Jquery | 基础 | 慕课网 | 类选择器
2024-09-06 15:50:59
原生getElementsByClassName()函数的实现代码与jQuery实现代码的比较:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<style>
div {
width: 100px;
height: 90px;
float: left;
padding: 5px;
margin: 5px;
background-color: #EEEEEE;
}
</style>
<script src="https://www.imooc.com/static/lib/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div>
<div class="aaron">
<p>class="aaron"</p>
<p>选中</p>
</div> <div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div>
<div class="imooc">
<p>class="imooc"</p>
<p>jQuery选中</p>
</div> <script type="text/javascript">
//通过原生方法处理
//样式是可以多选的,所以得到的是一个合集
//需要通过循环给合集中每一个元素修改样式
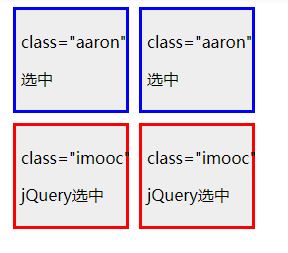
var divs = document.getElementsByClassName('aaron');
for (var i = 0; i < divs.length; i++) {
divs[i].style.border = "3px solid blue";
}
</script> <script type="text/javascript">
//通过jQuery直接传入class
//class选择器可以选择多个元素
$(".imooc").css("border", "3px solid red");
</script> </body> </html>

最新文章
- 炼数成金(dataguru)IT技能修炼
- tornado--之cookie自定义(还有session)
- CString.Format
- BZOJ 1911 特别行动队
- 关于IE8不支持document.getElementById().innerHTML的问题
- [codility]Prefix-set
- 关于栈和堆的定量分析(★firecat推荐★)
- Can't create/write to file '/tmp/#sql_3105_0.MYI' (Errcode: 13)
- Eclipse用法和技巧三:自动生成Main方法2
- 模仿qq空间或朋友圈发布动态、评论动态、回复评论、删除动态或评论的功能(上)
- Python+Requests接口测试教程(1):Fiddler抓包工具
- 树莓派小车By 树莓派爱好者ITJoker(通过python socket通信实现树莓派视频小车)(一)
- Xenu-web开发死链接检测工具应用
- [NOI 2001]炮兵阵地
- TCP的发送系列 — tcp_sendmsg()的实现(一)
- Keras运行速度越来越慢的问题
- ios成长之每日一遍(day 4)
- fedora装机后要运行的脚本(原创)
- 基于jQuery游戏网站焦点图轮播特效
- SQL查询遍历数据方法一 [ 临时表 + While循环]