AngularJS的form状态变色
2024-09-29 04:05:20
代码下载:https://files.cnblogs.com/files/xiandedanteng/angularjsChangeFormClass.rar
代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="notesApp">
<head>
<title> New Document </title>
<style>
.username.ng-valid{
background-color:lightgreen;
}
.username.ng-dirty.ng-invalid-required{
background-color:red;
}
.username.ng-dirty.ng-invalid-minlength{
background-color:lightpink;
}
</style>
<meta charset="utf-8">
<script src="angular1.4.6.min.js"></script>
</head>
<body ng-controller="MainCtrl as ctrl">
<form ng-submit="ctrl.submit()" name="myForm">
<table>
<tr>
<td><input type="text" class="username" name="uname" ng-model="ctrl.user.username" required ng-minlength="4"/></td>
<td>
<span ng-show="myForm.uname.$error.required">This a required field</span>
<span ng-show="myForm.uname.$error.minlength">Minimum length required is 4</span>
<span ng-show="myForm.uname.$invalid">This field is invalid</span>
</td>
</tr>
<tr>
<td><input type="password" name="pwd" ng-model="ctrl.user.password" required/></td>
<td>
<span ng-show="myForm.pwd.$error.required">This a required field</span>
</td>
</tr>
<tr>
<td><input type="submit" value="Submit" ng-disabled="myForm.$invalid"/></td>
<td>
</tr>
</table>
</form>
</body>
</html>
<script type="text/javascript">
<!--
angular.module('notesApp',[])
.controller('MainCtrl',[function(){
var self=this;
self.submit=function(){
console.log("Username="+self.user.username+" Password="+self.user.password);
alert("Form submitted.");
};
}]);
//-->
</script>
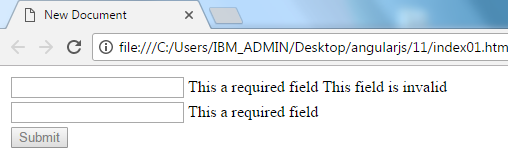
效果:


最新文章
- Linux虚拟化学习笔记<一>
- CentOS 6.3 中安装VirtualBOX增强工具失败:Building the main Guest Additions module[FAILED]
- kendoui treeview grid spreadsheet
- 首先,编写一个类ChongZai,该类中有3个重载的方法void print();其次, 再编写一个主类来测试ChongZai类的功能
- 关于清除丢失贴图与IES文件
- Flask 开发全球化应用
- mysqli 操作数据库(转)
- java中的native方法和修饰符(转)
- Java反射机制(Class类的使用)
- 计算直线的交点数(hdu1466简单的dp)
- HashTable、HashMap、LinkedHashMap、TreeMap的比较
- javascript笔记08:javascript的if...else语句
- QModelIndex有internalPointer()函数,可以存任何数据,另有QAbstractItemModel::createIndex来创造节点
- PyQt4中的Treeview
- 云摘录︱Word2Vec 作者Tomas Mikolov 的三篇代表作解析
- SQLServer安装步骤(2012版为例)
- SSMP一次请求数据处理过程分析
- lumion物体系统,导入模型6.3
- Python学习笔记-输入与输出
- PowerDesin把name复制到Comment,把Comment复制到Name