input表单(02)
2024-08-24 20:11:26
01.表单的代码实现
<!DOCTYPE html>
<html>
<head>
<title>世纪佳缘,你在我也在</title>
</head>
<body>
<table width="600" border="0" align="center">
<caption>
<h4>青春不常在,抓紧谈恋爱</h4>
</caption> <!--选择性别-->
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" checked="checked">男 <img src="data:images/man.jpg"><input type="radio" name="sex">女 <img src="data:images/women.jpg">
</td>
</tr> <!--选择生日-->
<tr>
<td>生日</td>
<td>
<select name="" id="">
<option value="">请选择年</option>
<option value="">2018年</option>
<option value="">2017年</option>
<option value="">2016年</option>
<option value="">2015年</option>
<option value="">2014年</option>
<option value="">2013年</option>
<option value="">2012年</option>
<option value="">2011年</option>
<option value="">2010年</option>
<option value="">2009年</option>
</select>
<select name="" id="">
<option value="">请选择月</option>
<option value="">1月</option>
<option value="">2月</option>
<option value="">3月</option>
<option value="">4月</option>
<option value="">5月</option>
<option value="">6月</option>
<option value="">7月</option>
<option value="">8月</option>
<option value="">9月</option>
<option value="">10月</option>
<option value="">11月</option>
<option value="">12月</option>
</select>
<select name="" id="">
<option value="">请选择日</option>
<option value="">1日</option>
<option value="">2日</option>
<option value="">3日</option>
<option value="">4日</option>
<option value="">5日</option>
<option value="">6日</option>
<option value="">7日</option>
<option value="">8日</option>
<option value="">9日</option>
<option value="">10日</option>
<option value="">11日</option>
<option value="">12日</option>
<option value="">13日</option>
<option value="">14日</option>
<option value="">15日</option>
<option value="">16日</option>
<option value="">17日</option>
<option value="">18日</option>
<option value="">19日</option>
<option value="">20日</option>
<option value="">21日</option>
<option value="">22日</option>
<option value="">23日</option>
<option value="">24日</option>
<option value="">25日</option>
<option value="">26日</option>
<option value="">27日</option>
<option value="">28日</option>
<option value="">29日</option>
<option value="">30日</option>
<option value="">31日</option>
</select>
</td>
</tr> <!--选择籍贯-->
<tr>
<td>籍贯</td>
<td>
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
<option value="" selected="selected">成都</option>
<option value="">海南</option>
<option value="">重庆</option>
<option value="">云南</option>
<option value="">辽宁</option>
<option value="">广西</option>
<option value="">杭州</option>
</select>
</td>
</tr> <!--选择所在地区-->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京" name=""></td>
</tr> <!--选择婚姻状况-->
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marry">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">丧偶
</td>
</tr> <!--选择学历-->
<tr>
<td>学历</td>
<td>
<input type="text" value="小学">
</td>
</tr> <!--选择月薪-->
<tr>
<td>月薪</td>
<td>
<input type="text" value="5000-10000">
</td>
</tr> <!--填写手机号码-->
<tr>
<td>手机号</td>
<td>
<input type="text">
</td>
</tr> <!--填写昵称-->
<tr>
<td>昵称</td>
<td><input type="text"></td>
</tr> <!--<tr>
<td>密码</td>
<td><input type="password" value="111111" </td>
</tr>--> <!--选择喜欢的类型-->
<tr>
<td>喜欢的类型</td>
<td>
妩媚<input type="checkbox" name="love">
安静<input type="checkbox" name="love">
小鲜肉<input type="checkbox" name="love">
气质<input type="checkbox" name="love">
</td>
</tr> <!--进行自我介绍-->
<tr>
<td>自我介绍</td>
<td>
<textarea name="" id="" cols="50" rows="10"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="image" src="data:images/btn.png">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">
我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#"><h5>我是会员,立即登陆</h5></a>
</td>
</tr>
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul> <li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
<tr>
<td>上传头像</td>
<td>
<input type="file" >
</td>
</tr>
<tr>
<td></td>
<td>
<!--<input type="button" value="注册">-->
<input type="submit" value="提交">
<input type="reset" value="重置">
<!--<input type="image" src="data:images/btn.png">-->
</td>
</tr> </table>
</body>
</html>
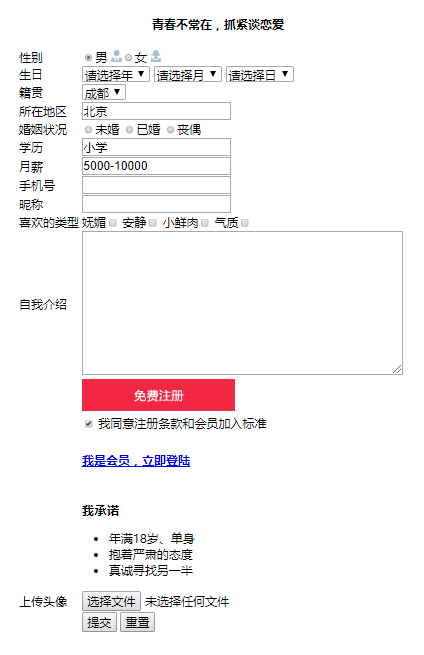
代码实现
运行结果:

02.表单的目的是收集用户信息。
03.表单由表单控件(表单元素)、提示信息、表单域三个部分组成。
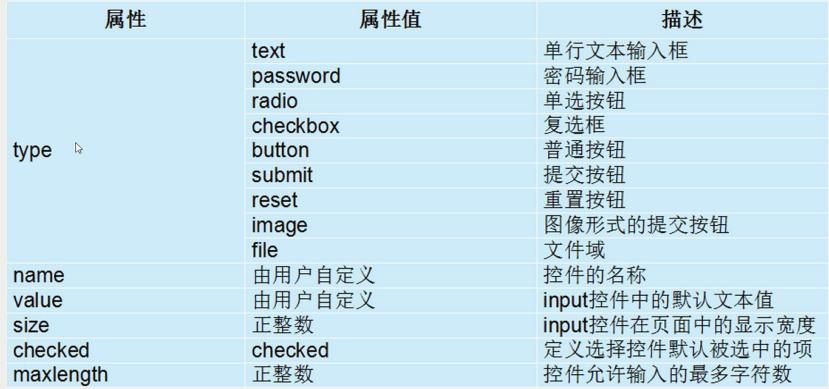
04.input控件:

最新文章
- ECF R9(632E) & FFT
- checkbox勾选判断
- 用c#开发微信 (21) 微信酒店预订系统
- idoc 和 bapi 和 rfc 之间的区别
- QT基本使用
- Android -- 自定义View小Demo,关于Rect绘制Android机器人(一)
- C#中通过Selenium IWebDriver实现人人网相册备份工具
- 八、java集合类
- Gradle的配置实例
- I.MX6 shutdown by software
- 重构22-Break Method(重构方法)
- android Listview,gridview局部刷新,部分刷新
- 测试 __try, __finally, __except(被__finally捕获的异常, 还会被上一级的__except捕获。反之不行)
- Git和Github的配合使用
- hibernate中Query的list和iterator区别
- 部署用于生产的Exceptionlees(一个强大易用的日志收集服务)
- spark on yarn 运行问题记录
- MySQL Error Number 1005 Can’t create table(Errno:150)
- MySQL从查找数据库表到删除全过程
- :装饰者模式--Beverage