利用after和before伪元素在文字两边写横线
2024-08-31 09:05:14
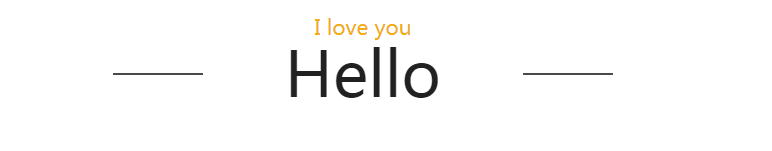
示例:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素after和before的用法</title>
<style>
.container{
width: 1000px;
margin: 10px auto;
border: 1px solid red;
}
h3.title {
color: #F2AE11;
font-size: 1.3em;
margin-bottom: 3em;
text-align: center;
font-weight: 500;
line-height: 1.1;
}
h3.title span {
display: block; /*设置为块级元素会独占一行形成上下居中的效果*/
font-size: 3em;
color: #212121;
position: relative; /*定位横线(当横线的父元素)*/
}
h3.title span:before, h3.title span:after {
content: ''; /*CSS伪类用法*/
position: absolute; /*定位背景横线的位置*/
top: 52%;
background: #494949; /*宽和高做出来的背景横线*/
width: 9%;
height: 2px;
}
h3.title span:before{
left: 25%; /*调整背景横线的左右距离*/
}
h3.title span:after {
right: 25%;
}
</style>
</head>
<body>
<div class="container">
<h3 class="title">I love you<span>Hello</span></h3>
</div>
</body>
</html>
我来分割线-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
新增渐变色,效果图类似下面

h3.title span:before, h3.title span:after {
content: ''; /*CSS伪类用法*/
position: absolute; /*定位背景横线的位置*/
top: 52%;
/* background: #494949; 宽和高做出来的背景横线*/
width: 9%;
height: 2px;
}
h3.title span:before{
left: 25%; /*调整背景横线的左右距离*/
background:linear-gradient(to left,#b6b6b6,#efefef);
}
h3.title span:after {
right: 25%;
background:linear-gradient(to left,#efefef,#b6b6b6);
}
可以试一下以下的代码:是一个渐变的效果
<div style="background:linear-gradient(to left,#efefef,#b6b6b6,#efefef);height:1px;"></div>
最新文章
- AngularJS之一个元素上绑定多个指令作用域
- mac 给某个目录添加权限
- 《InsideUE4》-4-GamePlay架构(三)WorldContext,GameInstance,Engine
- Python_Day11_同步IO和异步IO
- TensorFlow 在android上的Demo(1)
- 烂泥:KVM使用NAT联网并为VM配置iptables端口转发
- DB2不记录事务日志
- RPI学习--环境搭建_默认启动桌面/终端修改
- 主引导记录MBR
- tomcat 虚拟目录与显示目录中文件列表
- binder
- 关于xml作为模板的配置服务系统开发
- NAMESPACE
- 每天进步一点点之SQL 获取表中某个时间字段离当前时间最近的几条
- window下面配置sftp
- FORTH基础
- spring的@Transactional(rollbackFor=Exception.class)的使用
- robot framework---校验新增条数功能
- 关于RandomAccessFile一个坑!!!!
- java中的序列化和反序列化