&:first-of-type含义
2024-08-31 08:42:34
span {
&:first-of-type {
margin-right: 16px;
}
}
&符号是scss和less里的语法,代表上一级选择器,实际编译成css就是
span:first-of-type{
}
CSS3 first-of-type 选择器:
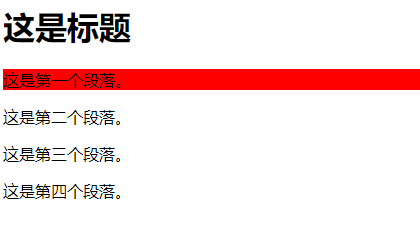
实例:指定父元素的首个 p 元素的背景色:
p:first-of-type
{
background:#ff0000;
}

最新文章
- animation 动画重播
- lamp centos虚拟主机配置
- sql server 内置ETL工具学习(一) BCP篇
- a标签包input引起的问题
- MySQL重置密码(OSX)
- 3.x的触摸响应机制
- matlab实现可调节占空比的方波
- [算法题] 3Sum
- 1st 四则运算题目生成程序
- 微信公众平台开发接口PHP SDK
- 优化order by 语句
- pyrhon多进程操作初探
- 简单的Java逻辑小代码(打擂台,冒泡排序,水仙花数,回文数,递归)
- Python的垃圾回收机制(引用计数+标记清除+分代回收)
- Ubuntu18.04LTS安装Nvidia显卡
- WTForms
- java 和 c++ 实现的各种基础数据结构和算法
- CSS 折角效果
- C#图片处理,缩略图制作
- windows下在idea用maven导入spark2.3.1源码并编译并运行示例