struts1与struts2的区别。
- 【C#】C#获取文件夹下的所有文件
- vue之router学习笔记
- Html页面添加百度地图
- [BTS] BizTalk EDI character set and separator settings
- ES6标准之基础
- innodb表锁情况