vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap
有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm安装时,可能会出现一系列的错误
1、安装jQuery
npm install jquery
2、安装Bootstrap
npm install bootstrap@
以上两步,也可以先在package.json 配置文件中指定版本号,然后运行 npm install
安装完了以后项目是跑不起来的,尽管二者都已经安装成功了,但还是会报错 “Bootstrap's JavaScript requires jQuery npm”,为了解决这个问题,可以在 main.js 入口文件中这样引入:
import $ from 'jquery'
window.jQuery = $
require('bootstrap')
接下来,为了能够使用 Bootstrap的样式,可以在入口文件中引入 bootstrap.css。这个跟引入 Element UI 的方法一样
import 'bootstrap/dist/css/bootstrap.min.css'
# 关闭 eslint 代码检查
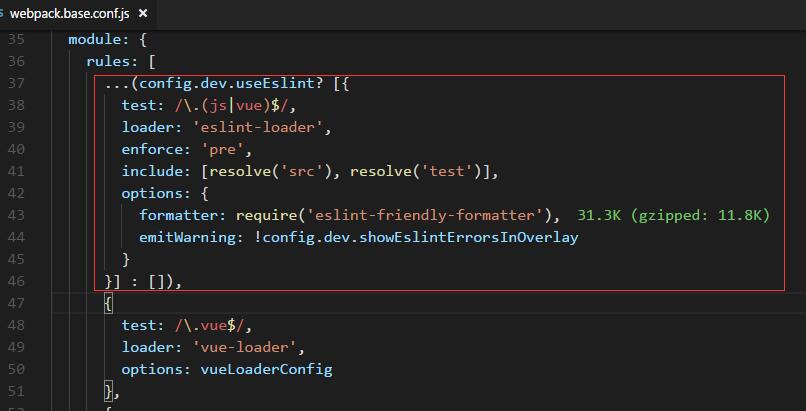
很多人说关闭eslint检查的方式是注释掉 build/webpack.base.conf.js 文件中关于eslint配置的这一部分。不知道是否因为Vue-cli 版本更新的缘故,在实际操作中,这样是行不通的。

正确的做法是把 config/index.js 文件中 dev 对象的useEslint 属性改为false,官方的注释也说的很清楚

# 关闭部分eslint规则
其实 eslint 代码检查是非常好的,不仅规范个人的js书写,在团队多人协作开发中,更是起到了非常重要的作用。但有时候,这些规则有点过于死板,比如声明一个未使用的变量就会报错 “no-unused-vars”,想要关闭这个规则的话,可以打开 eslintrc.js 文件,将对应的规则改为0,即可关闭

# 修改端口号
大多数项目默认是监听80端口,所以为了同时运行多个项目,可以在 config/index.js 中修改端口号

# 设置文件引用路径别名
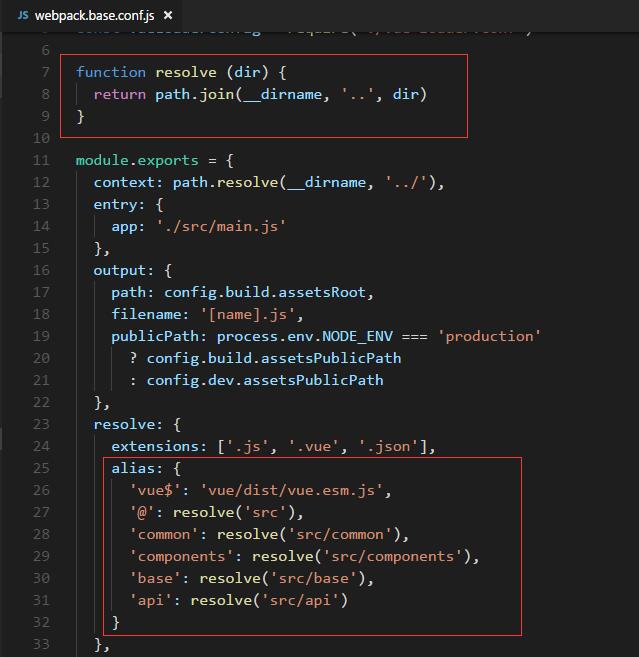
有时候项目文件过多,可能经常出现类似 "../../../static/data/xx.json" 这样的引用,写起来很麻烦而且经常容易出错(当然代码编译器能够提示就无所谓了),为了简化路径,我们可以在 build/webpack.base.conf.js 中去配置别名

这里是通过调用 resolve 方法来达到简化路径的目的,比如可以直接用@来取代src,也可以直接写 "api/xx.js",而不用一层一层的去找
# UTC time
在使用 VueHighcharts 组件时,默认是使用 UTC time的,所以时间总是显示的有差距,比如此刻的时间是2017年11月23日18:07分,但是UTC time显示的时间却是下图中的10:07

看了文档都知道要把 useUTC 选项改为false,但就是不知从哪下手。其实,在main.js中引入组件的同时,我们就可以做相关的配置修改

最新文章
- iOS 运行时runtime控制私有变量以及私有方法
- 【Java学习笔记】Map集合的keySet,entrySet,values的用法例子
- mysql使用笔记(三)
- JavaScript引用类型(二)
- ibatis框架的sqlmapclient接口
- 如何让sudo命令不需要输入密码就可执行
- 微信开发第3章 通过accesstoken获取用户分组
- 关于Jaccard相似度在竞品分析中的一点思考
- Python自动化中的键盘事件
- 学习 Spring (十) 注解之 @Bean, @ImportResource, @Value
- 【C#】使用bat文件安装卸载Window服务
- 解决错误:Your ApplicationContext is unlikely to start due to a @ComponentScan of the default package.
- Git忽略已经被版本控制的文件(添加.gitignore不会起作用)
- 【Mybatis】MyBatis快速入门(一)
- rtmp推送aac没有声音的问题记录
- TiDB数据库 mydumper与loader导入数据
- MATLAB实现多元线性回归预测
- Eclipse中项目全部报错----项目全部打红叉的解决办法
- [Bayes ML] This is Bayesian Machine Learning
- java学习-zxing生成二维码矩阵的简单例子