python常用方法总结
2024-08-25 00:03:33
1. python实现index()功能:
语法
index()方法语法:
str.index(str, beg=0, end=len(string))
index()方法语法:
str.index(str, beg=0, end=len(string))
参数
str -- 指定检索的字符串
beg -- 开始索引,默认为0。
end -- 结束索引,默认为字符串的长度。
返回值
如果包含子字符串返回开始的索引值,否则抛出异常。
实例
以下实例展示了index()方法的实例:
str1 = "this is string example....wow!!!";
str2 = "exam"; print str1.index(str2);
print str1.index(str2, 10);
print str1.index(str2, 40); 以上实例输出结果如下:
15
15
Traceback (most recent call last):
File "test.py", line 8, in
print str1.index(str2, 40);
ValueError: substring not found shell returned 1
2.substring的使用
s='@nihao'
v=str(s.substring(1,s.length))
pring(V)
*****结果******
nihao
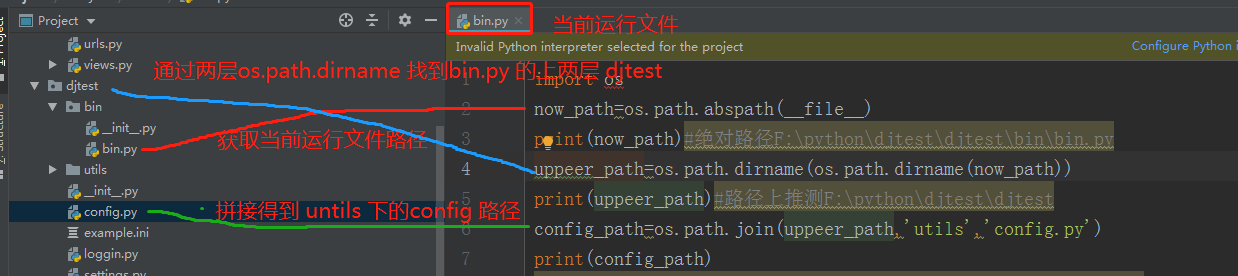
3、os模块的路径拼接:

import os
now_path=os.path.abspath(__file__)#当前运行文件的路径
print(now_path)
uppeer_path=os.path.dirname(os.path.dirname((now_path))#当前运行文件的路径的上两层层路径
print(uppeer_path)
config_path=os.path.join(uppeer_path,'utils','config.py') 通过os.path.join 拼接你想要拼接的路径
print(config_path)
........运行结果..........
F:\python\djtest\djtest\bin\bin.py
F:\python\djtest\djtest
F:\python\djtest\djtest\utils\config.py
4.利用类的派生自定义append方法将字符型数据转成大写加入列表:
class defined_list(list):#定义的defined_list集成python自己的基类list
def append(self,obj): #通过类的派生属性自定义append方法
if isinstance(obj,str):#对输入的数据进行判断是否是字符型
super().append(obj.upper()) #super().append 调用用python基类的方法进行append,在此之前做了数据类型判断
else:
print("您输入的字体格式不是字符型")
b=defined_list([1,2,3,4])
b.append('a')
print(b)
b.append(1)
print(b)
........结果.........
[1, 2, 3, 4, 'A']
您输入的字体格式不是字符型
[1, 2, 3, 4, 'A']
5. serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些:
<form id='fm'>
<div><input type="text" name="a" value="1" id="a" /></div>
<div><input type="text" name="b" value="2" id="b" /></div>
<div><input type="hidden" name="c" value="3" id="c" /></div>
<div>
<textarea name="d" rows="8" cols="40">4</textarea>
</div>
<div><select name="e">
<option value="5" selected="selected">5</option>
<option value="6">6</option>
<option value="7">7</option>
</select></div>
<div>
<input type="checkbox" name="f" value="8" id="f" />
</div>
<div>
<input type="submit" name="g" value="Submit" id="submit" />
</div>
</form>
$(#submit).click(function{
var data=$(#fm).serialize()#通过.serialize() 方法得到form表单中的数据
})
最新文章
- ABP文档 - 通知系统
- Javascript 处理时间大全
- iOS基础之Xcode 8相关
- Nginx中文手册
- 51Nod 1021 石子合并 Label:Water DP
- 对偶图 && 【BZOJ】1001: [BeiJing2006]狼抓兔子(对偶图+最短路)
- Ubuntu14.04 64位运行32位程序
- Eddy's digital Roots(九余数定理)
- uva-442 Matrix Chain Multiplication
- DirBuster工具扫描敏感文件
- python预编译函数compile,exec,eval
- shiro执行原理
- php操作数据库获取到的结果集mysql_result
- FileDb
- Request Body可以反复读取的方法
- [CF1131C]Birthday【贪心】
- bzoj 3566
- spark-调度策略之FAIR
- VS Code 中文注释显示乱码
- .NET MVC请求流程