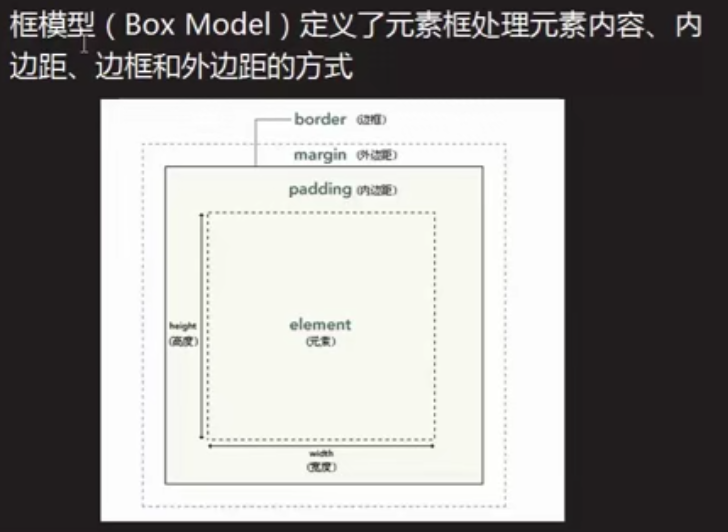
[04-05]box框模型(Box Model)定义了元素框处理元素内容、内边距、边框和外边距的方式
2024-08-28 01:27:00


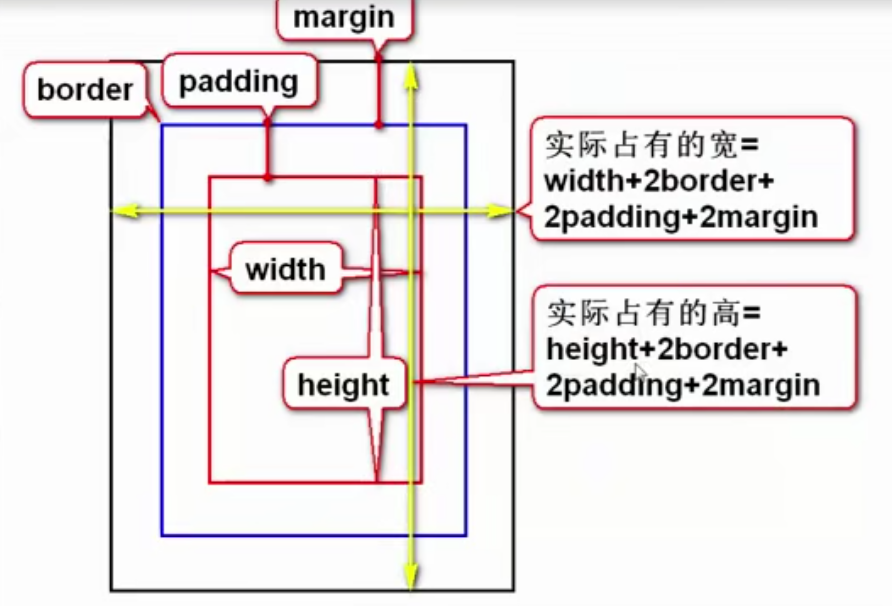
实际占有的宽 = width + 2padding(内边距) + 2border(边框) + 2margin(外边距)
实际占有的高 = height + 2padding + 2border + 2margin
padding 简写属性在一个声明中设置所有填充属性。该属性可以有1到4个值。
设置一个P元素的填充:
p {
padding:10px 5px 15px 20px; /*上填充是 10px ,右填充是 5px ,下填充是 15px ,左填充是 20px*/
padding:10px 5px 15px; /*上填充是 10px ,右填充和左填充是 5px ,下填充是 15px */
padding:10px 5px; /* 上填充和下填充是 10px ,右填充和左填充是 5px */
padding:10px; /* 所有四个填充都是 10px */
}
border ,设置四个边框样式:
p
{
border:5px solid red;
}

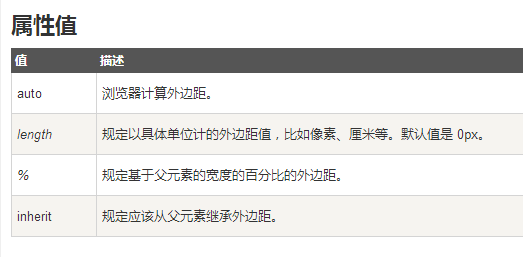
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
P{
margin:10px 5px 15px 20px;/*上边距是 10px ,右边距是 5px ,下边距是 15px ,左边距是 20px*/
margin:10px 5px 15px;/* 上边距是 10px ,右边距和左边距是 5px ,下边距是 15px */
margin:10px 5px; /* 上边距和下边距是 10px ,右边距和左边距是 5px */
margin:10px;/* 所有四个边距都是 10px */
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="11.css">
</head>
<body>
<div id="d0">d0</div>
<div id="d1">d1</div>
<div id="d2">d2</div>
<div id="d3">d3</div>
<div id="d4">d4</div>
<div id="d5">d5</div>
<div id="d6">d6</div>
</body>
</html>
div{
border: 1px solid red;
width: 100px;
height: 100px;
}
#d0{
float: none;
}
#d1{
float: right;
padding: 20px;
}
#d2{
padding: 20px; /*四个边设置相同的边框*/
margin: 20px;
}
#d3{
padding: 10px 20px 30px 50xp;/*四个边设置不同的边距(上右下左)*/
margin: 10px 20px 30px 40px;
}
#d4{
padding-left: 20px;/*单个边设置边距(left/right/top/bottom)*/
margin-bottom: 40px;
}
#d5{
/*对边设置相同的边距,上下 、左右*/
padding: 20px;
margin: 20px;
}
#d6{
/*对边设置边距的特例:在设置外边时,若左右外边距值为auto,则该元素水平居中*/
margin: 20px 40px;/* 左右20px,上下40px*/
}
最新文章
- linq to sql 输出SQL语句
- C# 自定义文件图标 双击启动 (修改注册表)
- ASP.NET中Cookies的使用
- CSS里常见的块级元素和行内元素
- Android学习笔记(十二)——实战:制作一个聊天界面
- 微信的User-Agent
- Ubuntu中Apache修改DocumentRoot(修改网站根目录)
- (实用篇)php精确的统计在线人数的方法
- SDP平台操作视频
- Java集合框架学习笔记
- Innosetup打包自动下载.net framework 动态库及替换卸载程序图标.
- Linux I2C设备驱动编写(三)-实例分析AM3359
- php之文件上传简单介绍
- C# partial修饰符_分部类_分部方法
- 用Python写WebService接口并且调用
- js 通过url获取里面的参数值
- 【洛谷P3917】异或序列
- mysql优化问题汇总
- Java程序---多数字求和
- linux 修改yum 为阿里云源
热门文章
- Django组件-forms
- windows配置Erlang环境
- php页面编码设置
- python中取整数的几种方法
- 关于strcpy函数形参类型的解析和指针作为输入型输出型参数的不同
- 论文阅读笔记四十:Deformable ConvNets v2: More Deformable, Better Results(CVPR2018)
- Xcode 中armv6 armv7 armv7s arm64 i386 x86_64 归纳 (Architectures, Valid Architectures, Build Active Architecture Only)
- [原创]基于Zynq Linux环境搭建(二)
- pandas合并数据集-【老鱼学pandas】
- Django REST framework serializer 嵌套显示绝对路径