html5——表单
2024-08-27 16:17:11
type类型
email //输入email格式
tel //手机号码
url //只能输入url格式
number //只能输入数字
search //搜索框
range //范围 滑动条
color //拾色器
time //时间
date //日期不是绝对的
datetime //时间日期
month //月份
week //星期
//部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
表单元素
1、<datalist>数据列表与input标签使用
2、<keygen>生成加密字符串,谷歌没有效果
3、<output>元素用于不同类型的输出,比如计算或脚本输出
4、<meter>表示度量器,不建议用作进度条
5、<progress>进度条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form {
width: 100%;
max-width: 400px;
min-width: 200px;
margin: 100px auto;
} input {
width: 100%;
margin-top: 10px;
} meter, progress {
width: 100%;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>表头</legend>
<label for="sport">爱好:</label>
<input type="text" list="hobby" name="hobby" id="sport">
<datalist id="hobby">
<option value="篮球"></option>
<option value="足球"></option>
<option value="羽毛球"></option>
<option value="排球"></option>
</datalist>
<br><br>
<label for="me">度量器:</label>
<meter min="0" max="100" low="20" high="80" value="60" id="me"></meter>
<br><br>
<label for="pro">进度条:</label>
<progress min="0" max="100" low="20" high="80" value="60" id="pro"></progress>
</fieldset>
</form>
</body>
</html>

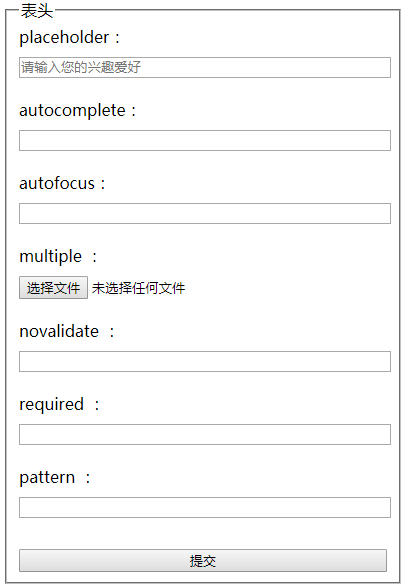
表单属性
placeholder //占位符
autofocus //获取焦点
multiple //文件上传多选或多个邮箱地址
autocomplete //自动完成,用于表单元素,也可用于表单自身(on/off)
form //指定表单项属于哪个form,处理复杂表单时会需要
novalidate //关闭验证,可用于<form>标签,谷歌没有效果
required //必填项
pattern //正则表达式 验证表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form {
width: 100%;
max-width: 400px;
min-width: 200px;
margin: 100px auto;
} input {
width: 100%;
margin-top: 10px;
} meter, progress {
width: 100%;
}
</style>
</head>
<body>
<form action="" id="form">
<fieldset>
<legend>表头</legend>
<label for="sport">placeholder:</label>
<input type="text" name="hobby" id="sport" placeholder="请输入您的兴趣爱好">
<br><br>
<label for="com">autocomplete:</label>
<input type="text" name="com" id="com" autocomplete="on">
<br><br>
<label for="firstName">autofocus:</label>
<input type="email" name="firstName" id="firstName" autofocus>
<br><br>
<label for="file">multiple :</label>
<input type="file" name="file" id="file" multiple>
<br><br>
<label for="nova">novalidate :</label>
<input type="email" name="novalidate " id="nova" novalidate>
<br><br>
<label for="re">required :</label>
<input type="text" name="re" id="re" required>
<br><br>
<label for="pa">pattern :</label>
<input type="tel" name="pa" id="pa" pattern="1\d{3}">
<br><br>
<input type="submit" value="提交">
</fieldset>
</form>
<label for="other">表单外的一个input标签</label><input type="text" name="other" id="other" form="form">
</body>
</html>

autocomplete:是带有name属性的input标签提交后,再次提交会触发事件,off会关闭自动显示历史输入的值 ,on会显示
form:表单外的input标签会随着表单提交
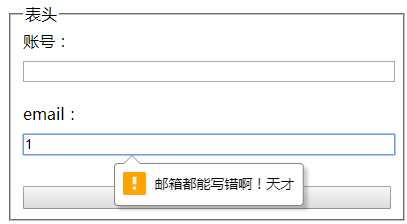
表单事件
oninput:用户输入内容时触发,可用于移动端输入字数统计
oninvalid:当验证不通过时触发
setCustomValidity:可获取验证错误信息并且自定义值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form {
width: 100%;
max-width: 400px;
min-width: 200px;
margin: 100px auto;
} input {
width: 100%;
margin-top: 10px;
} meter, progress {
width: 100%;
}
</style>
</head>
<body>
<form action="" id="form">
<fieldset>
<legend>表头</legend>
<label for="acount">账号:</label>
<input type="text" name="acount" id="acount">
<br><br>
<label for="em">email:</label>
<input type="email" name="em" id="em">
<br><br>
<input type="submit" value="提交">
</fieldset>
</form>
<script>
var inpArr = document.getElementsByTagName("input");
inpArr[0].oninput = function () {
console.log(this.value.length);
}
inpArr[1].oninvalid = function () {
this.setCustomValidity("邮箱都能写错啊!天才");
}
</script>
</body>
</html>

最新文章
- 消耗战 bzoj 2286
- Django 1.9 Post 时候出现 CSRF token missing or incorrect 错误
- Cocos2d-x 核心概念 - 场景(Scene)
- 关于CSS中text-decoration值没有替换而是累积的疑问
- 如何给澳洲路局写信refound罚金,遇到交通罚款怎么办
- 解决 No resource found that matches the given name (at 'icon' with value '@drawable/icon') 问题
- 斯坦福第六课:逻辑回归(Logistic Regression)
- Leetcode 225 Implement Stack using Queues STL
- mybatis3.3 + struts2.3.24 + mysql5.1.22开发环境搭建及相关说明
- linux静态与动态库创建及使用实例
- X264的版本号
- Codeforces 666E Forensic Examination
- Java的家庭记账本程序(D)
- scala基础学习(一)
- 编译caffe的Python借口,提示:ImportError: dynamic module does not define module export function (PyInit__caffe)
- Images之Dockerfile中的命令1
- js检测字符串的字节数
- output.filename 与 output.chunkFilename 的区别
- 回看《例说FPGA》---DDR2控制器集成与读写测试
- IDEA初使用:解决搜狗输入法不跟随BUG