边框渐变背景色border-image: linear-gradient()
2024-09-08 05:34:13
前言
前几天无意间听说了边框渐变背景色,网上查了下,没有发现与之有关的介绍,亲测之后和大家分享一下。
边框渐变背景色
写法
border-image: gradient top right bottom left;
第一个参数是带有浏览器内核的元素背景渐变写法,如:-webkit-linear-gradient( red, blue)
第二至第五个参数写法与边框宽度(border-width)的写法是一致的
实例
width: 100px;
height: 100px;
background: yellow;
border: 80px solid;
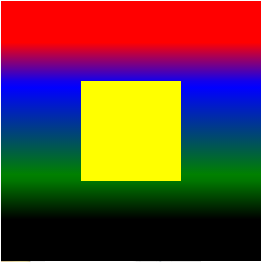
border-image: -webkit-linear-gradient(top,red 20%,blue 40%,green 60%,black 80%) 100 100 100 100;//效果如下图1所示
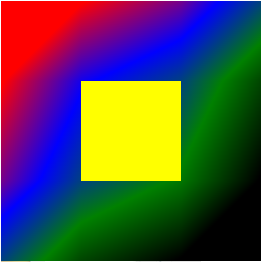
border-image: -webkit-linear-gradient(top left,red 20%,blue 40%,green 60%,black 80%) 100 100 100 100;//效果如下图2所示
 图1
图1  图2
图2
此属性有三点需要注意
1.第一个参数前必须加上浏览器内核(如-webkit-),否则属性无效。
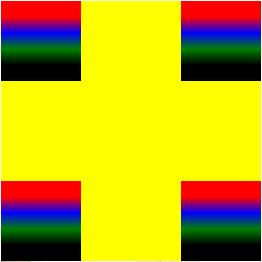
2.至少要写两个参数,也就是说后面四个参数必须是存在的(因为边框宽度是可以合写为一个的),否则渐变了背景的边框将表现为边框四个角分别存在一个边长与边框宽度相同且背景渐变完整的正方形,如下图:
border-image: -webkit-linear-gradient(top,red 20%,blue 40%,green 60%,black 80%);

3.此属性除第一个参数的后面几个参数非常有意思:如果写四个参数,top与bottom的和不可大于等于元素的高,left与right的和不可大于等于元素的宽,写两个参数或一个参数时值均不可大于等于元素的宽高,否则会出现上图的情况。且数值的变化会影响每种颜色所占比例,感兴趣就赶快试试吧^_^
最新文章
- SSH框架整合
- Android 手机卫士--获取联系人信息并显示与回显
- java中获取文件或文件夹的路径方法
- 35 网络相关函数(三)——live555源码阅读(四)网络
- Linux下的网络远程安装
- canvas剪裁图片并上传,前端一步到位,无需用到后端
- QT 加载c语言编译的动态库
- 001. 为input type=text 时设置默认值
- B - Plane of Tanks: Pro
- CF Drazil and Factorial (打表)
- Unity3D鼠标点击物体产生事件
- Redis常用数据类型
- dp、sp 转换为 px 的工具类
- Qt使用AES加密算法对字符串进行加密
- iOS 相关职位要求整理版
- 2019-4-22 linux学习
- spring-数据库操作组件的实现
- js中模拟a标签的点击事件
- MaxAlertView 强大的弹框试图
- 《3D打印:三维智能数字化创造(全彩)》